HOME | DD
 GinkgoWerkstatt —
.:How to add CSS to Groups
GinkgoWerkstatt —
.:How to add CSS to Groups

Published: 2010-04-09 18:11:45 +0000 UTC; Views: 29828; Favourites: 558; Downloads: 0
Redirect to original
Description
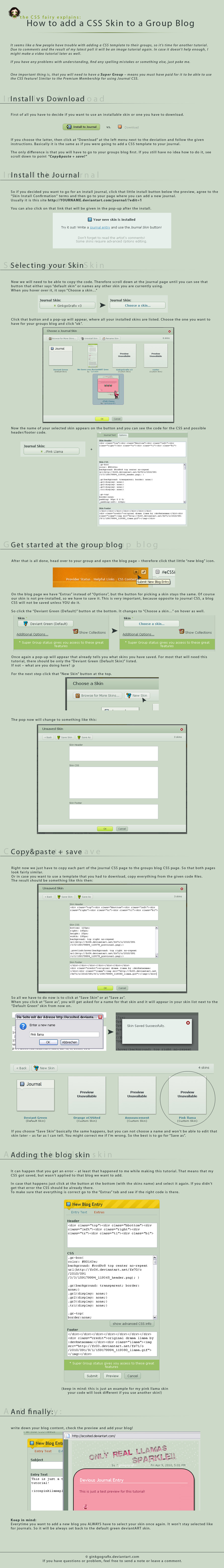
Nothing special to say about this, most is mentioned in the tutorial itself anyway.Sorry for the length but the screenshots made it so big





And i didn't want to make them too small, so that you will still be able to actually see something.
This time no one did check for grammar mistakes and stuff like that. If you find something strange feel free to tell me - i am sure there are some things wrong!
I hope it helps those that get confused by adding blog CSS!
The skin i used for this is the Pink Llama skin [link]
---




 My tutorials/guidelines
My tutorials/guidelines 



 CSS Guideline [link]
CSS Guideline [link] 



 Old vs Gruze Journals [link]
Old vs Gruze Journals [link] 



 Ungruze your Journals [link]
Ungruze your Journals [link] 



 How to add image paths [link]
How to add image paths [link] 



 How to add a gallery CSS [link]
How to add a gallery CSS [link] 



 How to make a journal layout [link]
How to make a journal layout [link] 



 ABC of dA CSS Part I [link]
ABC of dA CSS Part I [link] 



 ABC of dA CSS Part II [link]
ABC of dA CSS Part II [link] 



 My walkthroughs
My walkthroughs 



 How to code a gallery template [link]
How to code a gallery template [link] 



 How to code a journal [link]
How to code a journal [link] 



 How to code a journal II [link]
How to code a journal II [link] 



 My video tutorials
My video tutorials 



 Changing sidebar settings [link]
Changing sidebar settings [link] 



 Adding Gallery CSS II [link]
Adding Gallery CSS II [link] 



 Change Deviation Category [link]
Change Deviation Category [link]
Related content
Comments: 203

here's a llama for your help
👍: 0 ⏩: 1

aww 
👍: 0 ⏩: 0

Do you have any css tricks/codes for making a banner at the top of a group page, kind of along the same lines as #Realm-of-Fantasy 's group? This would be eternally helpful!
👍: 0 ⏩: 1

Those banners are part of the blogs css. There is no special widget you can add there, so you have to use two journals, place them at the top and modify them in a way that you get such results. So it looks like fake extra widgets
👍: 0 ⏩: 2

Is there a tut on how to do this anywhere? Or a clear css with no mood thingy that we can just paste our own image in?
👍: 0 ⏩: 1

Not that i am aware of it. But if you look for a very minimalistic skin, you will get a similar result. I think =trezoid and/or ~flex77 had made something like that.
👍: 0 ⏩: 0

Actually, I had gotten that far already. I should have clarified, that I am looking for a css blog code that leaves room for an image at the top (two pieces to make up a banner)and no borders around the blogs to give a similar illusion
👍: 0 ⏩: 1

Ah ok, hm... If you want to completely remove the default setting of a blog/journal this should be helpful: [link]
As for journals that leave a blank space at the top, take a look at `mindfuckx gallery. There should be one
👍: 0 ⏩: 1

thank you so much
I love customizing, and I have so many ideas, but it proves to be difficult when I know little about coding from scratch x3
Again, thanks for your help 
👍: 0 ⏩: 1

There are a lot of helpful tutorials, a few are collected over at #eCSSited . Maybe that will help you as well?
My pleasure!
👍: 0 ⏩: 1

This helped me very much! Thanks for making this turtorial!
👍: 0 ⏩: 1

Always happy to hear that it helped, then it was worth making this
👍: 0 ⏩: 0

Hello, i wanted you to know that you have been featured in the Weekly "CSS Fever. Your css source of resources! #6" news article : [link]
👍: 0 ⏩: 1

urm im having trouble trying to get a skin i already have to be in the group im created.. its starting to irritate me can you help me?
👍: 0 ⏩: 1

What is irritating you? Basically you have to install the journal to your account and then copy&paste the code from there.
But you need to have a Super Group (paid groups) to be able to use CSS there.
👍: 0 ⏩: 1

oh no i did manage to its just that everyone tells me there was a download button when there isnt one so i ened up having to use my freinds computer to get it to be installed beacuse deviant art was being too glitchy on mine so it was more weird than iritating.
👍: 0 ⏩: 1

Hm, maybe you have any scripts or add-ons installed that caused the problems? Do you still have the problem with that particular skin or is the download/install button now visible? D:
👍: 0 ⏩: 1

no i still have the problums but i mailed the css codes to miy comp from hers so its easier now i just copy n paste..
👍: 0 ⏩: 0

Thank you so much for writing this!
👍: 0 ⏩: 1

My pleasure
👍: 0 ⏩: 0

you're a lifesaver been trying to find out how to do this
btw the classes you defined .gr-box and so on are they custom or already part of dA?
👍: 0 ⏩: 1

They are custom dA classes that need to be used to make journals work
👍: 0 ⏩: 0

This is fantastic! THANK YOU!!!
👍: 0 ⏩: 1

Hope it helps! 
👍: 0 ⏩: 0

Ich hoffe, man kann irgendwann auch direkt in den Blog installieren
Aber danke für das Tutorial!
👍: 0 ⏩: 1

Das hoffe ich auch, ganz ausm Beta sind die Gruppen ja auch noch nicht raus, soweit ich weiß. Also mag sich das ja noch ändern
👍: 0 ⏩: 1

Solltest mal ein CSS Buch für Dummies machen
👍: 0 ⏩: 1

Ich hab tatsächlich schon mal an sowas gedacht, aber eigentlich gibts schon genug CSS Bücher und Websites
👍: 0 ⏩: 1

Aber dieses ist von dir und ist für Dummies
👍: 0 ⏩: 1

Ja das schon, aber ich sollte erst mal meinen ganzen anderen Kram erledigen und zu faul um sowas zu machen bin ich sowieso
👍: 0 ⏩: 1

Ach herje ... warum bisse denn so faul
👍: 0 ⏩: 1

Naja seien wir doch mal ehrlich. Ich steck doch keine wochenlange Arbeit in etwas, was zu 90% scheitern wird. Glaubst du wirklich das würde jemand kaufen? lol
👍: 0 ⏩: 1


👍: 0 ⏩: 1

Naja wenn es in deutsch ist fehlen ja schon mal potenzielle Kunden - weil mich ja kein Schwein kennt. Und wenn ich es auf englisch mache müsstest du erstmal günstige Möglichkeiten finden, um das zu verschicken etc!
👍: 0 ⏩: 1

Noe mach es mal .. denke nicht so negative und es wird dann in andere Sprachen übersetzt
👍: 0 ⏩: 0

Perfect timing - I need this now!
👍: 0 ⏩: 1

thank you for your hard work! 
👍: 0 ⏩: 1

That's good to hear and makes it worth it
👍: 0 ⏩: 0

This is, once again, a really helpful tutorial. Thank you very much.
👍: 0 ⏩: 1

that's only for the blogs, right? what about we want to make a nifty header for the group page, like seen in the epics or in seniormentors?
👍: 0 ⏩: 1

Yes that is just for blogs and those headers are just blogs, modified enough to make them look special
👍: 0 ⏩: 1
<= Prev | | Next =>