HOME | DD
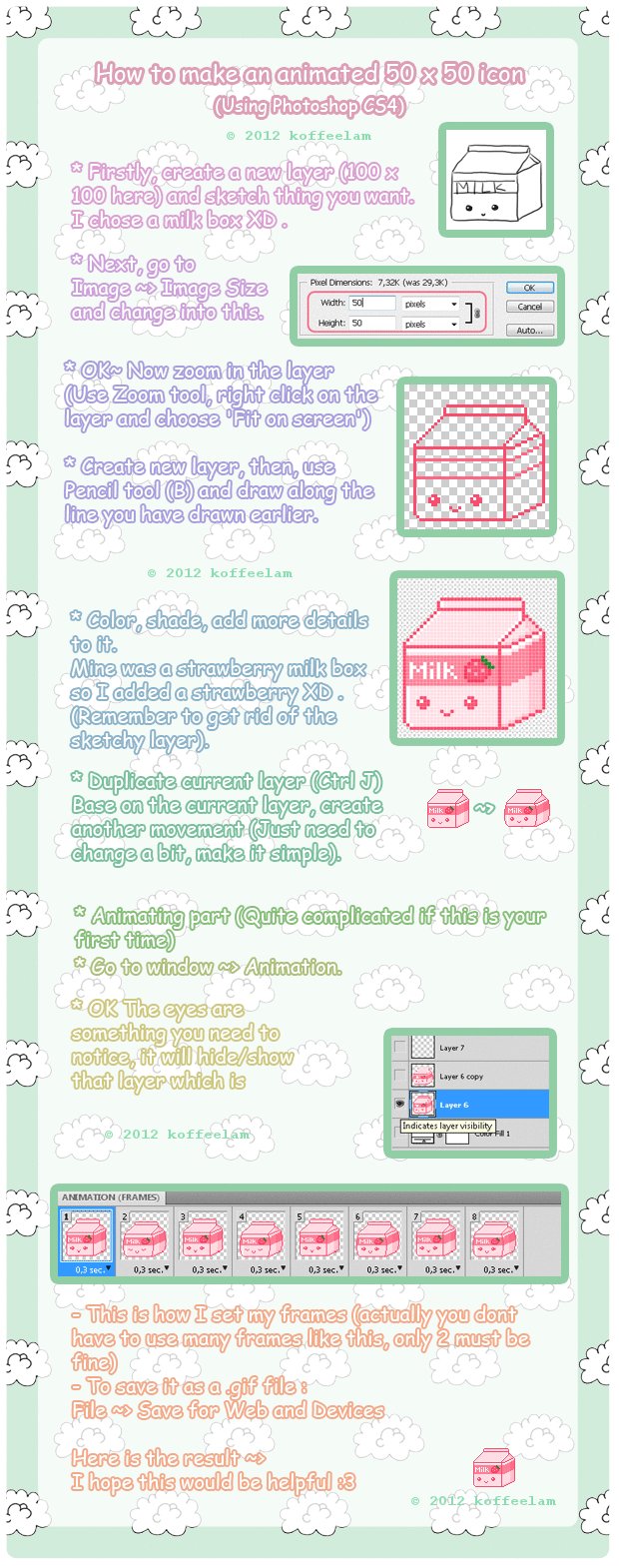
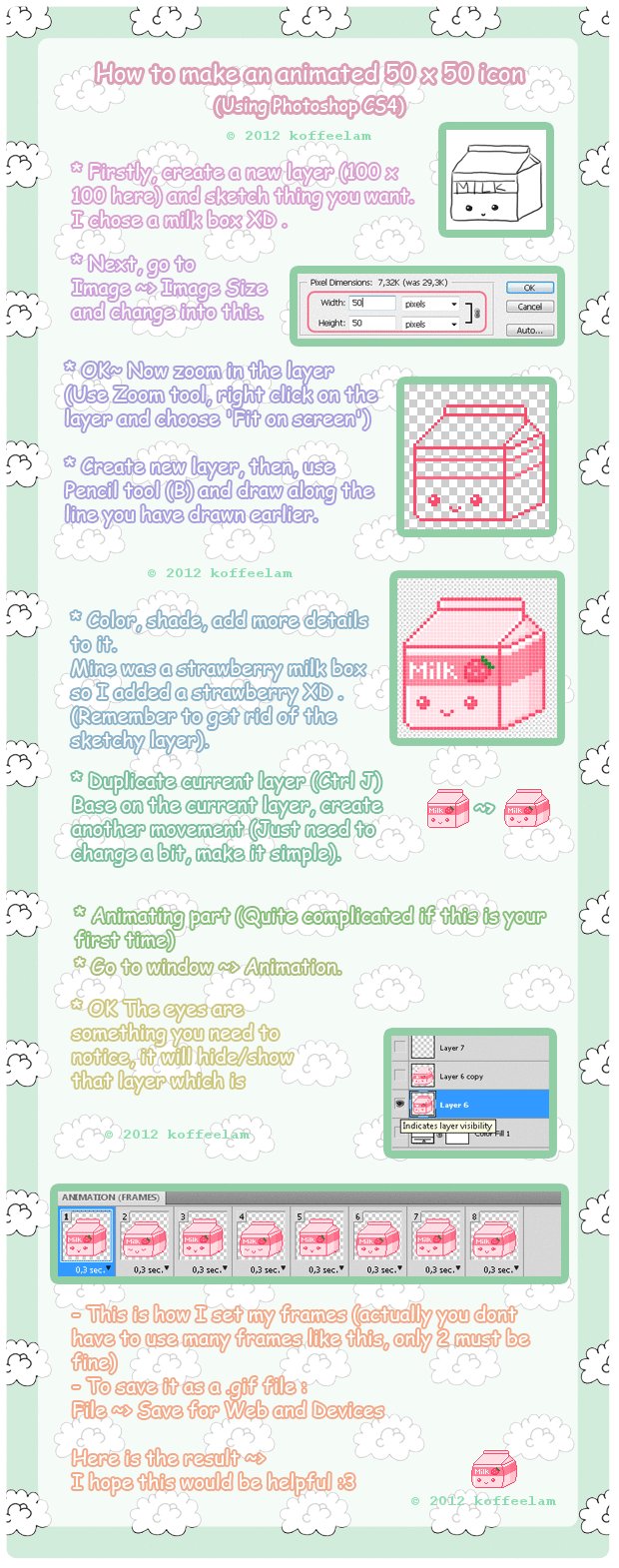
 Fiveonthe — Animated pixel icon tutorial.2
Fiveonthe — Animated pixel icon tutorial.2

Published: 2011-03-01 13:45:46 +0000 UTC; Views: 25441; Favourites: 936; Downloads: 411
Redirect to original
Description
Part 2 of 2.You can see Part one here: [link]
Hope it helpss!! <3 Spent such a long time on it..





art © =Fiveonthe
Thank you for reading!!
Related content
Comments: 219

Not with the current since I used a background with this one.
Hmm I'll try ask the question better!
I made pixel icon, transparent background, with black outlines, and animated the eyes (blink) with the photoshop tool.
When I "Save as optimized" for web, the animation work fine, but when I put it on DeviantArt (homepage) some random white pixels appear around the character. Maybe you know why?
Thank you
👍: 0 ⏩: 1

Ah, perhaps you didn't erase the pixels (since it's transparent background). You should make a new layer beneath them and fill it black. Check if you can see the pixels. With Transparent backgrounds, sometimes you can miss some white pixels. 
If not, it could be the optimization issue, make sure it's on GIF-128 No dither
👍: 0 ⏩: 1

I have check all the pixels...transparent ones.
And still white pixels appeared x.x
Check it out atm in my avatar. I also saved as gif 128 no dithered.
Maybe I will redo it from the very start T_T
👍: 0 ⏩: 1

I don't see anything wrong about the avatar atm??
👍: 0 ⏩: 1

I found the solution ;D
And you helped out, thank you
Thanks for your replies!
👍: 0 ⏩: 1

So using the Dither like you said, it will fit for a DA animation for sure then?
👍: 0 ⏩: 1

hopefully, it depends on the complexity of your animation. The dither only gives it the quality. If you want it less quality (less KB) then you will have to lower it
👍: 0 ⏩: 1

how do you lower the KB of the animation?
👍: 0 ⏩: 1

I just told you though lol
but it's kinda hard if your animation is complex, you'll have to remove some parts if you can't lower it using dither (usually dither doesn't take off much anyway)
👍: 0 ⏩: 1

oh ahaha sorry. multitasking. thanks ^__^
👍: 0 ⏩: 0

Thanks so much 
After three hours I finally finished my first animated gif Icon xD thanks to your tut!
👍: 0 ⏩: 1

Aaaawww wow it's so awesome! I love it when people use their own style with it to~ Looks great!
👍: 0 ⏩: 1

Thanks :3 yea wanted to make my own Icon 

👍: 0 ⏩: 0

So what program is this on? Gimp?
👍: 0 ⏩: 1

Thankyou for the tutorial ^^
I made an icon but I don't have imageready or photoshop cs5 so I can't animate it
👍: 0 ⏩: 1

Awww! Well, let's see... there are free programs like GIMP that has an animation feature, so you can try that?
👍: 0 ⏩: 1

Thankyou, I found a way to animate it in photoshop elements 7
👍: 0 ⏩: 0

one question~ how do I deal with the blurry pixel when I erase the excess? .w.
👍: 0 ⏩: 1

Awww this is so sweet of u to make it >3<
I love ur icons ! so inspiring and makes me loves the pixel more n more !!
Thank yoooou
👍: 0 ⏩: 1

Have u seen mine ;w; ???
I'll tryyyyyy <3333333
👍: 0 ⏩: 1

Yes ^^ You have a very unique style and should keep building on it
You started icon commisions? That's wonderful ^^
👍: 0 ⏩: 1

Thanks
Made one, but the heart animation looks weid :C
But awesome tutorial
👍: 0 ⏩: 1

this tutorial (both parts) was really informing and I'm going to try it to learn icon making 8D
but I have one question: (hopefully it's not too dum and you can understand (my English is not perfect)._.
-When you are doing the animation, how can you change things in just one frame and not all of them?
👍: 0 ⏩: 1

I know what you mean, It's when you change something in the first frame, it changes everything in every other frame.
In other frames, it only changes that one. If you select the frame then it'll only change that one, excluding frame one.
👍: 0 ⏩: 1

hello, I'm having a little trouble making pixel icons;
I did all the pixeling and animating icons, but when I save it it was about 21kb
DA has a limit where you can't use a gif file that is bigger than 15kb
do you know if there is a way I can compress it into less than 15kb?
I would really appreciate it if you could help me out ;v;
(actually someone told me how to do it, but it's been a while I can't remember how to do it haha; )
oh and I'm using Photoshop for making them
thank you very much in advance
👍: 0 ⏩: 1

Hi 
I remember I got really annoyed when I overpassed the limit and I've always been trying to find a way to make it smaller, but the best way to reduce animated gifs is by removing any unnecessary frames from the sequencing in Imageready. 
You can play around with the options when optimizing, but I found that doesn't really help sometimes. If you want, you can send the file over through e-mail (to joelin10@gmail.com) and I'll take a look at what I can do for you??
by the way, I'm really sorry, and I wish I had some other answer becos I tried googling and searching places but can't find an answer eve;;~ you are one of my fav. artists so It's an honour for you to ask me questions QAQ;;~
👍: 0 ⏩: 1

thank you so much for your quick response!
I had this problem when last time I made pixel icons too, haha;
but it's been a while since I made one so I totally forgot about the size limit on DA
I cut down some of animations and this is what I got
and this is what I originally had, maybe you can take a look?;
[link]
(haha I'm failing so hard at pixeling and animating Q3Q; )
I think it's because it has 30 frames total lol;
I also tried googling but I couldn't find a solution, so I thought you might know because you are so good at making pixel icons ;v;
no no, thank you so much for your help, I really really appreciate it!
and what is this, why haven't I watched you yet FFF *fixes*
👍: 0 ⏩: 0

Thanks for this awesome tutorial!
It helped me make this: [link]
My first icon, I was even confident enough to pick out my own palette!
👍: 0 ⏩: 1

Thank you so much for the tut. <33
I've always wanted to have an animated pixel for my avatar, so, really a big thank you~
👍: 0 ⏩: 1

My pleasure <3 Your icon is really nice !! Lovely gloss <3
👍: 0 ⏩: 1

I have a question about saving an uploading.
I can make an animation with my copy of photoshop cs4, but I can't seem to save as an optimized file, so when I upload it my images don't move, even in GIF format.... is there another way to save this?
👍: 0 ⏩: 1

Hmm, I don't have CS4 so I wouldn't be too sure, but maybe try this? [link]
👍: 0 ⏩: 1

Oh, that helped tons, thank you!
👍: 0 ⏩: 0
<= Prev | | Next =>