HOME | DD
 GinkgoWerkstatt — Code Basics: Columns
GinkgoWerkstatt — Code Basics: Columns

Published: 2013-05-03 09:07:30 +0000 UTC; Views: 5068; Favourites: 91; Downloads: 409
Redirect to original
Description






 You need to have a Premium Account or to be a staff member/volunteer to use this
You need to have a Premium Account or to be a staff member/volunteer to use this 






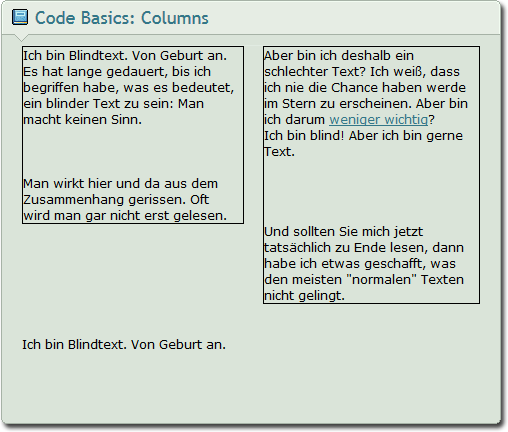
Every now and then it happens that i get asked how to code certain features for journals and similar to that i often see journals where someone struggles with coding from scratch or doesn't exactly know how to do what.
That's why i figured out that it might be helpful to have several very(!) basic code snippets, people can use to get started.
All these code snippets are rather plain code, mostly without any fancy images and much colors. They should just show the start. The possibilities of what can be done with that code are endless.
Also these snippets do not affect the journal in general, they will just add that featured "journal element" and nothing more.
I hope that this will be helpful for some people. To use the code snippets just click install. Everything can be found in the Skin Header or Footer and in the CSS form area.
No additional content code is needed!
Keep in mind that all these code snippets will refer to the gruze-structure, in case special journal classes will be affected by the code.






 If you are using a fixed width layout, i would recommend to adjust the % values to fixed ones.
If you are using a fixed width layout, i would recommend to adjust the % values to fixed ones.The height of the journal adjusts itself to the highest column, nothing will be cut off or overlap your borders.






 Other Code basics: (click for more )
Other Code basics: (click for more )Have suggestions for more? Just leave a comment or note me!
Related content
Comments: 15

Is there way to add more columns to this? I understand the css relatively well (I was able to get it to work in one of my journals) but I was hoping there'd be a way to add more columns (I need 5 of them). If there's a way, I'm not sure how to do it haha
👍: 0 ⏩: 1

Sure, you have to work with a width of 20% then (100%/5 = 20%). If you want borders or such 19% or 18% would be better.
Instead of the classes right and left, you could just work with one class. Like this:
.column{
float: left;
width: 20%;}
👍: 0 ⏩: 1

Oh gosh thank you so much! I'll give that a try
👍: 0 ⏩: 1

Is there a way to make a journal skin that can act as one of these: jadedfrost.tumblr.com/relation… ?
I have no idea if it's possible since deviantart CSS is a pain in the arse xD
👍: 0 ⏩: 1

Yes, that would be possible. But if CSS is confusing you, i wouldn't recommend such a structure as it is rather complex which makes it more challenging to add/edit content.
👍: 0 ⏩: 0

I have been struggling with how to code a journal that 'has' column in it _(:3_)_ Since I didn't know the basic of how to do column here, I can only rely to absolutely make the size of gr-box certain (like 500px) and then I will adjust the margins and paddings of the content inside of the gr-body. Which is a really troublesome effort since it'll go awry if something goes wrong.
I have a question, what does 'clear' work for the 'float' command? Thank you!
👍: 0 ⏩: 1

Yeah columns can quite be a challenge
When you have a "clear"-element below two floating elements it will affect that following content won't be affected by the floating and everything will be placed below the higher element. That way it doesn't matter if the left or right side gets longer.
👍: 0 ⏩: 0

They can be quite a challenge sometimes!
👍: 0 ⏩: 0

Thought this might be helpful, after i got your notes
👍: 0 ⏩: 1

Der Text ist großartig! XD ich habe sehr gelacht.
👍: 0 ⏩: 1

Hab den vor ner Weile mal im Web gefunden, da mir das standard "Lorem Ipsum" zu langweilig wurde
👍: 0 ⏩: 0