HOME | DD
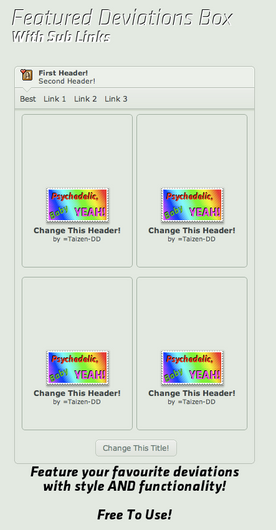
 CypherVisor — EXTRUDED content-holder box
by-nc-nd
CypherVisor — EXTRUDED content-holder box
by-nc-nd

Published: 2010-06-15 14:11:38 +0000 UTC; Views: 53637; Favourites: 1979; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Box 1:
Body text here..
Box 2:
Body text here..
Box 3:
Other similar boxes
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Related content
Comments: 226

Use
:thumb256727061: :thumb255663033: :thumb255849553:
👍: 0 ⏩: 1

Haha...I see. But nah, I don't wana use them.
👍: 0 ⏩: 0

Thank you so much for this tutorial! I've been looking for something like this for a while!
👍: 0 ⏩: 1

You are most welcome!
👍: 0 ⏩: 0

More colors can be found in my gallery here: [link]
👍: 0 ⏩: 0

Used these all over my profile! 
👍: 0 ⏩: 1

how do you put art in the custom box and change the sizes of the art because when i put in the thumb in body text here its there but small i want it bigger.
👍: 0 ⏩: 2

Type "big" in front of "thumb"
👍: 0 ⏩: 0

to make thumbs bigger check this journal for Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 0

how do you add the lines in the box?
👍: 0 ⏩: 1

I hope you don't mind, I used your contents holder box as an example here: [link]
I gave credit and said where I got it from. I hope that's ok
👍: 0 ⏩: 1

can you explain how you show code in text on description without be messy? i want show code to someone but be always messy
👍: 0 ⏩: 1

If you want to display a code without disturbing it then do the following. For example your code is 👍: 0 ⏩: 1This is a sample then just put
<code>This is a sample hyperlink
You can put anywhere in a code to stop it getting messy!

yeyy you awesome thank you
👍: 0 ⏩: 1

It's my pleasure. You're most welcome!
👍: 0 ⏩: 0

You are most welcome bro! Enjoy!
👍: 0 ⏩: 0

Ah~ Is it possible to change the width of this box? eve
I would appreciate it a lot! ;O;
👍: 0 ⏩: 1

Just insert an image (possible a transparent image) inside the box with the width you want.
👍: 0 ⏩: 1

Do you have a pink content holder that looks like this [link] ? That has no heading.
👍: 0 ⏩: 1

That is just a button code used as a content-holder box here it is... [link]
👍: 0 ⏩: 0

Thank you very much for the code ! But I'm having a problem with the corners... any help ?
[link]
👍: 0 ⏩: 1

You are not closing the tags properly I suppose using





👍: 0 ⏩: 0

Sorry, for my late reply. I can see you've fixed it now though!
👍: 0 ⏩: 0

Hey ~ Can you help me?
I double checked to make sure the html was right, and it seems to be but, on my profile I used the box 1 code and the edges aren't rounded at the bottom.
I used the box 2 code twice on my page but it only rounded at the bottom on one of them.
So I have one rounded bottom and 2 other's that aren't.
Do you know what I'm doing wrong/ what I should do to fix it?
(It bugs me because I have mild ocd.)
👍: 0 ⏩: 3

I see you have a new layout, but the answer to your question is simple.
just dont add the: < div align="center" > and you're fine
👍: 0 ⏩: 0

Perhaps you are not closing the HTML tags of the codes properly. Check for missing closing tags
👍: 0 ⏩: 1

I tried that, the end is the same as the one in the link, i even tried adding more /divs and /is
👍: 0 ⏩: 1

Then I can say only if I see what you are entering.
👍: 0 ⏩: 0

*sorry for prying*
but it's normal xD
It's happening to me and my other friends as well (:
If you look at my page, it's the same.
👍: 0 ⏩: 0

Does this work for all widgets or just customboxes?
I would like to insert one around the profile picture & info on my dA ID while still leaving the custom background intact...
[background[contentholder w/ ID pic & info]]
👍: 0 ⏩: 1

It should work in all the widgets!
👍: 0 ⏩: 1

Oh, alright. Thank you! x'D
Time for me to go and look at the coding again to see what I did wrong. :U
👍: 0 ⏩: 1
| Next =>