HOME | DD
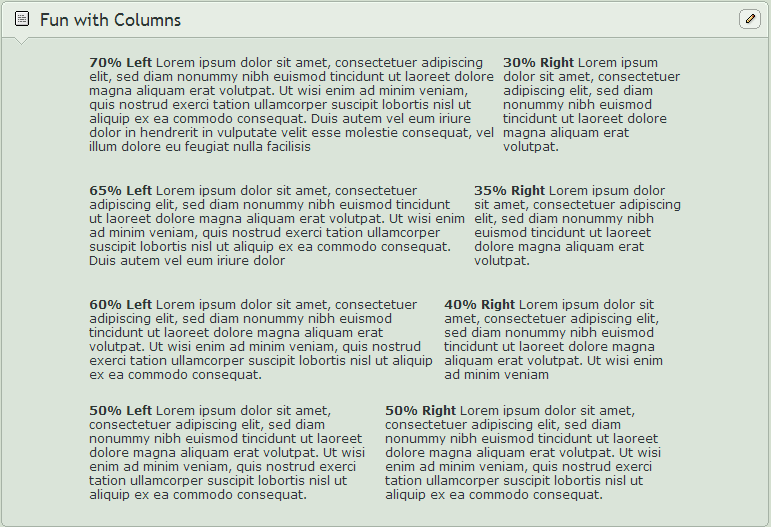
 SimplySilent — Fun with Columns
SimplySilent — Fun with Columns

#profile #profilepage #code #columns #darelated #custombox
Published: 2013-11-02 21:32:14 +0000 UTC; Views: 75755; Favourites: 3331; Downloads: 69
Redirect to original
Related content
Comments: 249

This is so helpful and it looks so pretty! Thank you for making this!
👍: 0 ⏩: 0

how do i get these to work on sta.sh?
👍: 0 ⏩: 1

you click the thing that says "edit" up top, and click the thing that says "switch to HTLM" !! There you can copy paste it in!! Then you click the same place again to go back to rich editing! I hope that helps!<3
👍: 0 ⏩: 1

How can i put this in a content-holder box?
👍: 0 ⏩: 1

Really?Thanks you!What I need do?
👍: 0 ⏩: 1

So where it says "text here" paste in the content box code and type where you'd put the text if it were just the custom box! If that makes sense, anyway.
👍: 0 ⏩: 0

I'm so sorry, but I was wondering where about in the custom box code you would copy this?
👍: 0 ⏩: 1

Do you finded it?I want to know help me ;aa;
👍: 0 ⏩: 0

is there a way to make the 50/50 columns in separates?
so like in these -->White Content-Holder Boxes but side to side?
👍: 0 ⏩: 1

yeah.
where it says "50%text" just put the code you want for the White content holder boxes.
in both 50% you need to do this and for the text, put it where it asks for text.
i hope this is what you were after.
👍: 0 ⏩: 1

rip,,
could you send me an example?
👍: 0 ⏩: 2

here's what you can use ^^
Title for left custom box
content is here
title of right custom box
content is here
try that
👍: 0 ⏩: 1

maybe put the code on pastebin??
i cant see the code.
👍: 0 ⏩: 2

sorry about that, here you go
pastebin.com/N1UpjWLZ
where it says body text is where all your content goes
👍: 0 ⏩: 0

Hey, is there a way to make a break in between the columns so they are not sat right next to each other? I've tried and also & nbsp ;
👍: 0 ⏩: 1

i believe adding < div class="sealed-zone" > after the ll and rr snippets should fix this
< div class="hh">< div class="ll">< div class="sealed-zone">50% Text< /div>< /div>< div class="rr">< div class="sealed-zone">50% Text< /div>< /div>< /div>
so something like this without all the spaces, n it should work for other spacings of custom boxes. just dont forget the < /div> part as well !! hope that helps
👍: 0 ⏩: 1

Thank you for the reply, I will try it in the morning ^^
👍: 0 ⏩: 0

Okay, I tried this out, and I really like it!! However, I would need three columns with equal spacing (33%). Is there any way to achieve this with this code? I tried my way around a bit, however I am an utter beginner, and can't seem to get it working the way I want... If it is possible at all....
It would be really great if you could offer me an example code line, if it is possible and you would know how to do it :3 Thanks!!
👍: 0 ⏩: 1

sorry this is an old comment but i think i can help !! try putting a 50 / 50 split column in a 65 / 35 split column, on the 65 side. it wont be an exact 3 way split but it should be pretty darn close n i doubt itll be very noticeable. so something like this pastebin.com/sC4PwBpw
theyre snuggled p close together but if you add < div class="sealed-zone" > and a corresponding end tag after the ll n rr snippets it should fix that. ive already put in some custom box codes to make things a bit easier, but if you need me to cut any bits out or help fix whatever just let me know !!
edit: looks like this !! Untitled
👍: 0 ⏩: 2

is there a version without the content boxes??
👍: 0 ⏩: 1

should look something like this !! pastebin.com/vAXijFRb
👍: 0 ⏩: 1

Thank you very much, that you took the time to actually spell it out for me! Looks perfectly fine to me, thanks again for your effort
👍: 0 ⏩: 0

Is there a way to use these codes to make more than two columns??
👍: 0 ⏩: 1

You can put columns within columns.
👍: 0 ⏩: 1

Okay~ thanks for the help!!
👍: 0 ⏩: 0

THIS LEGIT SAVED MY LIFE THANK YOU SO MUCH
👍: 0 ⏩: 0

Do these codes not work in journals? I've been trying to get them to work but I haven't been able to as of yet. XD
👍: 0 ⏩: 1

they do, you just have to click edit and switch to html mode :0
👍: 0 ⏩: 0

I've been looking for this code forever :'D Thank you omg <3
👍: 0 ⏩: 0

is there any way to make the text within the collums center? i'm using the 70/30 and whenever i put the < div align= "center"> all it does is shove the 30% box under the 70%
://// is there anyway to fix that?
👍: 0 ⏩: 1

hah just figured it out `v`;; if anyone has the same problem tho, i can help
👍: 0 ⏩: 1

holy shit,, please help me `o`)/
👍: 0 ⏩: 1

you have to add another < /div> after your text! that keeps the columns in their spaces
👍: 0 ⏩: 0

Can someone help how do you put this with custom boxes?
👍: 0 ⏩: 1

Thanks, this really helped me with organization
👍: 0 ⏩: 0
| Next =>