HOME | DD
 Synfull — How do I use emotes on dA?
Synfull — How do I use emotes on dA?

Published: 2010-07-08 17:05:53 +0000 UTC; Views: 38704; Favourites: 408; Downloads: 246
Redirect to original
Description
NOTE: This tutorial is massively OUT OF DATE as it was posted over 13 years (July 2010).dA has now changed how a number of emoticon features work. It is no longer possible to see the original Emote Legend list, use tool tips, add emotes to the Add Media feature, use thumbcodes or chatroom scripts.
I do not intend to update this tutorial, and wish to keep it as a reference to how the feature worked when this tutorial was posted.
-----
Right now there are a variety of methods which allow deviants to post emotes around dA. I seem to get people asking me about this on a regular basis, and although I really don’t mind helping people out, I feel it would be better to write a clear tutorial on it all to ensure all the info gets passed along clearly each time.
There are a number of different systems which allow for emotes to be around dA. I aim to cover all the basic ones here in this tutorial
Add Media
In July 2013 a new emote system was introduced to dA. The Stash Sidebar allows you add any chat friendly emoticon into comments and journals on dA. The sidebar is activated using the 'Add Media' button and to add an emoticon to your comment you simply find the one you wish to use and click on it. When the sidebar first opens it will show you a list of 'official emoticons'. However, you can also use custom emotes by using the search box at the top.
You can find a more detailed tutorial (with screenshots) on this page .
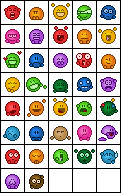
The Emoticon LegendThe Emoticon Legend is a list of official emotes which can be used anywhere around the site in any comment, journal, chatroom or forum post. The Emoticon Legend is being replaced by the new Stash Sidebar, however, many of the Legend's features have been transferred into the new system.
All of the emotes on the legend have been made by deviants from the dA community, although some may no longer be active in the community. The full list of emotes on the emote legend can be found here and also includes the :llama: emote and a few other unlisted emotes.
To post any of the emotes from the list, simply type the :code: next to each emote (including the semicolons if stated) and the emote should appear. Be careful of capital letters as :hug: will produce the 
Examples include: 


Plz AccountsA plz account is a regular deviantART account which is made purely for the use of the avatar. By placing an emote or image as the avatar (icon) you can use it around the site wherever a normal icon can be produced. They are called Plz Accounts due to the mass majority of them ending in the 3 letters ‘PLZ’ to not only ensure a usable dA name is not taken, but to also identify their purpose
You can find out more information about creating and using plz accounts by checking out this tutorial
Examples include:
ThumbcodesEvery deviation posted to dA is assigned a thumbcode. This is a code in the form :thumb*******: which when used causes a thumbnail of the image to appear. As emotes are generally small enough to appear normal even when thumbnailed, these thumbnails can be used to allow emotes to be used even if they aren’t on the official emote legend. They can be used by simply copying and pasting the :thumbcode: for the deviation (found to the lower right of the image at the time of writing this) into the desired place to use it.
Thumbnails only work in a few places around the site. However subscribers are given additional locations to use thumbs. These locations include:
For all dA users
- dAmn (dA chatrooms) **
- The dA Forums
- News articles
- Notes
** Note: Chat admins have the ability to turn thumbnails, avatars (plz accounts) and emoticons off within a dA chatroom
For Subscribers, Seniors + Site admins
- Comments
- Journals
- Custom boxes
- Artist comments
- Polls
- The Subscribers ThumbShare Forum
Examples include:
Chatroom ScriptsAs chatrooms support the use of thumbcodes for all users, there have been a couple of scripts produced which allow you to use easily use emotes on dAmn. Emotes are assigned a :code: similar to the codes used on the emoticon legend, which can be used by all member with the script installed.
For information on which scripts are currently available check out this page
You can find all of my other tutorials on this page: synfull.deviantart.com/gallery…
Related content
Comments: 956

this was really helpful, thanks :3
👍: 0 ⏩: 1


But its confusing with all the words and stuff XD
👍: 0 ⏩: 0

thank you soo much for the tuts 
👍: 0 ⏩: 1

Thanks a lot for all! 


👍: 0 ⏩: 1

Sadness is only part of the moodlist (which will put an emote in the top right corner of the comment) and isn't a usable code like the others you used
👍: 0 ⏩: 1

oh! ok, thanks for the useful explanation!
👍: 0 ⏩: 0

Thanks for your help!

👍: 0 ⏩: 0

Yay I learned something new~! I wanted to know for a while
👍: 0 ⏩: 1

it worked! THANKS!! :la la la la:
👍: 0 ⏩: 1

lol fail. Thanks anyway!
👍: 0 ⏩: 0

I want to know how to make the :yay: icon, not 
👍: 0 ⏩: 1

You have to use the code stated down the side so the code you want is :D ->
👍: 0 ⏩: 0
<= Prev | | Next =>