HOME | DD
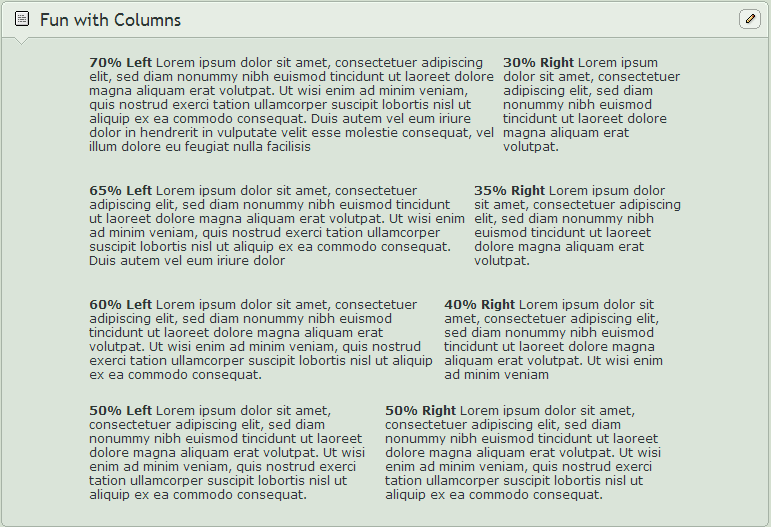
 SimplySilent — Fun with Columns
SimplySilent — Fun with Columns

#profile #profilepage #code #columns #darelated #custombox
Published: 2013-11-02 21:32:14 +0000 UTC; Views: 76047; Favourites: 3330; Downloads: 69
Redirect to original
Related content
Comments: 249

Hi, I'm sorry, but it's not working for me.
I keep getting the default half-and-half in stead of percentages.
If you could explain how this may be happening, I would greatly appreciate it.
Thank you
👍: 0 ⏩: 0

aaaaaaaaaand I need some help. XD Idk what i've done its a mess and Idk what i'm looking at.
Im using the 60-40 (tried 50-50 before that and had the same problem so tried 60-40 cause the code looks different) and no matter how careful I am not to accidentally loose a thing (i've re done it twice now..) the second column isn't in a second column. It just is putting '60% Text' below the content of the first column? I am core atm, have I forgotten a div thing? The first column is full with button codes and a custom bg floaty box and a thumbnail image- but if you want i can forward the code to you in a screenshot over notes if that helps. Anything I should add that might fix this?
👍: 0 ⏩: 1

Perhaps the css box you're using isn't compatible with the columns. That's happened before to me. I know for sure that these three css boxes work with columns:
👍: 0 ⏩: 1

Thank you!! Def working better now-
Though I realize most probably use the columns INSIDE the boxes, not, on the boxes XD
I imagine there's no way to put a space between the two boxes no?
Either way there is a second collum now so even if i dont use another ccs(?) box I can put images so very happy~ 
👍: 0 ⏩: 2

I don't know if you still need it, but you can have a space between boxes if you put a transparent divider next to them -w- Just save a fully transparent image and insert it. May require some tweaking.
👍: 0 ⏩: 1

Aw well I’m glad I could help!
👍: 0 ⏩: 0

this was so helpful thank you so much!! people with a good knowledge of code like you really inspire newbies like me. : )
👍: 0 ⏩: 0

does this work for non-core in journals too?
👍: 0 ⏩: 1

It'll Work, But Maybe?
👍: 0 ⏩: 0

I wonder if there is a way to have a little bit of spacing between the 50-50 columns because right now there is no padding or margin in the middle
👍: 0 ⏩: 1

idk if you made this comment w/o core but it only works if youve got core
👍: 0 ⏩: 1

👍: 0 ⏩: 1

hey, can someone help me with some technical issues on my group Endless-Spirits ?? it's the last custom box
and the third custom box is pushed heavily to the right side. can someone help me?
👍: 0 ⏩: 0

you mean with a big gap inbetween both sides?
if so try this code
👍: 0 ⏩: 1

Alright I'll give it a try! Thankyou!
👍: 0 ⏩: 0

You could use the 50% columns two times uwu
Like this:
👍: 0 ⏩: 0

does anyone know how they shown the code without it dissapearing-
👍: 0 ⏩: 0

Already gave up on it
👍: 0 ⏩: 0

i love your tutorials but somehow i am to stupid for that
T_T
👍: 0 ⏩: 1

now i have core and i am absolute failier in coding...
even if someone give me a coding and it didnt fit in my profile,,, honestkly i dunno why coding hate me.
👍: 0 ⏩: 1

It's not that hard once you know what to do! I could show you a few things if you want.
👍: 0 ⏩: 1

Ohh yes pls.
I mean i bothered few ppl before but somehow it didnt worked well.
Like the custom box Bg- somehow in other profiles it fits the whole space and on mine just half.
I once tryed to double it so it fill up the whole width but than it was still to short and doubling it in length and with was like impossable for me to do.
- luckyly i do not need that ultra long anymore.
but i really want my profile to look pretty -_-
i found this journal skin and somehow i was able to change this links but somehow not all work. -_-
i wounder if there journal skins pretty like these but little bigger so that the contend is more visable.
Or how i can change that Disney fond.
as you see i am a lost cause.
👍: 0 ⏩: 1

For your half background problem, try this:
Body text here..
For the url, put the img url obvs, and then fidget with the width and height until your image works. Then, you put the rest of your stuff in the "body text here" part. And if the image still doesn't look like it's supposed to after you've done different widths and heights, than you probably just need to find a bigger image.
For a better journal links, try this:
the name of the link
and to make the link an image:
The only reason these wouldn't work is if you missed a few of the letters or digits in the URL, which happens often by mistake.
To make a real pretty journal skin with minimal effort, try this:
www.simplydevio.us/#!/resource…
To my knowledge, there is no way to use Disney font on Deviantart yet. I think Deviantart only uses Google Fonts. You might have to use the Disney font in a png image with a transparent background in order to make it look like text. to do that without making the image clickable, simply use this:
Hope this helps!
👍: 0 ⏩: 1

I know it is been long but i was so frustraded with my page i couldnt try it ... but i done it today...
and it worked you are such a lifesaver thanks again even if its soooo late (sorry) i saved ur replso i don`t lose where it was -_- but somehow my page still looks shitty... but thats not up to the code ..
i somehow dont figure stuff easy
👍: 0 ⏩: 1

yehh ... your code just fixed it...
^^
👍: 0 ⏩: 0

I'm using this, thank you!
MaraMastrullo look here!
This works in journals even for non-core
At least the 50% one
👍: 0 ⏩: 0

I think I'm having a problem, only the 50% left and 50% right one works, and all I'm doing is copy and pasting the code from the description, I've tested all f them and it's the only one that works. I don't think I'm doing anything wrong, can you help?
👍: 0 ⏩: 1

Late response, but I was passing by to get the coding again. If I remember correctly, there's two options on all of the coding. You'll have to keep either the underlined set or the bolded set, and delete the other one. But don't use both of these. You can check my profile to see that they're working fine~ Though, it is possible that only the 50% works without CORE membership.
<*div class="mods-hh split-70"><*div class="mods-column-ll">70% Text
<*div class="mods-hh split-70"><*div class="mods-column-rr">30% Text<*div class="mods-column-ll">70% Text
👍: 0 ⏩: 1

I should've probably said that I fixed the issue, and I know that this only works with Core. I had Core in the past but it is now unfortunately gone.
Thank you for helping me anyway.
👍: 0 ⏩: 0

can you change the numbers or does it only work with these ones?
👍: 0 ⏩: 1

i tested it and it seems it only works with these
👍: 0 ⏩: 0

Aww, that's too bad D: is there an alternative I could use?
👍: 0 ⏩: 1

!! kind of
< div align="left" > and < div align="right" >
👍: 0 ⏩: 1

OH! thank you!! that's perfect! <3
👍: 0 ⏩: 1
| Next =>