HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 184258; Favourites: 7553; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
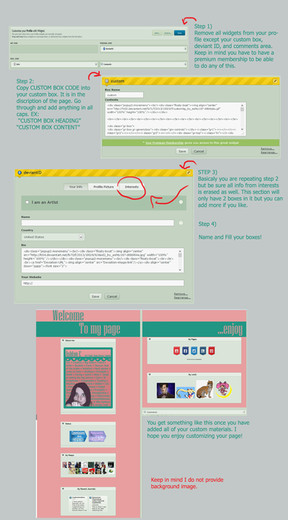
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

Please use a smaller image (preferably under 150x150px)
👍: 0 ⏩: 1

How do I make it to be up? prntscr.com/31blvb
👍: 0 ⏩: 1

There's a different code for that. I'll share a tut on this.
👍: 0 ⏩: 1

i just got my pm and this tutorial's really helpful <3
👍: 0 ⏩: 1

I am glad that you found my tutorials useful. Please do feel free to browse around my gallery and grab the free resources!
👍: 0 ⏩: 0

hey.. um... this might sound REALLY DUMB! But how do you get the long line break in you're description?
👍: 0 ⏩: 1

Using the
tag. Just use it as many times as you want one after the other.
👍: 0 ⏩: 1

no, no. this line break sta.sh/08ycthr5ny9
👍: 0 ⏩: 1

Oh okay. That can be brought in by using
👍: 0 ⏩: 1

Oh wow! hehe~ thank you so much 
this is so cool! so much I can do with this
👍: 0 ⏩: 1

I don't see what I'm doing wrong. I looked at a few of the older comments and is it because there's a < div align="center" >? Or is it something else I'm messing up on that's obvious?
👍: 0 ⏩: 1

Could be. Can you send me the code and show me a screenshot?
👍: 0 ⏩: 1

I fixed it. ^^ Thanks for the tutorial at least giving me the code and everything I needed!
👍: 0 ⏩: 1

it doesn't work at all
it goes to the bottom or mid of the para
how can i fix it
👍: 0 ⏩: 1

Can you send me the code and show me a screenshot of what's happening?
👍: 0 ⏩: 1

oh its fixed the image size was too big to float
thanks anyways
👍: 0 ⏩: 1

Putting it at the end of mine, didn't work.
👍: 0 ⏩: 1

Can you show me your code? Also, could you tell me if you are using a background in your content-holder box?
👍: 0 ⏩: 1

Oh! I don't have the code anymore, but I did use a bg behind my content-holder box.
👍: 0 ⏩: 1

Oh! And I was asking if you used a bg 'in' your content-holder box and not behind it.
👍: 0 ⏩: 0

It doesn't work for me :c The picture just keeps appearing inside the box D:
Did I do something wrong? :c i60.tinypic.com/2luysr4.png
👍: 0 ⏩: 2

Can you try the same thing by removing the
👍: 0 ⏩: 1

That's exactly what keeps happening to me. ;(
👍: 0 ⏩: 0

Hi, I Was wondering if you knew how to make a content holder to display images on journal entries automatically when the journal entry is published? (I Have seen it on some journals with stamps and such, but I Am yet to figure it out 
👍: 0 ⏩: 1

Sorry, I didn't quite get what you are asking about. Can you show it to me somehow?
👍: 0 ⏩: 1

Um...well, what I Meant was, do you know how to put a piece of code into a journal CSS so it will automatically hold the :thumb : code for images? Like the footer in custom journals that say who made it?
👍: 0 ⏩: 1

Umm, directly using the thumbcode in your journal won't work. But manually if you paste the deviation code and then show the thumb code then it might work. *Just thought this in my head*
👍: 0 ⏩: 1

yeah, I Have been doing that manually, its the Journal Buddies I Commissioned from a friend, I Was hoping you'd know how to have it store the thumbcode to display it automagically when I Post a journal, like storing the thumbcode in the journal CSS??
👍: 0 ⏩: 1

You can store your thumcodes in the header and footer section of your journal skin. But you need to use it smartly so that it is placed correctly in your journal.
👍: 0 ⏩: 1

Oh, OK I Will try that, thanks =3
👍: 0 ⏩: 1

how can i put the floating image behind the content-holder box? O:
👍: 0 ⏩: 1

You need to use another copy of the custom bg code from here: cyphervisor.deviantart.com/art…
👍: 0 ⏩: 0

Is there any way I can place the image, floating on the top half of the text area instead of the bottom?
👍: 0 ⏩: 1

You can't do that using this tutorial.
You need use the custom box background code to place your image on top. I'll upload a tutorial for that soon.
👍: 0 ⏩: 1

ah I see! Well thank you very much for getting back to me ;w;
👍: 0 ⏩: 1

Is there any way I can place the image, floating on the top half of the text area instead of the bottom?
👍: 0 ⏩: 0

Whenever I try to do this. My content ( Image ) Keeps going directly to the bottom and not to the side. Did I do something wrong or is this common?
👍: 0 ⏩: 1

Can you show me the code that you are using?
👍: 0 ⏩: 0
<= Prev | | Next =>