HOME | DD
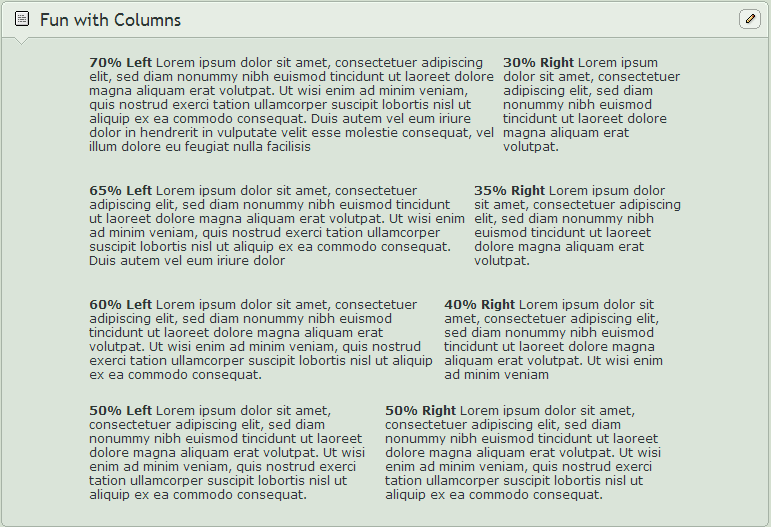
 SimplySilent — Fun with Columns
SimplySilent — Fun with Columns

#profile #profilepage #code #columns #darelated #custombox
Published: 2013-11-02 21:32:14 +0000 UTC; Views: 75755; Favourites: 3331; Downloads: 69
Redirect to original
Related content
Comments: 249

He tenido que añadir la palabra right" or "left" depending what i want or how can i use the one of 50% right D
👍: 0 ⏩: 0

Sorry if someone answered this already, but I didn't see it.
Whenever I add a background
[div class="popup2-moremenu">[div class="floaty-boat">[img src="url" />[/div>
using this code (obvs with actual brackets, but i can't remember the code quote code for comments on da haha)
in with this, the boxes disappear. Is that something stupid I'm doing or just a known glitch?
👍: 0 ⏩: 0

Using a the codes within themselves give off a really cool affect!
I made a three column by putting a 30-70 and I put the 50 50 in the 70 text.
👍: 0 ⏩: 1

Thank you c: I was trying to figure out how to do this c:
👍: 0 ⏩: 1

Let me see what you create!
(If that's okay, I love seeing peoples profiles)
👍: 0 ⏩: 1

Haha, I just used it in my ID thingish thing~
(I do the same thing :3)
👍: 0 ⏩: 1

Hello, there. Does this code also work for the images? Please help a rookie ;v;
👍: 0 ⏩: 1

It should work for images.
👍: 0 ⏩: 1

yooo for everyone who doesn't feel like messing around with this, here's the code for the 50/50 with the white box background.
<div class="mods-column-ll"><div class="sealed-zone"><div class="cctextarea" ><div class="pp" align="center"><div align="center">LEFT_COLUMN_CONTENT</div></div><div></div></div></div></div><div class="mods-column-rr"><div class="sealed-zone"><div class="cctextarea" ><div class="pp" align="center"><div align="center">RIGHT_COLUMN_CONTENT </div></div></div></div></div></div>
👍: 0 ⏩: 3

Does this work with the other ones? If so how do you do those?
👍: 0 ⏩: 1

Mm, is there one you're wanting in particular?
this code was just something i tweaked while messing around with these,
so it might take me a while, but i might find out how to get the other codes shoved in there !
👍: 0 ⏩: 1

I was using the 60-40 and the 65-35 I believe. But they kept stacking.
👍: 0 ⏩: 1

ookay, I am so sorry for the big disappointment, but I cannotget them to work. idfk what happened.
the code I used for the one above was COMPLETELY re-written, so it was a bit hard to even do. Although the entire thing was an accident.
i'm gonna keep your message in my inbox though, JUST incase I find something! again, sorry I couldn't do anything, ;n;
👍: 0 ⏩: 1

Actually I found out how to do it. lol
<^div class="mods-hh split-60"><^div class="mods-column-ll"><^div class="sealed-zone">LEFT_COLUMN_CONTENT
You just take the ^ out of the codes
👍: 0 ⏩: 1

oh. well then, lmao.
that's awesome! i'm glad you found out how to do it, ehe ;u;
👍: 0 ⏩: 1

Thank ya.^^ It actually took me around three weeks to do it. But I am persistent.
👍: 0 ⏩: 0

Hi- Is there anyway to split them up into 3 different columns?
👍: 0 ⏩: 1

You might be able to use the 70-30 column code, but replace the 70 column code part with two 30 column codes.
👍: 0 ⏩: 0

Hey there. I seem to be having the same problem as other commenters... The first column stacks on top of the second. I made sure there is no space inbetween and have tried editing the code some, but the problem remains. It would be great if you could help.
👍: 0 ⏩: 1

Some custom boxes are like that, you just have to find the right box or you have to put your text in directly without using a box at all C:
👍: 0 ⏩: 0

I really need help with my page wolflover1086.deviantart.com/ I want to put everything from my Deviant art ID to the left side of the custom box "Harro" if you need the coding to the current box I can give it to u.
👍: 0 ⏩: 0

hey there... i really love your code and everything, but it somehow doesn't seem to work on my profile!
as you see, in my first custom box, there are two content holder boxes, but they're kinda... glued together?
do you know how i can fix this?
👍: 0 ⏩: 0

May I know how to do that bold text for my Page?
👍: 0 ⏩: 1

< b>Bold Text
Remove the extra spaces.
👍: 0 ⏩: 1

i see people complaining about the 50-50 columns
with the right side going under the first
well i have that problem when i add a text content holder
if i just have text and the background it works
then also with 60-40
i didnt try any others but i cant get those two to work
besides im looking or 50-50 for a certain page layout im going for
👍: 0 ⏩: 0

psst sorry to bother you but i'm having problems with the 50% text things,
i tried doing it with the content holders when they can in half while right
next to each other, but they still touch each other! i've seen a few people do it
before though. I have examples :3 sta.sh/01hgt8pv4f5u (the bottom one
was me trying to do it lol)
👍: 0 ⏩: 1

I believe that if you put < div class="pp"> before the < div class="ll"> and < div class="rr">, some space will be added. May have to fiddle with that one a bit.
👍: 0 ⏩: 2

I've been trying to figure out how to add space as well, and Havn't been able to figure it out. Some codes have space though, but it puts space on both ends of the box, so it isn't square with boxes not using columns. example;
[ top ]
[ ][ ]
it makes the columns too narrow. Lol
coding on dA is super frustrating.
👍: 0 ⏩: 0

Wow, this looks great on my profile!
I had to play with the spacing a bit, still, looks GREAT! 
👍: 0 ⏩: 0

Hey! Sorry to bother you, but I've tried this with my content holder and I was wondering if the same method works for the boxes themselves. As in, how people have two separate half sized content holder boxes next to each other. I don't really have any examples on hand but I'll try to find someone!!
👍: 0 ⏩: 1

I think it should work with content boxes, although I haven't tried it before.
👍: 0 ⏩: 1

I'm afraid that I'm not quite sure what you're asking. 
👍: 0 ⏩: 1

The button size is probably being limited by the column width. You can try to use a wider column width code, or you could try floating the images (not sure if that would work better). I think the floating code is < div class="ar"> for the right and < div class="al"> for the left.
👍: 0 ⏩: 0

its not working for me with the 5050 it keeps putting the second one under the first box
u can see on my page
👍: 0 ⏩: 1

Make sure there isn't a line break or space between < /div> and < div class="rr">
👍: 0 ⏩: 1

You are a beautiful person-- I can't thank you enough for the share. ;A: <3
👍: 0 ⏩: 0

I did these with my page! <33
thanks! how does my page look?
👍: 0 ⏩: 1
<= Prev | | Next =>