HOME | DD
 SimplySilent — Scrolling Widgets (non-Custom Box)
SimplySilent — Scrolling Widgets (non-Custom Box)

Published: 2013-08-01 02:56:14 +0000 UTC; Views: 48108; Favourites: 1597; Downloads: 74
Redirect to original
Description
If this is not making any sense to you, please make sure to first read =TaNa-Jo 's Custom Box Tutorial about adding background images.






Background image used: Free Blue Content Holder by =Kimikokawaiichan
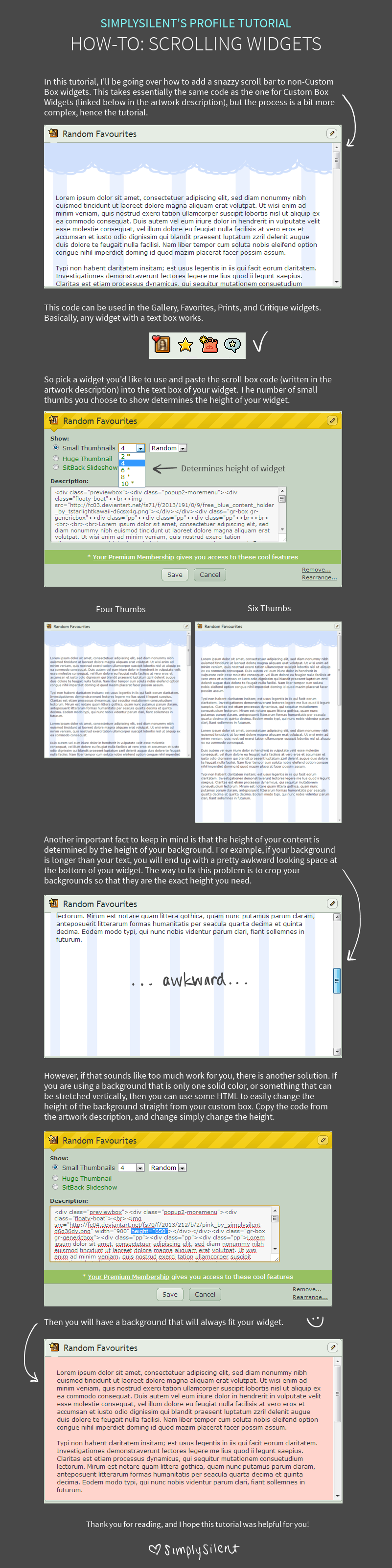
Paste the following codes into the text box of your widget. If you'd like to see some live versions, see my profile here .
Regular Background Scroll Code: Use if your background image cannot be stretched.
Adjustable Background Scroll Code: Use if you background image can be stretched.
Scrolling Custom Box Widget
The code for this one can be found here:
Thank you to =fluf-studios for figuring this out!
Related content
Comments: 129

I named you in my newest deviation,too :3
👍: 0 ⏩: 1

Saw your code~ 
👍: 0 ⏩: 1

I already saw a ton of scroll boxes today from just going around profiles to thank for watches and such.
👍: 0 ⏩: 1

This is something I had trouble with all the time before. xD You're so kind for sharing this info. ;_;
👍: 0 ⏩: 1

Thanks so much !
I'm going to use it for a page F.A.Q. and maybe other stuff. ^^
👍: 0 ⏩: 1

Mhhm, that's probably a good idea.
👍: 0 ⏩: 0

Awesome! 
also what is the code for the [broken] custom box scroll box- i want to do a little test to see if i can make it work
👍: 0 ⏩: 1

I have no idea actually. 
The custom box thing happens when you put the same exact code in the custom box. I haven't done too much testing on that, so there probably is some way to make it work.
👍: 0 ⏩: 1

Well, the scrolling box effect still works when you use available-for-all widgets like the "Newest Deviations" widget, so it could.
Ah, I see. 

👍: 0 ⏩: 1

You're going to need ~BatFluf for this job! 
Let me know if you figure anything out~
👍: 0 ⏩: 1

Yup!
I just figured it out! 
Place 👍: 0 ⏩: 1

Ooohh, that's perfect! 
But fudge, now I have to remake the tutorial XD
👍: 0 ⏩: 1


I've tested a little bit on ~BatFluf , but it seems it has no effect! Though I'll keep on testing and testing, haha.
👍: 0 ⏩: 1

I just edited the top bit to say that this tutorial will only be for non-custom box widgets XD.
So non-premium members don't seem to be able to use it? That's too bad.
👍: 0 ⏩: 1


Maybe not, maybe so. I only checked a lil' bit, so hopefully they can use it too.
👍: 0 ⏩: 0

helpful as usual! Thank you 
👍: 0 ⏩: 1

Awesome tutorial! ;3; I love those snippits you find and share, dear!
👍: 0 ⏩: 1

Thanks! Glad you like them~
👍: 0 ⏩: 0

OMG your a DOLL!! You sweet person you!
👍: 0 ⏩: 1
<= Prev |