HOME | DD
 tekitsune — How To CSS Info
tekitsune — How To CSS Info

Published: 2006-10-02 16:41:24 +0000 UTC; Views: 6447; Favourites: 57; Downloads: 17
Redirect to original
Description
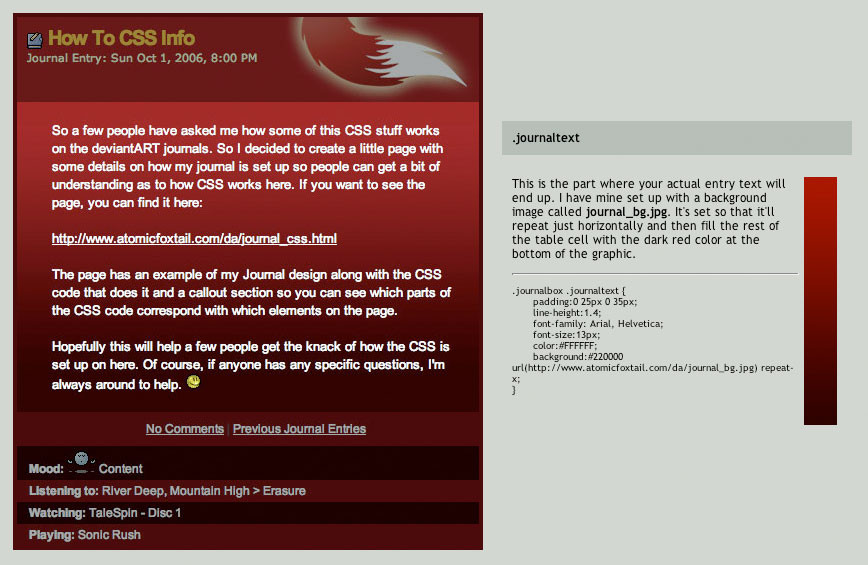
So a few people have asked me how some of this CSS stuff works on the deviantART journals. So I decided to create a little page with some details on how my journal is set up so people can get a bit of understanding as to how CSS works here. If you want to see the page, you can find it here:http://www.atomicfoxtail.com/da/journal_css.html
The page has an example of my Journal design along with the CSS code that does it and a callout section so you can see which parts of the CSS code correspond with which elements on the page.
Hopefully this will help a few people get the knack of how the CSS is set up on here. Of course, if anyone has any specific questions, I'm always around to help.
Related content
Comments: 41

You're very welcome!
👍: 0 ⏩: 0

Its so purdy...im gonna use it if you dont mind...it reminds me of my mate =^-^=
👍: 0 ⏩: 1

Please, feel free. I'm glad you like it.
👍: 0 ⏩: 0

I found this really handy when trying to touch up my journal, thanks for this!
👍: 0 ⏩: 1

No problem. I'm glad it helped.
--Tim--
👍: 0 ⏩: 0

Hey thanx a lot
A real pal...
👍: 0 ⏩: 1

this is the most helpful css thing so far, you should put it on the news page
👍: 0 ⏩: 1

Thanks for the comment. I'm glad it was helpful. As for the news page, I'll have to look into that.
👍: 0 ⏩: 0

Unfortunately, dA is only letting subscribers use the CSS coding. If you've got a dA subscription, there's a little CSS line at the bottom of your Update Journal page.
Hope that helps.
👍: 0 ⏩: 1

Yay! *runs off to fix her journal*
Thanks so much for the tut (and for breaking it down like that, it really helped).
👍: 0 ⏩: 1

Great tutorial, but I had a little trouble with the background concerning one color bleeding into another. What do you recommend?
👍: 0 ⏩: 1

Do you have an example of what section you're having problems with? If you can let me know what it is you're wanting to do and if you have an example or something that I can look at, I'll be able to help a little bit better. Let me know and I'll see what I can do to help.
👍: 0 ⏩: 1

It's the part where one color blends into another. How do I make that look for seemless?
👍: 0 ⏩: 1

Looking at your journal, I'm assuming that you're talking about the gradient in the background of the journaltext area. Those are things that I usually do in Photoshop. If you don't have Photoshop or something like it, there is a free program like Photoshop that you can download called GIMP. You can get more information about it at gimp.org - [link] . It's an open source image editor that's very much like Photoshop. And it'll let you do the gradients that you want to do for these backgrounds. In both Photoshop and GIMP, there's a tool that will create those smooth looking gradients using two colors that you specify.
To make that gradient though, what you need to do is get information about the colors you used there. Looking at your code, I can see why it may have been a bit difficult to get the exact green color you used in the header. In the code, it's just referenced by its color name, green. In most image editing programs, they like the HEX value number for the colors like that. (Those are the numbers in CSS files that look like #3BA2D9, which is a light blue color.) Personally I try to avoid using the color names because they tend to make things like this more difficult. What's great is that you can still get the color's HEX value from what you have already, even with the named color. In Windows, I'll usually take a screen capture and then paste it into my image editing program, then use the little eyedropper tool to get the exact color information on the color I'm looking for. In this case, the green you used in the header is #008000. The bottom color is an easy one, black, which is HEX #000000. You get both of those colors put into your image editor as the foreground and background color and then with the gradient tool, create a perfectly straight gradient with the green at the top, fading down into black. What you should end up with is something that looks like this:
[link]
Fortunately, with web backgrounds like this, they file doesn't need to be very big since it's just going to repeat itself over and over. The smaller file will also help your page load faster.
If you want to check out how that file would look on your journal, go ahead and download that to your computer and then upload it to where you keep your images and try that in your CSS. It should fix the gradient so that it looks smooth all the way from the green at the top to the black at the bottom.
The process there may be a bit confusing at first, but if you have a program to practice those kinds of things in, you'll get batter at it. Hopefully that helps a bit.
👍: 0 ⏩: 1

Thank you so much for the advice and the links. I'm sure they will be alot of help.
👍: 0 ⏩: 1

Although i don't have a DA-account yet ~ 

👍: 0 ⏩: 1

This looks very helpful, I'll be adding this to my favorites. Thank you very much!
👍: 0 ⏩: 1

Dude, seriously, thanks a lot. I found other tutorials from this same site, but I liked this one better. I'm going to use it, but just edit stuff to my liking. Of course, I'll give you credit. Thanks again!
👍: 0 ⏩: 1

Not a problem. I'm just happy to be able to pass on the knowledge. Glad to see that it's something that's helped.
And thanks for the fav.
👍: 0 ⏩: 0

Helloo!!
This has really helped me with my journal designs ^^
Thanks:
👍: 0 ⏩: 1

You're very welcome. Glad to help.
👍: 0 ⏩: 0

awesome, i wish i found this earlier, i wouldn't have to make my own template
anyway, gr8 work
👍: 0 ⏩: 1

Thanks. I figured since I've done enough of this in my time (general programming and web design), why not pass it on to everyone else? 
Glad to see that it helped.
👍: 0 ⏩: 0