HOME | DD
 JpotatoTL2D — Concept Rainmeter Keybinds v1.0
by-nc-sa
JpotatoTL2D — Concept Rainmeter Keybinds v1.0
by-nc-sa

#concept #feature #rm #skin #rmskin #teaml2d #tl2d #jpotato #rainmeter
Published: 2014-12-28 09:11:41 +0000 UTC; Views: 1144; Favourites: 1; Downloads: 16
Redirect to original
Description
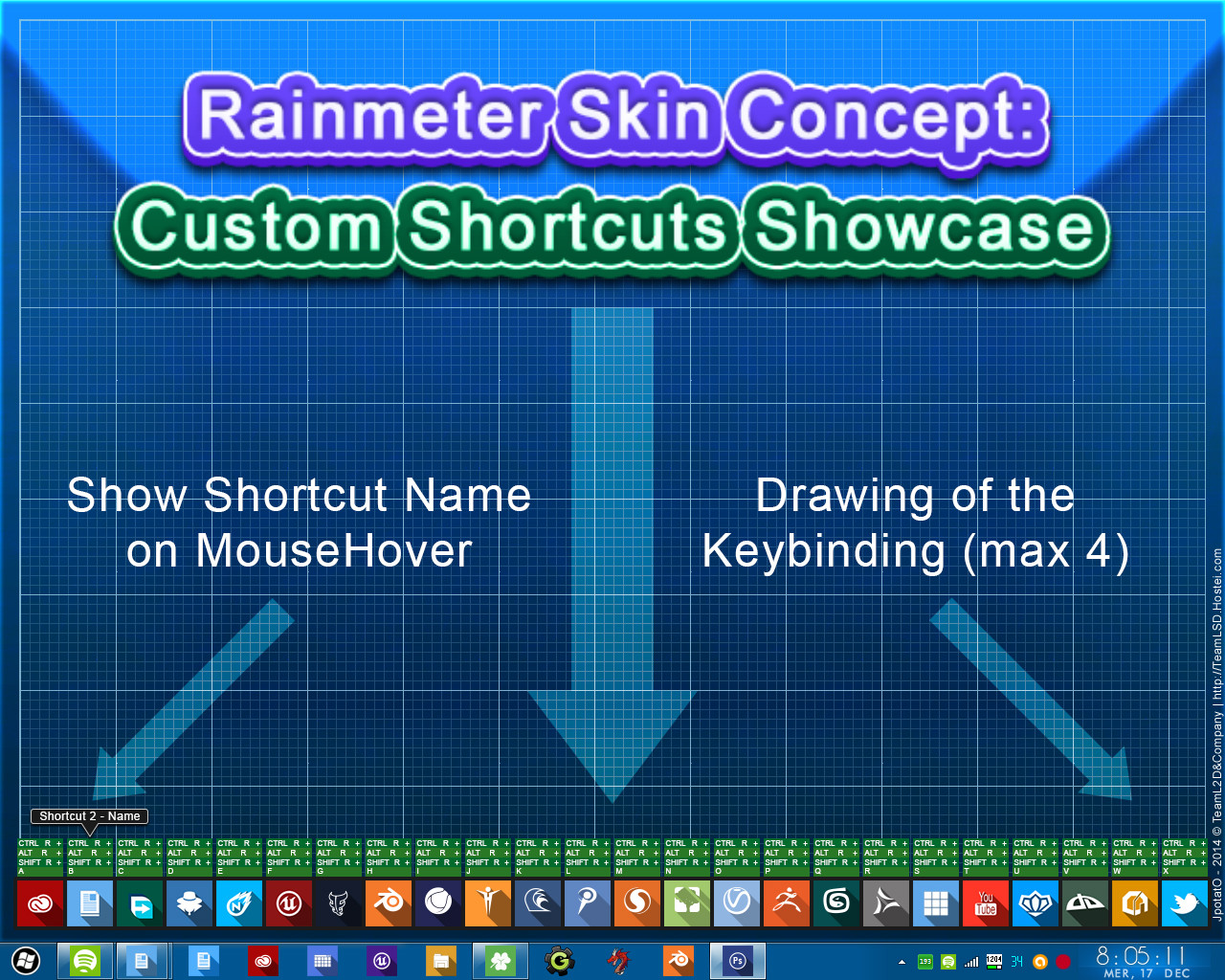
Hello !I have in mind to create a new Rainmeter Skin, it's pretty simple.
While using Clavier+ for creating and managing my shortcuts, sometimes a can't totally remember a precise app binding.
I think to use the system of my other app launcher skin:
Rainmeter Skin By JpotatO- AppDock_Base v0.2and0.3 by TeamL2DCompany
But without the "User custom shortcuts sockets" that didn't work well, and an updated system for drawing the names of the shortcuts.
I need to think a little more on the "Keys Drawing" too.
Conceptual Features:
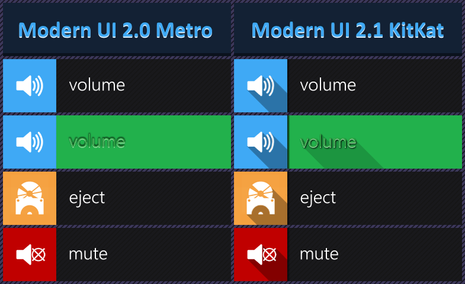
+ Show the icon of the shortcut;
+ Show all the Keybind text with a "+" at the end if there's a next key;
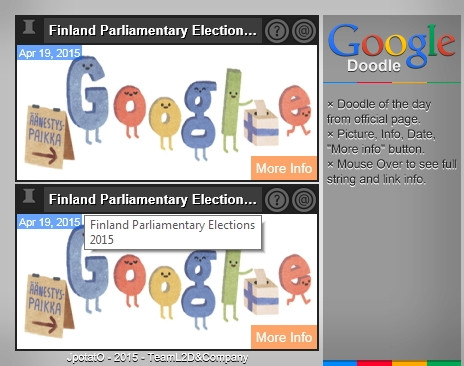
+ Draw the name of the shortcut when MouseHover;
+ Launching the app' when mouse click;
[?] Info :
¤ For now I used my screen resolution to define the number of shortcuts (1280px width, 48px icons)
Related content
Comments: 1

2014.12.30 - Temporary Message:
The Skin is already created, i just passed one more day to search a way to add conditions !
I have now 2 version:
¤V0.1: Basic widget, with the system of the appdock v0.4 (animated hovering);
¤V0.2: Really advanced, "Modularity System" that hide and crop the pictures with an unique variable! But it's not possible to change the dimensions/positions… .
I just finished the modularity syst', and it work really well ! Need to add more options in the conditions to crop correctly, and the Omnimo Tool to easily change user variables don't support more than 48 options, then only the Sockets 1 to 15 and three main variables is showed, for now we need to open the UserVariables Ini file.
More info later, and RMSKIN upload when all is good ;3
👍: 0 ⏩: 0