HOME | DD
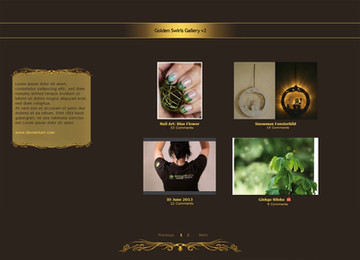
 GinkgoWerkstatt — .:Adding Gallery CSS
GinkgoWerkstatt — .:Adding Gallery CSS

Published: 2008-02-21 14:26:50 +0000 UTC; Views: 37952; Favourites: 562; Downloads: 1192
Redirect to original
Description
Because there have been some people who asked how to add gallery CSS i made this simple hm... tutorial/walktrough today in between. Hope i didn't miss anything *is a bit hectic*Tell me if it's usefull or if there is something wrong. Or if there is something else you want to know about gallery CSS stuff.
---




 My tutorials/guidelines
My tutorials/guidelines 



 CSS Guideline [link]
CSS Guideline [link] 



 Old vs Gruze Journals [link]
Old vs Gruze Journals [link] 



 Ungruze your Journals [link]
Ungruze your Journals [link] 



 How to add image paths [link]
How to add image paths [link] 



 How to add a gallery CSS [link]
How to add a gallery CSS [link] 



 How to make a journal layout [link]
How to make a journal layout [link] 



 ABC of dA CSS Part I [link]
ABC of dA CSS Part I [link] 



 ABC of dA CSS Part II [link]
ABC of dA CSS Part II [link] 



 My walkthroughs
My walkthroughs 



 How to code a gallery template [link]
How to code a gallery template [link] 



 How to code a journal [link]
How to code a journal [link] 



 How to code a journal II [link]
How to code a journal II [link] 



 My video tutorials
My video tutorials 



 Changing sidebar settings [link]
Changing sidebar settings [link] 



 Adding Gallery CSS II [link]
Adding Gallery CSS II [link]
Related content
Comments: 216

[link] <- this might be helpful for you, but there isn't such as a blank template.
Another option would be to modify existing gallery skins (if allowed)
👍: 0 ⏩: 1

yeaa i used one of your gallery skins, and edited the code.
is that alright ? :$
[link]
👍: 0 ⏩: 1

As long as you do not redistribute it, it is all fine for me
👍: 0 ⏩: 1

Thank you sooooo much for this~ really helped me out a lot!! I appreciate it
👍: 0 ⏩: 1

Thank you... This is really help... Your other one helps too... Thank you so much XD
👍: 0 ⏩: 1

Thanks for sharing it here. I'm stuck though on the part with the images. I don't get it when you said add our own.
👍: 0 ⏩: 1

Not sure if i know which step do you mean. Can you tell me which page it is? Or what you don't understand.
👍: 0 ⏩: 1

Page 2. I didn't get it at first, but I figured it out now. Thank you for helping though!
👍: 0 ⏩: 1

Yup! 
👍: 0 ⏩: 0

Hm, does the CSS gallery code automatically show up in the CSS box, or do we have to "know that code and copy and paste it" ourselves?
👍: 0 ⏩: 1

Either you have to write down the code on your own or you use a template, that you can find in the dA galleries. A lot of templates already have been provided to be used for free
👍: 0 ⏩: 0

I have seen custom CSS on a featured gallery page... HOW??
👍: 0 ⏩: 1

You can find tutorials and resources here [link]
👍: 0 ⏩: 1

Not what I meant. I mean the Featured page of his gallery was customized. I'd link, but I don't remember his username...
👍: 0 ⏩: 1

The featured page can never be costumized. You can either upload folder icons and/or customize the custom folders. Therefore you will need free gallery CSS you can find within the dA galleries.
👍: 0 ⏩: 1

That's theoretically true, and I haven't seen it anywhere else, but his featured gallery page was definitely customized.
👍: 0 ⏩: 1

Well as long as i don't see that page i can't help you with that, as i have no information about such customization being possible.
👍: 0 ⏩: 1

Oh. 
👍: 0 ⏩: 0

oh..... I get it now.... I CAN MAKE MY OWN NOW!! I"M SO VERY HAPPY!!
👍: 0 ⏩: 1

Have fun making your own
👍: 0 ⏩: 1

This is really useful, but even though I am a prem member I can't do this on the front page of my gallery, I can do it when I go into the folders in my Gal, but not directly on the front. Any advice or ideas where I could get some help?
Thanks
👍: 0 ⏩: 1

No one is able to customize the featured folder, that was made intentionally. So it's no problem on your side
👍: 0 ⏩: 1

Ah that makes sense. It's confusing though, when I go to look at my friends gals they come up with nice CSS layouts. Is this because they are not using the featured folders? If so - is there a way to set this up?
Thanks!!
👍: 0 ⏩: 1

Hm, can you link me to it? Because you only have the option to customize those folders and nothing else.
👍: 0 ⏩: 0

:c i need a code for this 
👍: 0 ⏩: 1

Yes code is needed, there are several free gallery templates if you mean that. Please take a look at this [link]
There you find some of them and if you can download code, they are free to use
👍: 0 ⏩: 1

Ooh, thanks very much 
👍: 0 ⏩: 1



👍: 0 ⏩: 1

I try to not let message pile up too much, so it's rather ok to get back to people in time
Thanks a lot! Very happy with it as well
👍: 0 ⏩: 1

Oooh, sometimes mines pile up, like a deviation or something, i see them inmediatley, because i want to be the first one on commenting, or at least the second
Your welcome 
👍: 0 ⏩: 1

Haha i never try that
Thanks! Working on that little character of mine atm. Already made a mini sculpture as well and will try to make a real plushie too
👍: 0 ⏩: 1

I began doing that a few days ago.
Your welcome! That super cool! I never thoughted of that of one of my avatars! Hey, with this long conversation.. i was thinking, of, maybe, can we be friends? >///<
👍: 0 ⏩: 1

Well it's not only my avatar but actually something like my mascot already.
Feel free to add me or whatever you mean by that, but i won't watch you, to make it possible to concentrate on "important" accounts that i need to check regulary etc
👍: 0 ⏩: 1

Ooh, like a mascot, i think i undestand, like a mini-me (a mini-you xD).
Oh, ok
👍: 0 ⏩: 0

It doesn't work... plz tell me if I'm being a f*ckin idiot, but i can't enter text . . . is there something I need or does it not work anymore?
👍: 0 ⏩: 1

nevermind, pop-ups were all blocked fixed now lol ^^
👍: 0 ⏩: 0

This is so useful,Thank you so much for this tutorial you helped me,and i'm going to add my new gallery asap...
Thank you again!!
PS.
How did you uploaded a .swf file?
I tried but it's not working... :S
I uploade a file and the preview image is a .swf file but the problem is:
"Sorry, we can not use this file for deviation submission. It requires a separate preview image."
👍: 0 ⏩: 1

Oh, that's great to hear!
Hm, i guess it depends on where you submit it too. And you need a preview image for thumbsnails etc. Once you have added your swf-file there should be a new form below it at the submission page, where you need to add a preview image.
So both are mandatory to finish the submission process.
👍: 0 ⏩: 0

Looks pretty useful. I should take this into consideration when I'm renovating my galleries.
👍: 0 ⏩: 1

Good luck with renovating
👍: 0 ⏩: 1

All right.
In fact, I just started doing it right now, though I still have much to do, what with making the description box, et al., interesting but not distracting.
👍: 0 ⏩: 1
| Next =>