HOME | DD
 GinkgoWerkstatt — Code Basics: Inside Tabs
GinkgoWerkstatt — Code Basics: Inside Tabs

Published: 2013-01-31 17:03:45 +0000 UTC; Views: 3316; Favourites: 154; Downloads: 226
Redirect to original
Description




 You need to have a Premium Account or to be a staff member/volunteer to use this
You need to have a Premium Account or to be a staff member/volunteer to use this 




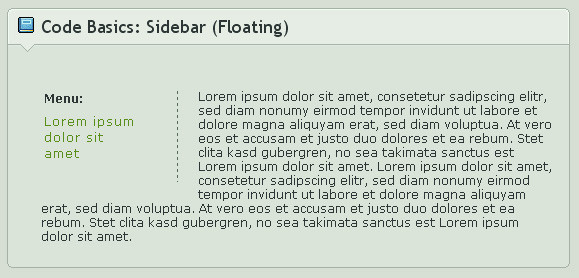
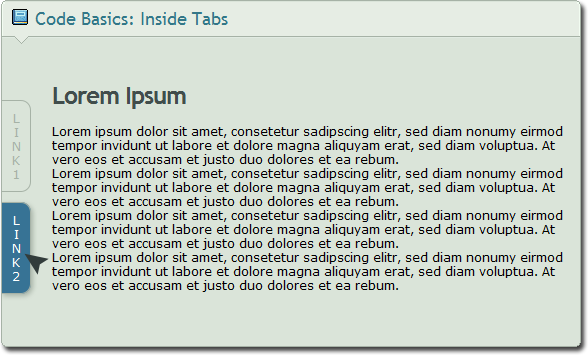
Every now and then it happens that i get asked how to code certain features for journals and similar to that i often see journals where someone struggles with coding from scratch or doesn't exactly know how to do what.
That's why i figured out that it might be helpful to have several very(!) basic code snippets, people can use to get started.
All these code snippets are rather plain code, mostly without any fancy images and much colors. They should just show the start. The possibilities of what can be done with that code are endless.
Also these snippets do not affect the journal in general, they will just add that featured "journal element" and nothing more.
I hope that this will be helpful for some people. To use the code snippets just click install. Everything can be found in the Skin Header or Footer and in the CSS form area.
No additional content code is needed!
Keep in mind that all these code snippets will refer to the gruze-structure, in case special journal classes will be affected by the code.




 Other Code basics: (click for more )
Other Code basics: (click for more )Have suggestions for more? Just leave a comment or note me!
Related content
Comments: 3

I have actually never seen such menu in journals. Awesome.
👍: 0 ⏩: 1

I'm using them for #eCSSited since some years already, but as images.
👍: 0 ⏩: 1