HOME | DD
 fossie — Mini Animation Tutorial
by-sa
fossie — Mini Animation Tutorial
by-sa

Published: 2006-04-04 23:57:55 +0000 UTC; Views: 4158; Favourites: 37; Downloads: 797
Redirect to original
Description
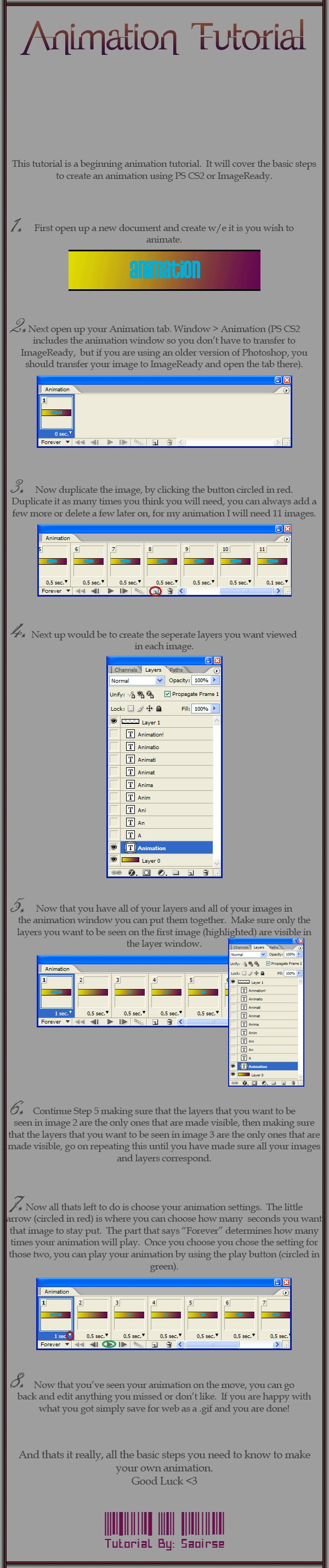
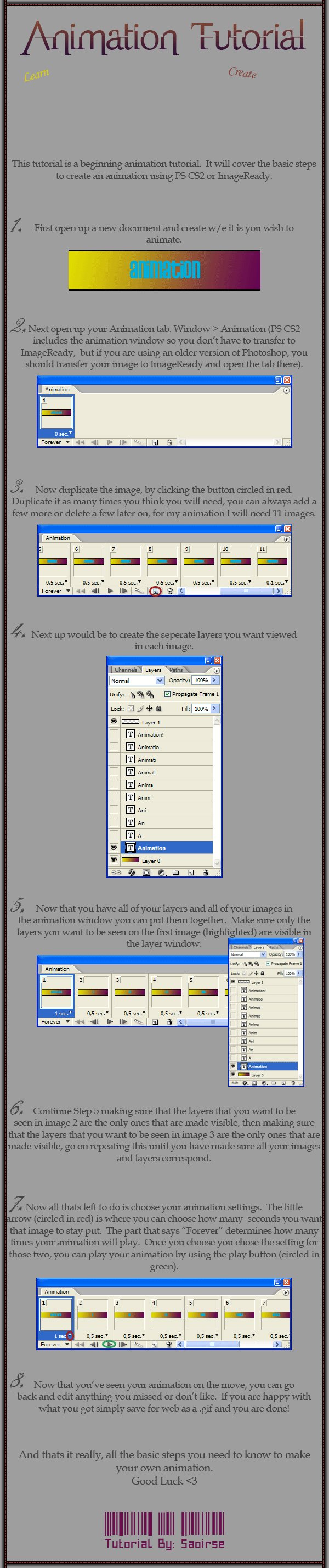
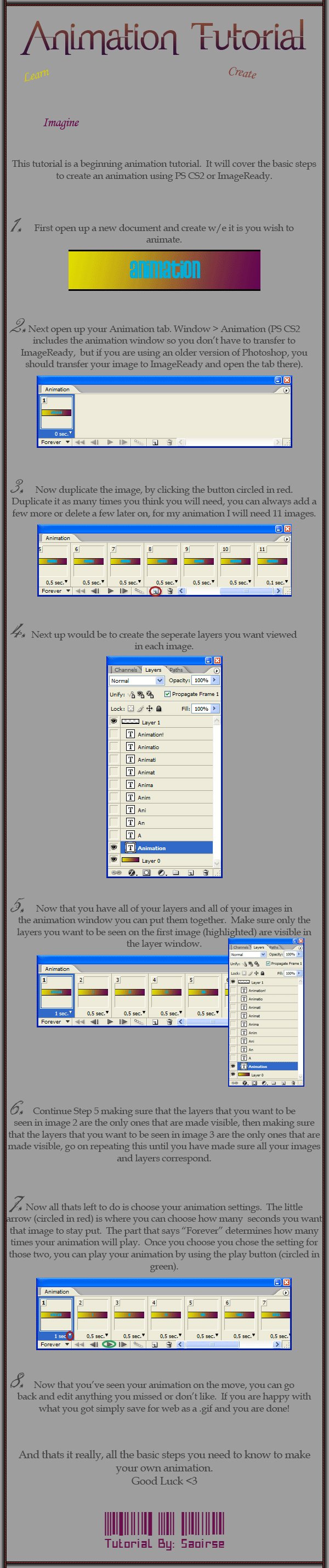
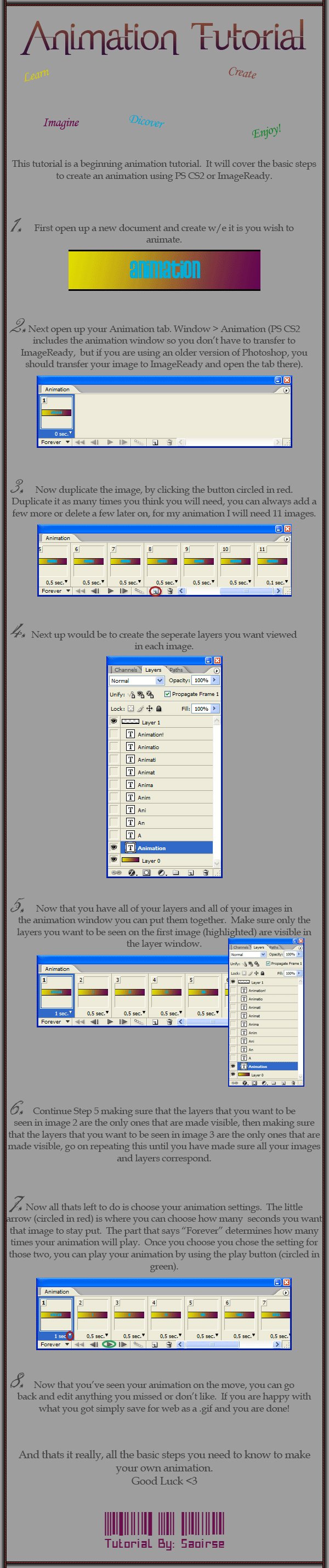
Here's a little animation tutorial for ImageReady. The tutorial is pretty messy and there's more text that snapshots from ImageReady so if there is any questions at all feel free to send a note. To cut things short I'll just say: There is a reason to that I'm not studying to become a teacher. I'm worthless at it.




This tutorial was made for ~Iarann
Hope this can be of any kind of use at all, Cheers!





Related content
Comments: 17

Did you use brushes for the things in the animation?
👍: 0 ⏩: 0

can you help me out with this i dont know if im doing it right when i try to paste another image over top both layers change?
👍: 0 ⏩: 0

Awesome. it would work if i had that program like fireworks or somethin...
could you send me a link for installing a program that does this??
👍: 0 ⏩: 1

This tutorial was made for Adobes program ImageReady. It comes together with Photoshop. As most programs from Adobe it's insanely expensive but if you are a student you can get it for a tad less than they usually charge for it. [link]
👍: 0 ⏩: 0

I really need a way to make the background move to one side behind an animated character without it looking crappy. I got the character going, but i don´t know how to make the background move smoothly. Can you help me, please, oh please?
👍: 0 ⏩: 1

To move the background from one side to another is basically the same as moving the character. First make a big bunch of frames in the Animation pane, let's say 20 for each animated second. If we have 20 frames for each second there will be a delay of 0.05 seconds between each frame (1/20=0.05). The smoother you want the background to go the lesser the delay between the frames and the lesser movement of the background between each frame. I'm very sure you don't need more then 20 frames per second though. It should be enough for smooth movement. Select a frame and move the background a pixel or two. Select the next frame and move it another pixel or two. Keep the distance of movement between each frame constant or you will end up with something that looks like it's going faster at time and slower at times. You can use the arrow-keys to move it a precise amount of pixels if you select the layer with the background in the Layer pane.
Hope that helps a little... otherwise just tell me to elaborate on what ever it is. Don't give up ^_^

👍: 0 ⏩: 1

Thank you! I'm very happy you could make any use of it..
👍: 0 ⏩: 0

Thanks 
👍: 0 ⏩: 0

may i please use this too?

the preview animation is just too cute!
👍: 0 ⏩: 1

of course you can 


👍: 0 ⏩: 0

No problem... 
👍: 0 ⏩: 1