HOME | DD
 Talei — CSS: Fortune Green Journal
Talei — CSS: Fortune Green Journal

Published: 2008-06-03 21:13:20 +0000 UTC; Views: 1359; Favourites: 21; Downloads: 94
Redirect to original
Description




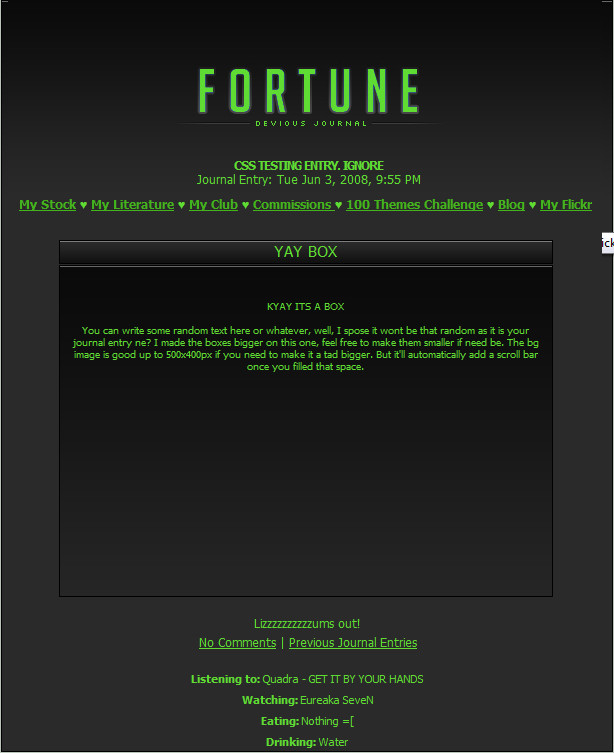
 Fortune Green Journal CSS
Fortune Green Journal CSS 




A Black and Green Journal CSS for deviantART.
Download Includes;
-Coding
Journal Entry,
Cascade Style Sheet [CSS],
Footer.
-Images
Banner,
Header,
Scrollbox.
The boxes will add a scroll bar AUTOMAGICALLY as you add more content to them. Its pretty space saving I think.
This version is also FLUID. Meaning, the box's width and the header width will widen when the width/res of your screen changes, or changing from viewing on a deviants main page to the journal itself.
The menu is just links with a heart between them. So its not included in this pack. Check the dA FAQ if you don't know how to make links.









 Usage Terms, etc
Usage Terms, etc 




The footer MUST be included. Its in subtext. Its tiny, and its just there in the footer but it has to be there. AND NOWHERE ELSE. Don't go moving it to somewhere else. Its the credit for ME making this journal and for letting you use it for free. It also means other people can find it if they want to use it.
You may change the banner if you wish. You MAY NOT EDIT MINE. The gradient is Dark to Light using the following hex colors; #0b0b0b and #2a2a2a
For the scroll boxes, you may think they're too big, or too small. You can adjust these if need be, by finding the div.window CSS class and changing the width and height. The background image is good up to 500x500 pixels. I recommend NOT to edit the width unless you're making it smaller. The width is fluid. If you want to remove the fluidness, change the 80% to 400px and be sure to change the header, too. From 83% to 420px should do it.
You MAY also rehost the images included in this pack and change the links. Sixpop, the host that they were hosted at on the previous version went down, so you have the images in case that ever happens. So don't worry about rehosting them if that happens. Thats fine. Just don't claim them as your own.
I've seen a few people swipe my CSS, tweak it without permission and not include the footer. Now, that pisses me off big time and the next time I see that, you'll be reported to dA. Some people have tweaked it and KEPT my footer. Now usually, I'll let you off for that but that DOESN'T mean go and do it. NOTE ME and ask if you want to tweak it anymore then I've stated you're allowed to here. If I see you already did it then the answer will be NO. I usually say yes though, unless you don't have any manners and you're asking how to do this and that. You did say YOU edit it. I'm not gonna help you tweak this CSS unless its some sort of issue. If you don't like it, don't use it. I wasn't actually planning on releasing any more CSS for free use because of the amount of people abusing my terms and stealing from me. Thats out of order when I've gone out of my way to provide you for something for free.
Looks best in FireFox but does work fine in Internet Explorer and Opera. Apparently works fine in Avant Browser too.
=mom-the-bomb wanted a green version. ^_^
Pink version - [link]
Blue Version - [link]
Related content
Comments: 36

this is a pretty cool CSS. has my fav colors! ^^
👍: 0 ⏩: 1

Hey hey
I've used your journal
Thank you very much, I was searching journals and this was on the first page, and it was exactly what I was looking, the grey gradient and green! Perfect! Thanks.
One thing, I have put your credit on the footer, but you can't see it until you scroll down on the second box... is there another way I can make it viewable to others without them having to scroll?
👍: 0 ⏩: 1

The credit goes in the footer section not inside the box. Though if you want to place it elsewhere, thats okay.
I'm so glad you like it
👍: 0 ⏩: 1

I did put it in the footer section, but it's still inside the box 
Yeah its very cool
👍: 0 ⏩: 2
A lot of people's CSS are having arguments with dA right now.




 Including my own, I had to butcher it. T__T Its a known bug now. Prolly cus they're changing it for V6. So if you haven't forgotten the div tags, its probably that. Try putting it in the journal entry under the boxes as opposed to the footer and see if it works. dA has issues with headers and footers right now.
Including my own, I had to butcher it. T__T Its a known bug now. Prolly cus they're changing it for V6. So if you haven't forgotten the div tags, its probably that. Try putting it in the journal entry under the boxes as opposed to the footer and see if it works. dA has issues with headers and footers right now.👍: 0 ⏩: 1

Yeah I tried putting it under the second box, after ther





I took a screenshot to prove to you, just so you don't think i'm trying to get away with no showing your name




 I wouldn't do that!
I wouldn't do that![link] <<
Stupid dA




 you'd think they'd have somewhere to test it, rather than using the actual site
you'd think they'd have somewhere to test it, rather than using the actual site 




👍: 0 ⏩: 1

:s Thats really weird.
I do think its dA hating on my divclasses. XD
Its fine if you just put it under the box. I don't mind, its not your fault.
👍: 0 ⏩: 1

wait I just realised my header is working, so i'll just put it in there
👍: 0 ⏩: 1
A lot of people's CSS are having arguments with dA right now.




 Including my own, I had to butcher it. T__T Its a known bug now. Prolly cus they're changing it for V6. So if you haven't forgotten the div tags, its probably that. Try putting it in the journal entry under the boxes as opposed to the footer and see if it works. dA has issues with headers and footers right now.
Including my own, I had to butcher it. T__T Its a known bug now. Prolly cus they're changing it for V6. So if you haven't forgotten the div tags, its probably that. Try putting it in the journal entry under the boxes as opposed to the footer and see if it works. dA has issues with headers and footers right now.👍: 0 ⏩: 0

Oh it works great! I love it!
👍: 0 ⏩: 1

Thanks!
Feel free. ^_^ Glad you like.
👍: 0 ⏩: 0

Of course. 
👍: 0 ⏩: 0



👍: 0 ⏩: 1

I've look at it, but it seems there is no gap between the banner and the menu? Or is it just me?
👍: 0 ⏩: 1

There is. Its between 5-10px methinks.
👍: 0 ⏩: 1

Can you change it to the unfaded one? I want to check it.
👍: 0 ⏩: 1