HOME | DD
 GinkgoWerkstatt —
.:How to add CSS to Groups
GinkgoWerkstatt —
.:How to add CSS to Groups

Published: 2010-04-09 18:11:45 +0000 UTC; Views: 29828; Favourites: 558; Downloads: 0
Redirect to original
Description
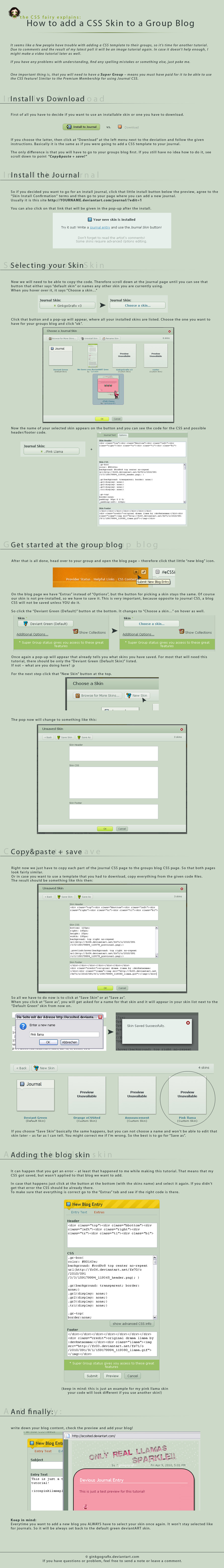
Nothing special to say about this, most is mentioned in the tutorial itself anyway.Sorry for the length but the screenshots made it so big





And i didn't want to make them too small, so that you will still be able to actually see something.
This time no one did check for grammar mistakes and stuff like that. If you find something strange feel free to tell me - i am sure there are some things wrong!
I hope it helps those that get confused by adding blog CSS!
The skin i used for this is the Pink Llama skin [link]
---




 My tutorials/guidelines
My tutorials/guidelines 



 CSS Guideline [link]
CSS Guideline [link] 



 Old vs Gruze Journals [link]
Old vs Gruze Journals [link] 



 Ungruze your Journals [link]
Ungruze your Journals [link] 



 How to add image paths [link]
How to add image paths [link] 



 How to add a gallery CSS [link]
How to add a gallery CSS [link] 



 How to make a journal layout [link]
How to make a journal layout [link] 



 ABC of dA CSS Part I [link]
ABC of dA CSS Part I [link] 



 ABC of dA CSS Part II [link]
ABC of dA CSS Part II [link] 



 My walkthroughs
My walkthroughs 



 How to code a gallery template [link]
How to code a gallery template [link] 



 How to code a journal [link]
How to code a journal [link] 



 How to code a journal II [link]
How to code a journal II [link] 



 My video tutorials
My video tutorials 



 Changing sidebar settings [link]
Changing sidebar settings [link] 



 Adding Gallery CSS II [link]
Adding Gallery CSS II [link] 



 Change Deviation Category [link]
Change Deviation Category [link]
Related content
Comments: 203

It's only for SuperGroups and mentioned in the tutorial
👍: 0 ⏩: 1

Hi there,
I am trying to add a background to my supergroups gallery widgets, but when I add the css to the description box...the gallery content disappears, and I only see the background image? Any advise?
👍: 0 ⏩: 1

I am a bit confused. When you want to add CSS to any widget, you can't work with CSS for galleries or journals. That code needs a special structure.
If you want to add CSS to a gallery, it doesn't go to the description field, but there is a CSS text link, where you can add it.
When you are in your goups gallery folder click on "Edit Folder", select "Folder Options" and then you have two links at the top of the pop up window. One is description and one is CSS. Click on CSS and there you add the CSS code.
Only HTML code (if provided) goes to the description area.
👍: 0 ⏩: 1

Ah I see! So other supergroups that have really neat widgets on their home pages those probably are not gallery widgets? I am not talking about gallery page backgrounds, that is fairly straight forward. I mean the gallery widgets for super groups, where the content is dynamic and updates as you add content to the gallery categories is there any way to change those backgrounds? I now think you are saying this is not possible?
👍: 0 ⏩: 1

You can add code there, but not regular gallery CSS. You have mentioned galleries, which is why this was a bit confusing.
For those widgets you need other code though. Or you "fake" such widgets by using reglar journals, styled like widget, and that will be added as "Featured Journal" to the main page.
In case you want to modify the given widgets you might want to check the "Custom Widgets" folder at eCSSited . There you will find the code and other resources that is needed for the widgets. Not sure if that is possible for that gallery widget though. Haven't done that yet, so can't really say anything about it.
Maybe someone over at CustomizeYourProfile can help you better with that.
👍: 0 ⏩: 1

wow, thank you much for your time!
👍: 0 ⏩: 0

I made a group....but I can't accept pictures -_- what should I do? I just can find "withdraw" option.
+ sorry I can't speak English very well.
👍: 0 ⏩: 1

'Withdraw' means that you do not want a request to happen. That has nothing to do with accepting art. If you can't accept anything, you should check your group settings. But that is totally not related to this tutorial.
Via "Manage Members" you can change your settings.
👍: 0 ⏩: 1

another thing.. how can I put lines of code without executing them?
doesn't work to me
👍: 0 ⏩: 1

I usually "break" the code to let it show up.
Like <div align="center">An example.</div> becomes this
Another thing would be to use the HTML-Entities.
👍: 0 ⏩: 1

and what about to display links ?
like image source... that cannot be clicked and full..
👍: 0 ⏩: 1

You need to break that image path as well. Just add to the http:// (somewhere in between the letters) and it should appear as the path not a link.
👍: 0 ⏩: 1

very helpful :3
thank you ..
👍: 0 ⏩: 0

is it that only the group founder can add skins to the group?
👍: 0 ⏩: 1

Hm, not sure. I think it's more a matter of the settings, rather then the member class.
Just looked at the groups where I am Co-Founder and Contributor and for both I had the option to add a skin.
👍: 0 ⏩: 1

hmmm.. thanks..
because the owner og the group add me in position.. and then she might not aware or know how to add a skin..
I just wanna help her..
👍: 0 ⏩: 2

Another thing could be, that the group is not a SuperGroup. A SuperGroup is required to install CSS there. Otherwise you have to make use of CSS via Sta.sh and submit to that group from there.
👍: 0 ⏩: 1

This is the group > helping-artists-grow.deviantar…
it's SuperGroup already .. the problem is the owner is having problems.. even in tutorials.
and she is not online yet for me to ask her about the settings ..
Settings, you mean the Manage Members Tab, right?
👍: 0 ⏩: 1

There is nothing you can do, but just wait until she is online then - as only the founder can make changes.
Yes, that
👍: 0 ⏩: 0

If you go to the journal/blog page and you choose to add a new one, there should be a button underneath the content form (where you write down the journal stuff). If you click that, you should have an option of creating a new skin or choose from installed ones.
If that option is not there, then it's a setting issue.
👍: 0 ⏩: 1

I am not using EXTRAS ..
I want the founder to simple select it from Journals Installed
here are screenshots going on > sta.sh/2351319s3a8
always loading at the top right corner and error ..
👍: 0 ⏩: 1

Haven't talked about "Extras".
That second pic, with the error. That's where you usually add new skins. As it says error, it could be that DA is having some issues right now. So maybe try it again later.
👍: 0 ⏩: 1

yeah, well.. maybe ..
I tried to put things on forums :3
no one is replying..
I always appreciate your fast response .. 
👍: 0 ⏩: 1

They might don't have an idea how to help you, which is why they don't reply
👍: 0 ⏩: 1

I don't get it? Where do I find the skin then how do I add it to a group?
👍: 0 ⏩: 1

You install a skin to your own account and use copy & paste then. It just works for super groups though.
Or you make use of sta.sh. There you can add a skin to your journal and submit it to the group directly. But this requires a PM for your own account.
👍: 0 ⏩: 0

can you use these skins in a supergroup if you are not a premium member yourself?
👍: 0 ⏩: 1

Yes, but you can only post it through the group. Not by using Sta.sh to prepare them.
👍: 0 ⏩: 1

That is very helpful. Thank you very much! (a friend AgentMaryland93 linked me to this gem.)
👍: 0 ⏩: 2

Good to hear, thanks!
👍: 0 ⏩: 0

Where's the preview button on installing journal skin things or whatever?
I'm really not understanding this... ;~;
👍: 0 ⏩: 2

Huh? There is no preview button before you have installed it. Just after installing it, you are able to preview a skin.
And it would require a Premium Membership or Super Group to use them.
👍: 0 ⏩: 1

Yes, I have a Super Group. And in the tutorial above, it mentions a button below a preview or something, in 'installing' a journal. I didn't understand it at all ;-;
👍: 0 ⏩: 1

The install button was moved to the sidebar of a deviation and is not green anymore.
Not all skins come with the install button though. Some need to be added manually.
👍: 0 ⏩: 1

Yes, and I've clicked 'install' before *nods* :> I really don't know what I'm doing wrong!
👍: 0 ⏩: 1

Hm, now i am confused. So you want to use a certain journal skin for a group, have it already installed but have trouble using it?
👍: 0 ⏩: 1

It's installed in my personal journals. When I click 'install' it takes me to my journals (not the group's blogs) and I can't move it to my group's skins or anything.
👍: 0 ⏩: 1

The install always only works for your personal journals. If you write a journal via the group, you have to manually copy&paste the journal code.
If you use sta.sh you can pick the skin from the installed ones and submit the journal to your group as well.
👍: 0 ⏩: 1

Ah... that's what I've been doing wrong!
So I literally just copy and paste the journal code into the CSS bit and that's it? o:
👍: 0 ⏩: 1

Eurgh I don't understand ;~;
*flails*
👍: 0 ⏩: 0

i can't find horse journal skins with CSS i only find for prerium membership :/
👍: 0 ⏩: 1
| Next =>