HOME | DD
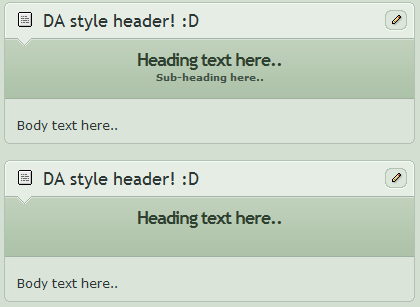
 CypherVisor — DA style header background
by-nc-nd
CypherVisor — DA style header background
by-nc-nd

Published: 2010-06-17 10:23:57 +0000 UTC; Views: 14648; Favourites: 254; Downloads: 0
Redirect to original
Description
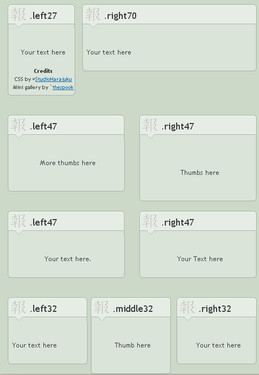
USE THESE "UNIQUE RED N GREEN Backgrounds" IN YOUR CUSTOM WIDGET MODULE OF YOUR PROFILE PAGE!!
AVAILABLE FOR PREMIUM MEMBERS and SUPER GROUPS ONLY!!
---------------------
SOURCE CODE:
Just copy and paste it in your Custom module.
Each style is in each line! Choose them according to your need!





WARNING : Do not use the styles together!! They won't work together!!





<div class="popup2-moremenu">
<div class="popup2-moremenu">
-------------------
Please support me by giving me subscription or




 if you can!!! I am not asking this for myself but for you...
if you can!!! I am not asking this for myself but for you...I provide FREE resources for everyone to customize their DA profile.
Related content
Comments: 28

Good day, I have been learning to use through the help of your various tutorials some better tricks for customization.
However I have been wracking my skills to figure out how to customize these headers for custom boxes much like you did on your own Profile design. I can not seem to emulate it, is it possible for some assistance?
👍: 0 ⏩: 1

Hi there,
You can't really customize these headers. What I did in my page was by using the code from this tutorial
many times using different layers of images.
👍: 0 ⏩: 1

Thank you kindly for your reply.
If I understand correctly, you are saying that the Background widget code is possible to be used multiple times? Do the background images, one for each use of the code, stack one on top of another automatically?
👍: 0 ⏩: 0

Hey, is the same code used for what you have on your page or is that different? What I mean is the black colored banners with glowing words. If so, how did you make it black?
👍: 0 ⏩: 2

oh wow! I just now saw this. 
👍: 0 ⏩: 0

No those that are in my profile page are not these codes. Those are images created by me.
👍: 0 ⏩: 1

Ahh, okay. Thank you! Another question (if that's okay) who big are the banners, pixel wise? I always have trouble determining the perfect size for a 100% magnified page.
👍: 0 ⏩: 1

The banners are of 300x60px
👍: 0 ⏩: 1

Is it possible to put an image in these boxes that stretch across and act as the header?
👍: 0 ⏩: 1

Yes. Just use the code from this tutorial [link] and use an image which has small height like 50px or so.
👍: 0 ⏩: 0

I have a question. I have seen other people with premium membership and they are able to add a background to their favorites and other modules other than the custom module. I wanted to know how do they do that?
👍: 0 ⏩: 1

There are some tutorials that I've made for the modules that you can check here: [link] . But I need to make one for the collections/fav modules.
👍: 0 ⏩: 0

The headers aren't working for me either. They won't go all the way to the stop with a custom background and they don't stretch all the way from either side of the widget box. The codes aren't closed. Could you please fix these?
👍: 0 ⏩: 1

Its works perfectly... I've checked it just now.
👍: 0 ⏩: 1

I had to change some of the coding to make it work properly on my profile. So...
👍: 0 ⏩: 1

Somehow, when I try to put this code up, it doesn't appear correctly, and I'm guessing it's becuse the code isn't closed aand I have no clue how to close a code .-. (I know the basic but I can't seem to apply it anyways so yeah;;; Jut copy pasting and putting my text where it's writtn I should isn't enough to make it work .-.
👍: 0 ⏩: 1

I've checked it. Its working well..
👍: 0 ⏩: 0

Can you get this stuff in different colours? Like pink? 
(LOOOOOVE PINK)
👍: 0 ⏩: 1

It's me again 
I was wondering... This code can be use on the "Feature module" and such as you explain on this tutorial for background [link] ?
The same to the green and red backgrounds [link]
I'm curious 
👍: 0 ⏩: 1

Yes it can be done...
I think it will work by default. Just try it!
👍: 0 ⏩: 1

Ok! Thanks so much, I'll try as soon as posible
👍: 0 ⏩: 1