HOME | DD
 Fiveonthe — Animated pixel icon tutorial.2
Fiveonthe — Animated pixel icon tutorial.2

Published: 2011-03-01 13:45:46 +0000 UTC; Views: 25441; Favourites: 936; Downloads: 411
Redirect to original
Description
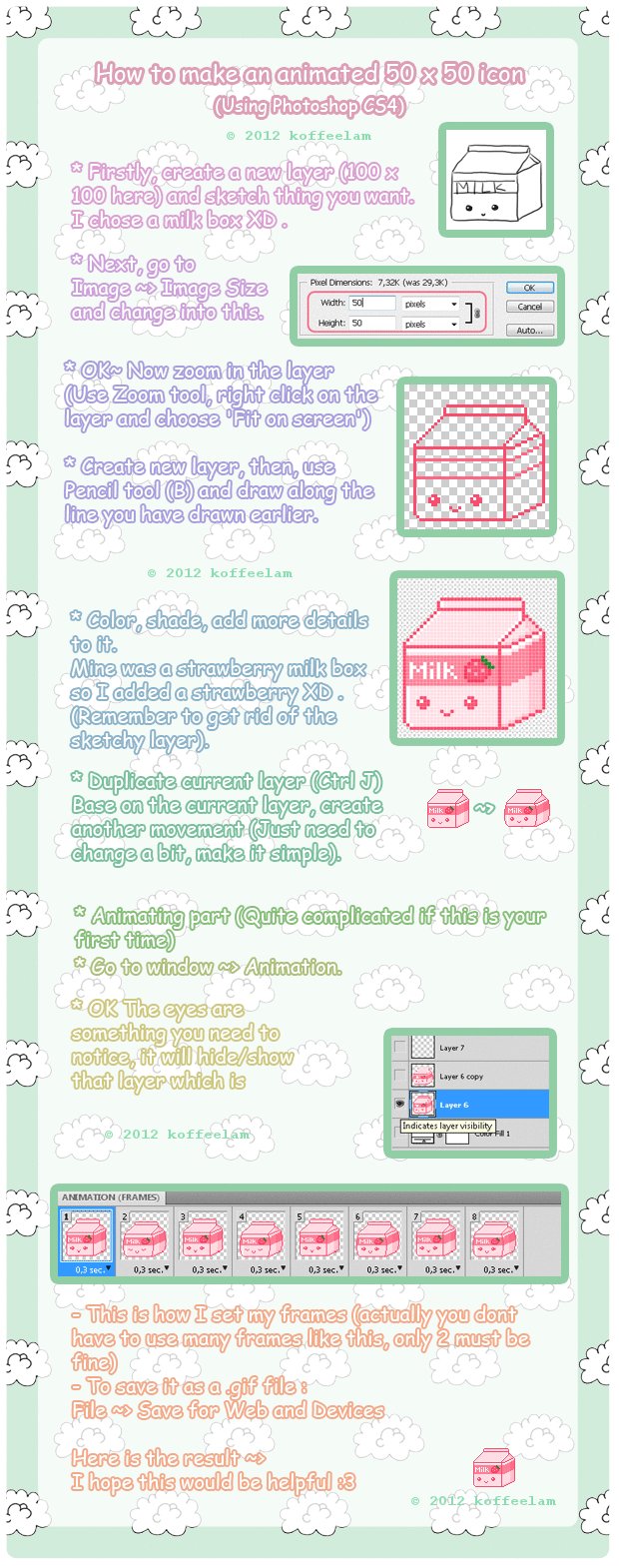
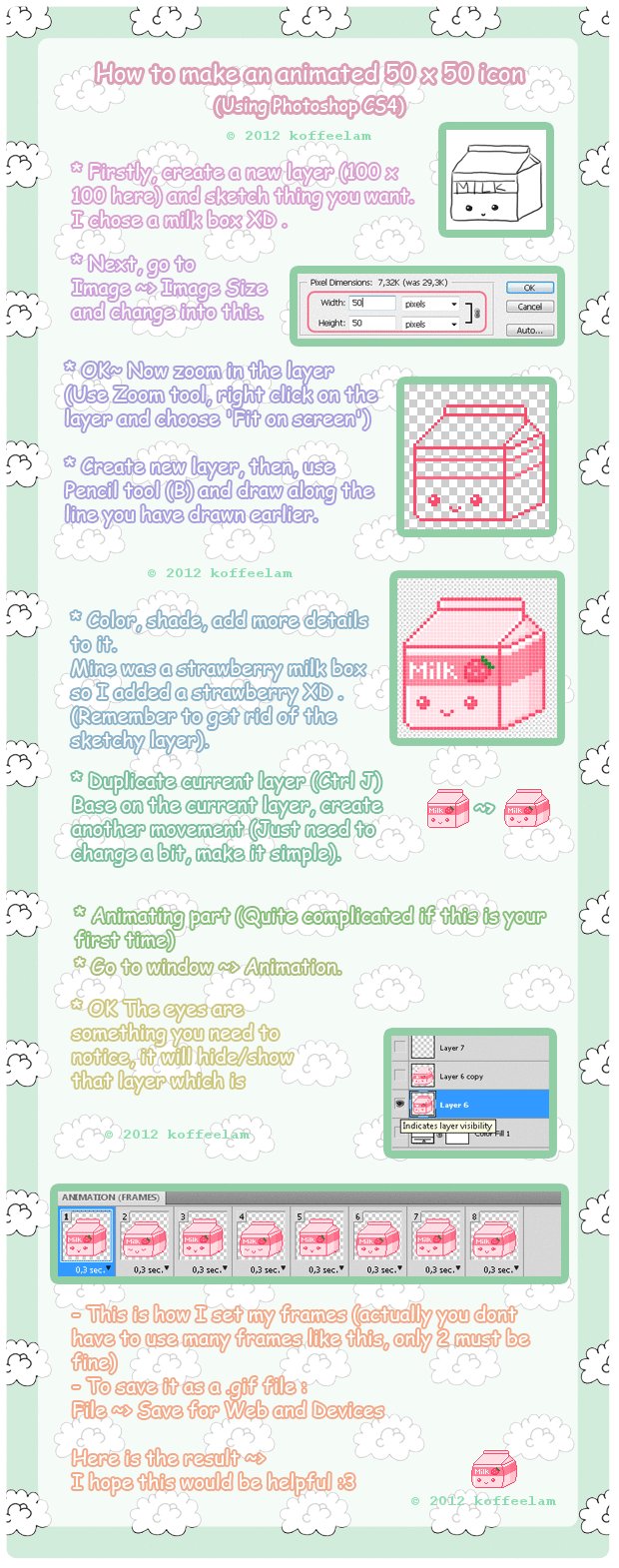
Part 2 of 2.You can see Part one here: [link]
Hope it helpss!! <3 Spent such a long time on it..





art © =Fiveonthe
Thank you for reading!!
Related content
Comments: 219

Oh my gosh thank you!!! I'm already using it as my avatar~!
Although I have a tiny dot in the top left corners of the icons I make, do you know how to get rid of them?
👍: 0 ⏩: 1

They are probably dots on a certain layer that you forget to erase !
👍: 0 ⏩: 1

Well I actually checked back on the gif on CS5 and it's actually supposed to be transparent after I checked all the layers.
👍: 0 ⏩: 1

Aha, nevermind! I somewhat figured how to fix it by changing the Matte to none since it was originally on white when I downloaded it!
👍: 0 ⏩: 0

Dear =Fiveonthe! Thank you very much for this tutorial. Now I made my Yzma blink! You were right, this is easy!
👍: 0 ⏩: 1

Thank you so much! I'm so jelly of peeps who make their own Pixel Art, so thanks for getting me inspired to get off my butt and try it. <3
👍: 0 ⏩: 1

Awesome !!! Did you make your icon?!
👍: 0 ⏩: 1

Not yet; working on it. It's not a character but a huge rose C: It's almost done; I'll link it tonite
👍: 0 ⏩: 1

Hi, sorry if this is a dumb question, but how do you optimize on photoshop CS5? I tried "Save for Web & Devices", but it looks like the colors were messed up a bit
👍: 0 ⏩: 1

Yeah it is Save for Web & Devices. Make sure the options is still GIF 128 Non-Dithered.
👍: 0 ⏩: 1

Thank you so much, this has helped me more than u know ^-^
👍: 0 ⏩: 1

No problem! Glad it helps
👍: 0 ⏩: 1

Heehee yes ^-^ im glad to <3
👍: 0 ⏩: 0

This was very helpful! *will use soon* The first one was very helpful as well! Thx for posting!
👍: 0 ⏩: 1

Photoshop CS and Imageready CS for most of my icons - but now I've updated to Photoshop CS5 ^^
👍: 0 ⏩: 1

cool XD I was wondering cause I just got Photoshop elements 5.0 and I thought you had the elements program, thank you for replying
👍: 0 ⏩: 0

Where do you download your photoshop?
👍: 0 ⏩: 1

Hmm I have it on a disk so I can't help you there Q___Q But you can download it for a 30 day trial on their website ^^
👍: 0 ⏩: 1

Oh then that's ok! Thanks for replying!
👍: 0 ⏩: 0

wait...how do you combine the frames?
👍: 0 ⏩: 1

What do you mean combine frames?
👍: 0 ⏩: 1

like...
the animation frames.
On the tutorial, it says "combine them together!... ok"
so i was a bit confused, just assuming you meant the frames, which, if you didn't, i apologize. uwu
👍: 0 ⏩: 1

oh, I meant you could combine different types of animations together eg. blinking and waving tail ^^ nothing technical there! Move on! heheh.
👍: 0 ⏩: 0

Oh THANK YOU! I have been trying to figure this out for a while and you have helped me so much! My icon is my first animated pixel icon... Well actually it is my first pixel icon
👍: 0 ⏩: 1

I know right and thank you again for the having this tutorial! ^^
👍: 0 ⏩: 0

Thanks for this tutorial!
Tho I took really long to figure it out cause I'm dumb :/
👍: 0 ⏩: 1

Hahaha www, it takes some time to get used to, but great that you got it!
👍: 0 ⏩: 1

Ehhee, thanks alot tho C:
Now I can animate with photoshop \YAY/
👍: 0 ⏩: 0

QAQ You're most welcome~
👍: 0 ⏩: 0

hey , i have a question , i don't have an optimized button on the tab above my image , how do i put it ?
my photoshop is cs4
👍: 0 ⏩: 1

Not sure, but I don't think you need it to be able to optimize 
👍: 0 ⏩: 1

thanks for the tutorial
that's my first gif [link]
i'm still not good at it XD
👍: 0 ⏩: 0

I have a question. How do you get both the twinkling star thing and the blinking to go on at the same time?? I'm so confused at that point >.<'
👍: 0 ⏩: 1

Do the twinkling first, then go back and do the blinking if it's easier. 
👍: 0 ⏩: 1

Yeah, I figured it out. But, I pretty much did what you said anyways!! 
👍: 0 ⏩: 0

just a question: How do you save the optimizing? Where exactly is it?
👍: 0 ⏩: 1

File > Save Optimized As... in Imageready. ^^ What version do you have?
👍: 0 ⏩: 0

This was very helpful in both technical and inspirational aspects (reading this makes me want to work on sprites~). Thanks so much for taking the time to make and post it! :3
👍: 0 ⏩: 1

;7; Glad you find it helpful! I'd love to see your results ;7;~
👍: 0 ⏩: 1

I'm trying to make a batch, but uploaded two of the animated ones from it... I'm most proud of this [link] and an unposted one though :3
👍: 0 ⏩: 0

Thank you so much for making this! It really helped me make my first ever pixel icon, that I'm using at the moment ;w;
👍: 0 ⏩: 1
| Next =>