HOME | DD
 GinkgoWerkstatt —
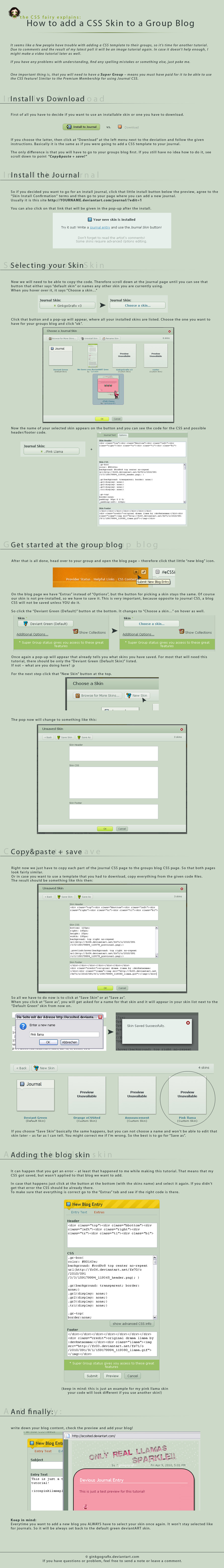
.:How to add CSS to Groups
GinkgoWerkstatt —
.:How to add CSS to Groups

Published: 2010-04-09 18:11:45 +0000 UTC; Views: 29828; Favourites: 558; Downloads: 0
Redirect to original
Description
Nothing special to say about this, most is mentioned in the tutorial itself anyway.Sorry for the length but the screenshots made it so big





And i didn't want to make them too small, so that you will still be able to actually see something.
This time no one did check for grammar mistakes and stuff like that. If you find something strange feel free to tell me - i am sure there are some things wrong!
I hope it helps those that get confused by adding blog CSS!
The skin i used for this is the Pink Llama skin [link]
---




 My tutorials/guidelines
My tutorials/guidelines 



 CSS Guideline [link]
CSS Guideline [link] 



 Old vs Gruze Journals [link]
Old vs Gruze Journals [link] 



 Ungruze your Journals [link]
Ungruze your Journals [link] 



 How to add image paths [link]
How to add image paths [link] 



 How to add a gallery CSS [link]
How to add a gallery CSS [link] 



 How to make a journal layout [link]
How to make a journal layout [link] 



 ABC of dA CSS Part I [link]
ABC of dA CSS Part I [link] 



 ABC of dA CSS Part II [link]
ABC of dA CSS Part II [link] 



 My walkthroughs
My walkthroughs 



 How to code a gallery template [link]
How to code a gallery template [link] 



 How to code a journal [link]
How to code a journal [link] 



 How to code a journal II [link]
How to code a journal II [link] 



 My video tutorials
My video tutorials 



 Changing sidebar settings [link]
Changing sidebar settings [link] 



 Adding Gallery CSS II [link]
Adding Gallery CSS II [link] 



 Change Deviation Category [link]
Change Deviation Category [link]
Related content
Comments: 203

ohhhh!!! nifty! so, people use the block blog to make them there at start and voilá, a nifty page! nice!
👍: 0 ⏩: 1

Yes! It's pure cheating
👍: 0 ⏩: 0
<= Prev |