HOME | DD
 kill0u-CSS — Friends CSS Module
kill0u-CSS — Friends CSS Module

Published: 2007-08-05 15:51:17 +0000 UTC; Views: 2348; Favourites: 24; Downloads: 102
Redirect to original
Description
Using: only CSS codeWorking Version: [link]
Free Code ? yes
New Version: [link]
Not supported by Microsoft Internet Explorer
----------------------------------------------------------




 Please Read Further
Please Read Further----------------------------------------------------------
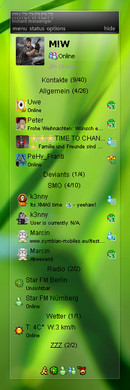
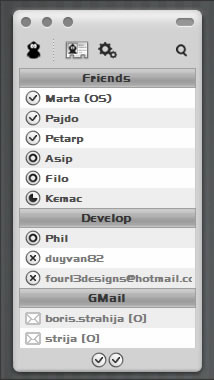
Pour continuer dans la série du Diaporama CSS v2 , un module pour afficher vos amis dans votre journal, affichant une liste différente suivant la position du curseur entre les deux fleches.
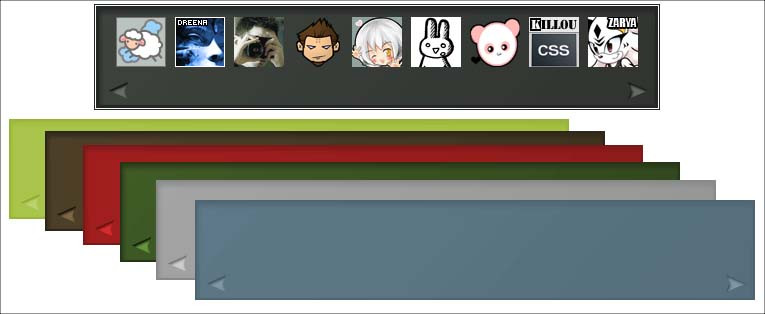
Avec ce code, vous pouvez afficher jusqu'à 135 amis, en ne prennant la place que de 9. Vous pouvez en afficher 23, comme dans l'exemple , et créer un effet "slide" qui déрlace la liste vers la gauche. Vous pouvez en afficher plus et accélerer l'effet slide (2 ou 3 amis par mouvement). Ou alors si vous en avez vraiment beaucoup, vous pouvez en mettre 9 nouveau à chaque fois..
Le pack contient le code css d'origine, le code html, 6 skins (images+css) et un fichier txt expliquant rapidement comment faire votre propre skin. Vous pouvez utiliser, modifier, distribuer ce code librement, mais le pack doit être distribué complet.
Si vous créez des skins que vous souhaitez partager, envoyez les moi, je les ajouterais au pack.
Si vous utilisez ce code, ajoutez svp un icone pour mon dA dans votre liste ( : iconkill0u-css: ), pour que ce code puisse mieux se propager.
Peut-être une bientôt version compatible avec Internet Explorer, mais j'ai pas mal d'autres projets en cours à finir avant





----------------------------------------------------------




 English Part
English Part----------------------------------------------------------
To continue like the Diaporama CSS v2 , a new Friends Module that you can add to your css journal, showing a different list according to the mouse' position between the arrows.
With this code, you can show up to 135 friends, where you usually show only 9. You can also show 23 friends, doing a "slide" effect like the exemple . If you have 135 friends to show (o_o), then just put 9 new friends on each block.
In this pack you'll find : the css code, the html code, 6 skins (images+css), and one txt file that shortly explain how to make your own skin. You can freely use, modify, distribute this pack.
If you wanna share your skins, send them to me and I'll add them to the pack.
If you use this code, please put a link to my css account by adding : iconkill0u-css: to your list. This may improve the code's sharing.
Maybe a Internet Explorer-compatible version comin' soon, but for now I've many project to finish.
Related content
Comments: 15

thanks
i'm working on a new version [link] that will soon work in IE (this version works only with Firefox)
👍: 0 ⏩: 1

LOL why are you thanking me for something i never made a comment on 

👍: 0 ⏩: 1

lol i had a little bug with my message center, and did not check out the date x)
👍: 0 ⏩: 1

ha ha ha oh well, nice to meet you anyways, hope my gallery didn't suck for you too much
👍: 0 ⏩: 0

Look like hard work
I may will just this one , when ever I determine the journal color.
With will take forever I guess
anyway great job and I love the idea
👍: 0 ⏩: 1

well, not that hard but a little bit long (it took me about one night)
thank you for the comment and the fave 
for the color, you can easily make your own background for this, to make it match with your journal
👍: 0 ⏩: 1

Oh, thank you
I were thinking to use this one for the clubs I'm in
So long it's fine with you ? or if that are possible ?
👍: 0 ⏩: 1

That code is crazy
How long did it take you to make that? Haven't tested it yet, but the idea is great
And did you already try to make this working in IE too? I guess you won't succeed because IE doesn't support hover-effect. At least with older versions
If i don't forget it i'll feature this in my next journal
👍: 0 ⏩: 1

Well, one or two days.
I know how to make it work on IE 5.0+, but this is soooo long >_< (IE support hover effect.. but only on links).
👍: 0 ⏩: 1

Yes of course only link/text hover- but it's too less imo
If you ever made the IE version, please let me know. Would like to see that code.
👍: 0 ⏩: 1

are you still interested in the IE (6) version ? x)
👍: 0 ⏩: 1