HOME | DD
 Hardrockangel — Animated Avatar Tutorial
Hardrockangel — Animated Avatar Tutorial

Published: 2010-09-04 19:26:06 +0000 UTC; Views: 24579; Favourites: 772; Downloads: 300
Redirect to original
Description
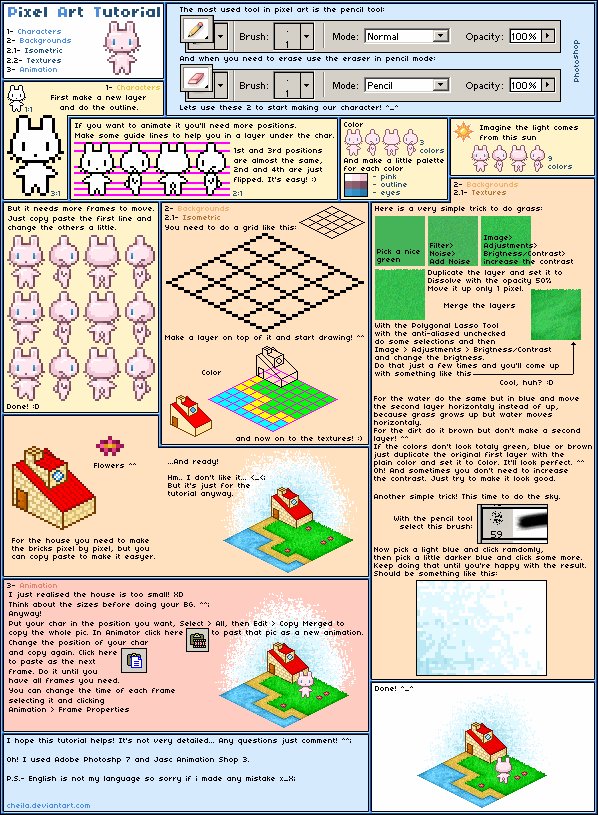
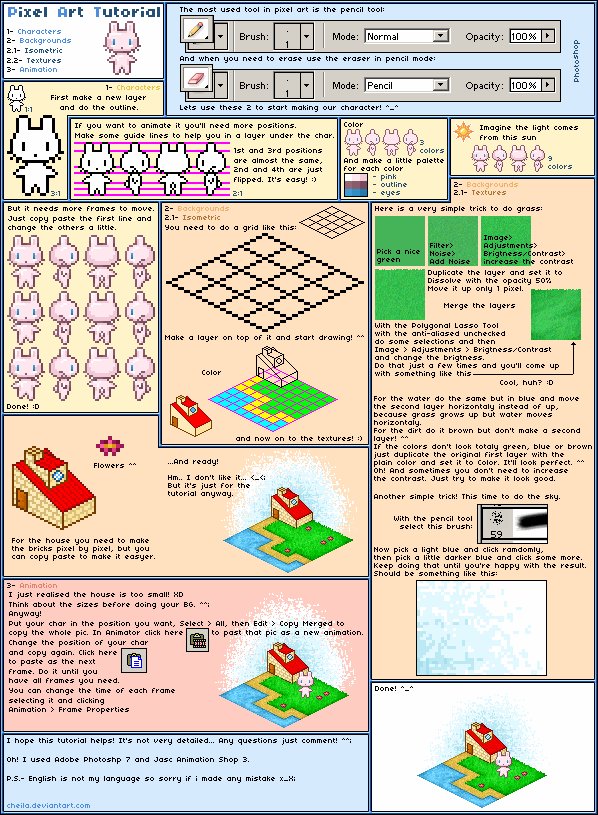
Download for full-view!I decided to make a tutorial on how I make my animated avatars since I was asked today.
Both programs I use are free for download, but note that the free version of Graphicsgale does not allow you to animate. That's what I use GIMP for.
The icon I made can be found here .
--
F.A.Q
Q: "I can't move the heart without moving the entire layer in GIMP. How do I solve this?"
A: Simple!
I select that which I want to move and copy it.
Then, I delete what I have selected and paste what I've just copied.
That way you get that part on a floating layer that you can manipulate as you like, until you decide to flatten it onto the layer you just copied the piece from.
--
Please do not trace the image that I use in my tutorial, be original and design something yourself.
And if you create something using this tutorial, link me back to it. I'm curious to see what you guys can create.





Icons created using this tutorial
Have fun!
--
*The GIMP can be downloaded here .
*Graphicsgale can be downloaded here .
--
Edit: Due to the quite large amount of




 I've gotten for this tutorial I'm going to say it right here: Thank you everyone! It really means a lot to me and I'm happy I could help by making a tutorial of the process I go through when making my avatars.
I've gotten for this tutorial I'm going to say it right here: Thank you everyone! It really means a lot to me and I'm happy I could help by making a tutorial of the process I go through when making my avatars. 




Related content
Comments: 510

That's all true, but when it comes to coloring and drawing, I prefer Paint Tool Sai. It's cheaper, requires less space and it's fast and simple.
👍: 0 ⏩: 1

I think it's purely because I first started digital drawings with Photoshop, but I never really got to grips with SAI.. just different is all.
👍: 0 ⏩: 1

Everyone has their own preferences. And in the end the artist, not the program matters.
👍: 0 ⏩: 1

Mhm, and the art of course
I find it really wir=erd when people say they can tell which program a piece was created with - I never can! 

👍: 0 ⏩: 1

True! And I also never can tell, unless it's really obvious like something that's been made with Muro. And even then it's sometimes tricky.
👍: 0 ⏩: 1

I know - how the hell do people use that so slickly!
👍: 0 ⏩: 1

Hey thanks SO much for this, i managed my first ever animated icon ([link] ) becaues of this
👍: 0 ⏩: 1

You're very welcome and I'm glad the tutorial was of help.
👍: 0 ⏩: 0

Here's an animated base I made: [link] . I referenced you twice in the artist's comments if you don't mind!
👍: 0 ⏩: 1

I don't mind at all.
It's been added to the collection of examples. And I have to say, the animation looks really good.
👍: 0 ⏩: 1

Thank you! I'm pretty pleased with the smoothness of the animation myself.
👍: 0 ⏩: 0

I think I may give this a shot! Thank you for posting this!!
👍: 0 ⏩: 1

You're welcome.
And have fun with it!
👍: 0 ⏩: 0

You're very welcome. I hope it's helpful to you!
Also, if you create something, feel free to link back to it. I'm curious to see what you can come up with.
👍: 0 ⏩: 1

okay! thanks a lot! i totally will
👍: 0 ⏩: 1

Thanks!
And you're welcome.
👍: 0 ⏩: 0

Oh, and I was just looking for animation programs yesterday xD Helpful, you really know what you're doing here.
👍: 0 ⏩: 1

Thank you!
I'm glad you found the tutorial helpful and I hope the programs are well-suited for all your animating needs. I remember GIMP also having a more professional animation package, called GAP. In case you want to do more complex animations. 
GAP can be downloaded here and the tutorials on using it can be found here . Hope this helps!
👍: 0 ⏩: 1

Wow! That's really helpful! To be honest I spent like two hours yesterday looking for a proper animator since I lost one of my PS copies. I had gimp already installed on my desktop, all along.. 
👍: 0 ⏩: 1

Let's hope so too.
It's a bit tricky to grasp at first, which is why I stick to basic animations. But maybe you can figure it out better than I could.
👍: 0 ⏩: 1

Ok! I'll take note of it ^^
👍: 0 ⏩: 0

It's a very simple animation, but thanks to your tutorial, it WAS an animation! 
👍: 0 ⏩: 1

I saw he animation and it's really good for a first. Well done!
👍: 0 ⏩: 1

Thank you for the compliment and for looking.
👍: 0 ⏩: 1

hi i dont know how to download it (the gimp and the Graphicsgale )i download it but it's not opened why..
👍: 0 ⏩: 2

Do you have a strong pop-up blocker? I had to manually allow the GIMP download, at least, to run because my pop up blocker stopped it.
👍: 0 ⏩: 1

Well, I wish you luck in making your own sprite animations! 
👍: 0 ⏩: 1

i download it and i make an animated picture .. ^^
👍: 0 ⏩: 1

Huh?
Normally if you click the link and click to download you should get the option to either save or open. If you click "open", it's should start running the install.exe .
👍: 0 ⏩: 1

This looks like it'll be extremely useful! Thanks so much for the share! <33
👍: 0 ⏩: 1

You're very welcome and I'm glad it's useful for you.
👍: 0 ⏩: 0

zal keer ene proberen maken. Ziet er mij geestig uit.
Kep wel een klein vraagje (meer algemeen eiglijk). Om een transparante achtergrond te hebben, moet je dus gebruik maken van een alpha layer? Heb mij da altijd afgevraagd hoe je zo'n achtergrond doet
👍: 0 ⏩: 1

Wel, je pakt een kleur die je niet in je tekening hebt gebruikt en vult daarmee je achtergrond in. Dan doe je wat er in de tutorial staat, het is echt simpel als je het programma voor je hebt. Dit werkt wel alleen voor Graphicsgale denk'k.
Maar meestal als je in photoshop werkt met een transparante achtergrond en je het opslaat als een .PNG, behoudt je die tranparantie wel. Denk ik.
👍: 0 ⏩: 1

oh ok, heb graphicsgale ni maar kzal bij photoshop da es proberen in png op te slaan. Heb did eiglijk nog noois geprobeerd
merci!
👍: 0 ⏩: 1

Ik sla bijna altijd alles in png op, dat voorkomt verlies in kwaliteit van je beeld.
En graag gedaan!
👍: 0 ⏩: 1

serieus? is da dan eiglijk beter dan dat je opslaat in jpeg, want ik doe da eiglijk altijd op deze manier
👍: 0 ⏩: 1

[link]
Hier merk je duidelijk het verschil.
👍: 0 ⏩: 1

ooh das goed da ik da weet
zal dit onthouden voor de volgende keer als ik iets opsla
👍: 0 ⏩: 1

i will try to make an animated picture..^^
👍: 0 ⏩: 1

Have fun with it and link me back when you're done. I'd like to see the result.
👍: 0 ⏩: 1

It's simple, and easy to understand! It could really help other artists
👍: 0 ⏩: 1
<= Prev | | Next =>