HOME | DD
 BLPH — Creating Asteroid-Rings
BLPH — Creating Asteroid-Rings

Published: 2010-02-14 22:42:02 +0000 UTC; Views: 10420; Favourites: 159; Downloads: 450
Redirect to original
Description
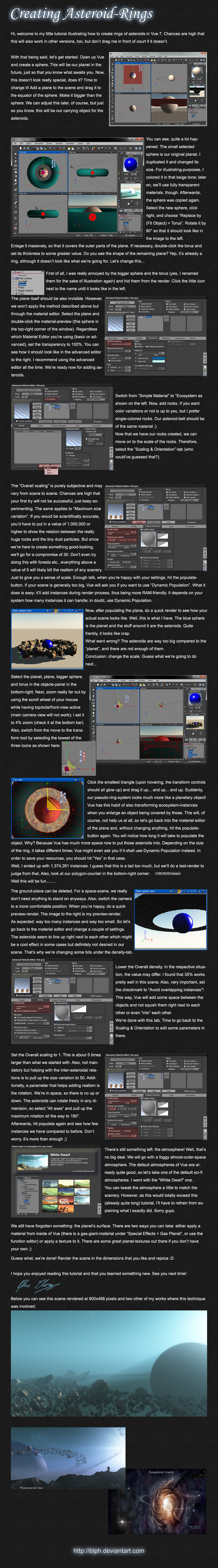
Quite a few of you have asked me to write up a tutorial of how I created the asteroid-rings in Phenomenal View . Well, here you go




Also, which might be to your interest, I included the .vue-file in the download which is the final scene of the tutorial. Hit the download-button and rejoice





I hope you will enjoy this tutorial. If there are still questions left, feel free to ask me.
Comments and favs are, as usually, highly appreciated.
If you decide to use this tutorial for any of your scenes, crediting is highly appreciated. Also, it'd be great if you could link me to it so that I can view your work. Cheers!





Related content
Comments: 102

hmmm, okay, try the following:
- uncheck "Dynamic Population"
- set the overall scaling to 1.000
- leave the overall density somewhere below 35%
- set the size-variation to 50 (+/- 20)
- hit the populate-button (in case the dialog for dynamic population pops up: don't let is use dynamic population)
- render the scene
That is probably the reason why I dislike dynamic population: just acting really weird sometimes :/
Please tell me if that helped
👍: 0 ⏩: 1

I did what you said to me but it wasn't better so I did the tuto again from the start and by not using the dynamic population I have a result and it doesn't lag
Here you can see my fast rendering: I wont use the planet so don't worry about that ^^
Now I'll see how to export only asteroids to add them into my photoshop scene
👍: 0 ⏩: 1

That does look pretty sweet! Really well done
About the exporting; I'd do it the following way: think about where the light will come from in your PS-scene to adjust it in Vue (in order to not have 2 different lighting sources). Then, render the asteroids and save the bitmap as well as the alpha-mask. You could also use a different file format which supports alpha-information (PNG, TIF, for example) and tick the "Embed Alpha Information" option
👍: 0 ⏩: 1

Ok, thanks for all you precious advices
👍: 0 ⏩: 1

You're very welcome. I'd really like to see what you can pull off
👍: 0 ⏩: 0

Outstanding!
Words can't really express just how amazing this is!
👍: 0 ⏩: 1

Thank you so much, your support is greatly appreciated!
👍: 0 ⏩: 1

And you sharing the knowledge is VERY much appreciated!
👍: 0 ⏩: 1

Hehe, thanks again. I do my best
👍: 0 ⏩: 0

A newb question, why can't I get my thing to populate everywhere? it always seems to have holes in the population or strange things like that. I can't get it to populate the entire ring completly. I've tried all sorts of settings and nothing I try will get it to populate evenly like in your images.
👍: 0 ⏩: 1

Well, this is kinda difficult to troubleshoot but I'll try.
Possible factors are:
- Variable Density enabled
- low density in general
- hidden objects placed inside your plane
Variable Density gives you a lot of control of your population, however, it is hard to actually use it right. That's why (if you haven't done so already) it's better to have it turned off/unchecked.
To fight low density, you just have to push up the slider. I know, this sounds rather obvious, but I just wanted to say it
Hidden objects might appear everywhere. Check, if necessary, whether you have objects in different (and maybe hidden) layers. Vue won't populate places where there are already objects set.
Hope I could help you. If not, feel free to tell me so
👍: 0 ⏩: 0

The only bad thing about it is that you can use the low poly rocks which doesn't look very good in my opinion. I have tried a bunch of different techniques using my asteroid technique but can't get any luck. Will try more of course 

👍: 0 ⏩: 1

Thanks, bud
Well, on the other hand, using high-poly rocks will enlarge your scene massively, causing the famous shitlag. And after all, we don't possess Photoshop to avoid using it for touch-ups
👍: 0 ⏩: 1

As `priteeboy one said to me: "Save often and render every pic in 6-8 different parts to save time"
👍: 0 ⏩: 1

hehe, I tried that but in the end I messed up with the parts and when I tried to fix it, vue crashed
That's why I stick to the good ol' (yet incredibly slow) full render
👍: 0 ⏩: 1

Yeah I guess it needs some practice to perfect
👍: 0 ⏩: 0

Very nice, I've found my own ways too but some aspects are similar to this. it dosn't look all that great at first but really picks up in those final renders
👍: 0 ⏩: 1

It does, yeah. The fact that vue wouldn't populate "inside of objects" annoyed the heck out of me, seeing that you cannot properly populate two overlapping terrains this way. As a result, there was a natural question popping up in my head: why is it doing that?
So I kept investigating and found some usage of that "flaw"
Funny though, that some really cool effects are initially created by accident
👍: 0 ⏩: 0

Hah, wow... I really should have thought of that. Very nice work!
👍: 0 ⏩: 1

Just got my hands on Vue and will try this out for sure - only issue I have with the result is the lack of decline in size the further away the ring gets. In that green picture for instance, there's a big boulder on the far side of the planet that in reality would be almost 1/4th of the entire planets size. I guess you could scale everything up, but my guess is that it'd take forever to render if you did. :/
Still a nice tut though
👍: 0 ⏩: 1

Well, rendering this kind of scenes is not the main issue, it's more the problem with Vue's response time in relation to the amount of instances. You are right in that matter that a further scaling up slows down the whole process.
After all, you can still hit the populate-button another time, thus making the bigger asteroids appear in different places. Another thing possible would be to decrease the size variation to a value like 30, 20, or even 10. This way, the rocks get more even in size and, depending on the overall scaling, have a better relation to the planet
Of course, another method to avoid having the "big boys" directly in front of your camera would be to simply move the camera. But I guess I don't say anything new here
👍: 0 ⏩: 1

Well, it's not exactly the asteroids in the foreground that bothers me, but the asteroids in the background, on the far side of the planet. Some of those asteroids are bigger than most moons would be. The ring lacks a bit in perspective :/
👍: 0 ⏩: 1

Ah, now I get your point about enlarging the size! Well, yes, in this matter, it does help with the perspective. However, the fact that it will heavily slow down your computer might be a little downside.
Yet, I'm still trying to gain a little more knowledge about the function editor, thus messing a little with the "variable scaling" function. I know that certain functions react on the distance to the camera, which should be usable for helping the perspective to better come out. But as I said, I haven't gotten that far yet...
👍: 0 ⏩: 1

Sounds interesting though, I'm currently rendering my first asteroids basically following your tutorial. The size in vastly increased, and I can't even move the camera around without getting huge lags and long freezes in vue. I think I got a decent enough angle and am currently rendering the scene.
I'd be very grateful if you noted me with the progress on variable scaling, it'd be super to get that working, and as a vue newbie I wouldn't even know where to start, heh.
👍: 0 ⏩: 1

yeah, this is the same problem i ran into on my 'PROXIMITY' work. lemme know what you come up with, variable scaling is kinda janky to work with
👍: 0 ⏩: 0

Very nice tut, do you think it's possible to have a similar rendering with 3DsMax ?
👍: 0 ⏩: 1

I don't know, sorry. I haven't worked with 3dsm at all, so yeah, can't tell you
👍: 0 ⏩: 1

krass danke,
sieht abgefahren aus, werds bei zeiten mal ausprobieren
👍: 0 ⏩: 1

this is great! thanks for the tut!
👍: 0 ⏩: 1

That greenish pic you have in the end right after your signature... do you have it in your gallery? It's better than phenomenal view imo xD
Would be nice if you could work on it a little, looks promising.
and nice tutorial too
👍: 0 ⏩: 1

Hehe, nah, it's just created for the tutorial specifically. It's free for everyone to render as I attached the vue-file in the download. Not that hard to create, actually. In case I've nothing better to do, I'll shoot up another one the next day
👍: 0 ⏩: 0

nice tutorial. Makes me want to get vue again XD
👍: 0 ⏩: 1

Haha, go for it! I won't stop you
👍: 0 ⏩: 1

geile sache, werd ich bei gelegenheit mal testen müssen,
danke
👍: 0 ⏩: 1
| Next =>