HOME | DD
 SpittyluvsKitty — Gimp Web 2.0 Text Tutorial
SpittyluvsKitty — Gimp Web 2.0 Text Tutorial

Published: 2010-07-13 10:27:44 +0000 UTC; Views: 2053; Favourites: 20; Downloads: 75
Redirect to original
Description
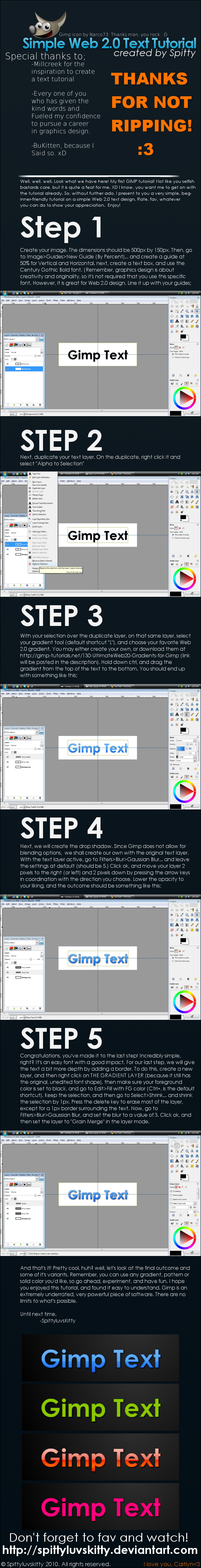
Thanks for viewing my tutorial! This goes over the basic explanation of how to design a simple web 2.0 styled text. I'd love to see all of your attempts, so upload them, and post here! Don't forget to fav+watch.




Gimp 2.6.8 was used, which you can download here; [link]
130 Ultimate Web 2.0 Gradients for Gimp; [link]
Gimp .XCF example file; [link]
Sorry, long file is long. -_-
Enjoy!
-Spitty
Related content
Comments: 7

Thanks, this is great for the Gallery Folder Icon I'm making.
My current ones suck, as they were done with one of those online generators.
So, thanks!
👍: 0 ⏩: 0

Awesome tutorial! Now my text can look good instead of bland and boring.
👍: 0 ⏩: 0

Nice,Helped Me Alot I Will Post My Attempt Soon
👍: 0 ⏩: 0

LOL, thanks, James. 
👍: 0 ⏩: 0

I LOVE YOU TOO, KYLE <3
and if I could understand this, I bet it would be pimpin'.
👍: 0 ⏩: 1