HOME | DD
 onisuu — Icon Tutorial (updated info)
onisuu — Icon Tutorial (updated info)

Published: 2012-07-15 20:57:56 +0000 UTC; Views: 76595; Favourites: 2751; Downloads: 154
Redirect to original
Description
NEWER TUTORIALlivestream video = livestre.am/3XcQb
notes:
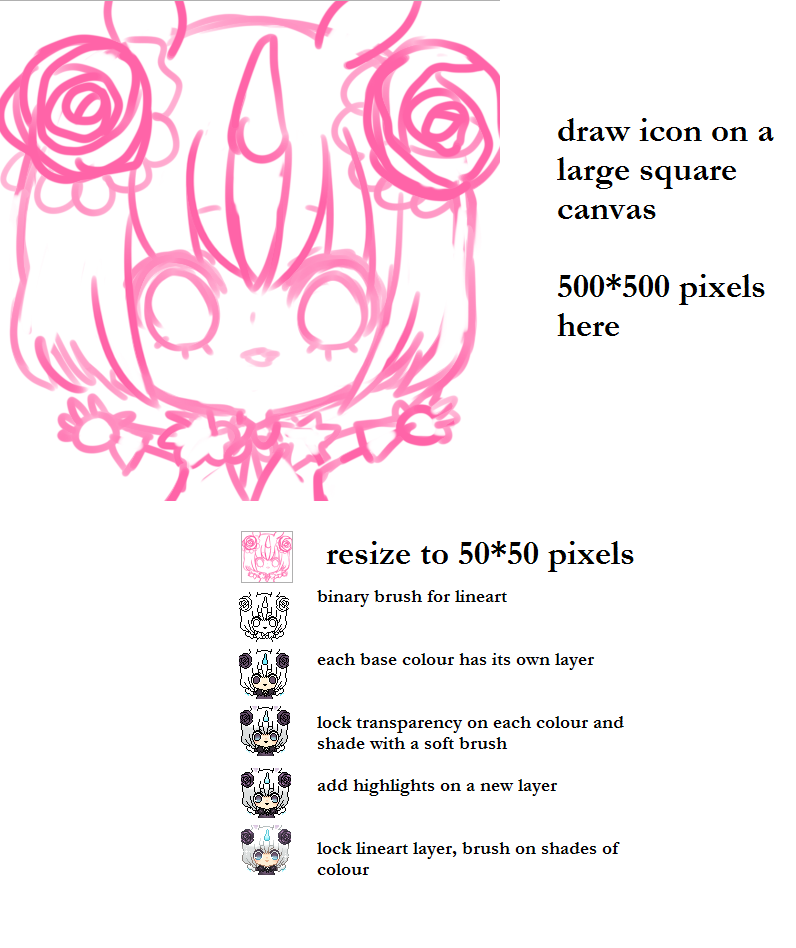
~ resize by going to Image > resize
or canvas > change resolution
then input 50 by 50 pixels for the new size.
~ I did this in SAI~
~ The binary brush is also the 'Pencil tool' in some programs, like photoshop. :3
~ rather than use a soft brush you can pick a few colours and apply them with a binary brush for a true pixel art quality. I was taking shortcuts on this piece haha
with this method I also made:
zelda fan art~ hehe ^^
Related content
Comments: 247

how can you make a un pixelized icon? Like yours. /(' 0 ' ")\
👍: 0 ⏩: 1

you can use any regular picture and upload it as your icon~~ ^^
👍: 0 ⏩: 1

for the thumbnail it doesn't really matter the quality of the picture since it's gonna be shrunken down no matter the size ^^
👍: 0 ⏩: 1

how are you uploading the picture?
Go to your home page, then on your icon, click on the pencil icon.
then click upload image
pick your image
and resize/zoom in/out as you like
then click save
It might take up to a day before dA refreshes and shows your new icon ^__^
👍: 0 ⏩: 0

<-- I used this tutorial for my icon..!!! Very useful thank you..!!!!
👍: 0 ⏩: 1

ooo well done! <3 I'm happy this helped ya! 8D
👍: 0 ⏩: 1

Thank you...>v<
It really did..!Thank you again..!
👍: 0 ⏩: 0

Seriously, how do you add so much detail on such a small thing You inspire me so much! >.< Nice job! :3
👍: 0 ⏩: 1

dawww thank you for your comment! 
hehe you can do it too! Start with simple things and then when you get comfy, adding details becomes very fun! ^u^))) <3 *grins*
👍: 0 ⏩: 0

This tutorial was and is very helpful thank you!
👍: 0 ⏩: 1

you're welcome! I'm really happy that it was helpful for you! 8D
👍: 0 ⏩: 1

it really is belive it! thank you one more time.
👍: 0 ⏩: 0

What do you use more for making your icons? Sai or Photoshop? just asking~ ^w^
👍: 0 ⏩: 1

Hi! I was wondering, how do you lock the lineart layer at the end?
👍: 0 ⏩: 1

click on 'preserve transparency' which is located above the layers box : )
👍: 0 ⏩: 1

Hi i was wondering.....when i change size into 50x50 my scratch wasnt resized,my scratch was just half shown plz help me
👍: 0 ⏩: 2

hi! change the scale fron percent to pixel 
👍: 0 ⏩: 0

oh wait i red your notes my problem has fixed thnx
👍: 0 ⏩: 0

This is so adorable!
I was wondering how do you make something transparrent (like the background) in SAI?o:
👍: 0 ⏩: 1

hi! I save things a .psd in sai and save as .png in photoshop for the transparency ^^
👍: 0 ⏩: 0

Hihi~
I'm just wondering if we worked on something at 500x500px, and resize the canvas to 50x50 as mentioned, isn't it will be so pixelated till we hardly see it? I tried it and my artwork became so pixelated unlike the one you show at here. It still looks clearly. >w< What can I do to have the lines not too pixelated once resize to smaller canvas?
👍: 0 ⏩: 1

If your sketch at 500 is too detailed when you shrink it to 50 it'll be a pixellated blob ^^
So i just recommend you keep the lines as simple as you can-- be realistic about how much detail you can show at such a small size
👍: 0 ⏩: 0

waaaaait--
how did you make it lighter at the end? ;w;
👍: 0 ⏩: 1

hihi c:
I'm just wondering how you make something transparent in Sai? I'm not sure if I should have a brush for it or if it's a setting or what ^^'
👍: 0 ⏩: 1

Hi! ^^
If your version of Sai can save transparency then anywhere you didn't colour will be transparent.
To save with transparency you go to file, export png (something like that) and choose the option that says opacity.
If your sai doesn't have that, let me know and I'll send you my version! :3
👍: 0 ⏩: 1

Thank you! I followed your advice and it worked ^-^ Now I just need to practice a bit.
👍: 0 ⏩: 1

Thanks, this is the simpliest tutorial I found for icons, but it probably explained things the best. ^_^
👍: 0 ⏩: 1

Aw I'm happy it was helpful and clear!
👍: 0 ⏩: 1

The only question I have is how do you add minor animations to something like this...? Sorry if this is a stupid question...
👍: 0 ⏩: 1

oh you will have to draw teh extra frames! <3
I animate the frames together in GIMP, but you can use photoshop or another program (I'm not sure what ahahah)
I have a bit of an animation blurb at the end of this tutorial
[link]
👍: 0 ⏩: 1

Okay! Thank you so much! I hope I will catch on pretty quickly... ^_^
👍: 0 ⏩: 1

heheh have fun and good luck! <3
👍: 0 ⏩: 1

ohmygosh! I now want to make my own! * D * <33
LOVE all your tutorials! You are really great at explaining
things in a simple way that's easy to understand. 
👍: 0 ⏩: 1

awn thanks kyo!!! 8D I'm so happy that it's helpful! Have fun making icons! <33
👍: 0 ⏩: 0
| Next =>