HOME | DD
 SimplySilent — Scroll-ception Widgets
SimplySilent — Scroll-ception Widgets

Published: 2013-08-03 05:55:52 +0000 UTC; Views: 77648; Favourites: 2725; Downloads: 115
Redirect to original
Description
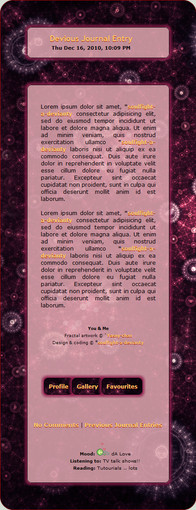
Here's some more scrolling fun!





 Massive thanks again to `fluf-studios for helping figure out the code for scrolling custom boxes!
Massive thanks again to `fluf-studios for helping figure out the code for scrolling custom boxes! 






Custom box background used: fav.me/d58ajco by *Slushey
Scroll-ception Custom Box
To get a scrolling custom box with scroll boxes inside like the preview image, copy and paste the following code.
The number of
at the beginning of the first chunk of code sets the height of the custom box.
The number of
at the beginning of the second chunk of code sets the height of the first scroll box.
The number of
at the beginning of the third chunk of code sets the height of the second scroll box.
The number of
Regular Scroll Box Code
The number of
at the beginning of the second chunk of code sets the height of the scroll box.
To add more scroll boxes, add the following code to the end of your existing code:
Inserting Text Between Scroll Boxes
More Scrolling Resources:
Regular Scrolling widgets
Fancy Scroll Box by =TaNa-Jo
Related content
Comments: 225

oohoohoo! Time to test them out :3
👍: 0 ⏩: 1

Wow, nice job! You're really good with these scroll boxes!
👍: 0 ⏩: 1

Thank you! 
👍: 0 ⏩: 1

Haha, well you don't need to go that far...
👍: 0 ⏩: 0

I may have to use some of these when I want to touch up my page again. Might help cut down on the page-stretching, especially for commission infos!
👍: 0 ⏩: 1

Yes, I saw on your page and was amazed you can use these. o.O But your page is lovely, as expected. :3
👍: 0 ⏩: 1

I'm using this on one of my boxes on my page. I really like how it's helping my box come out so far
Thank you very much for making this <3
👍: 0 ⏩: 1

I love how you made the scroll boxes transparent! It makes them blend in more with the page.
👍: 0 ⏩: 1

Same here. I was hoping it would work if I put the code under the transparent custom box `CypherVisor made XD
👍: 0 ⏩: 0

omg!!!! This is perfect !! thx you so su much
👍: 0 ⏩: 1

I put a scroll inside a scroll inside another scroll before the code got too convoluted and I gave up.
👍: 0 ⏩: 1

Oh well. I think this should be enough scroll boxes.
👍: 0 ⏩: 1

Holy smokes, how have I never seen that plz before? Icon-ception!!
👍: 0 ⏩: 0
<= Prev |