HOME | DD
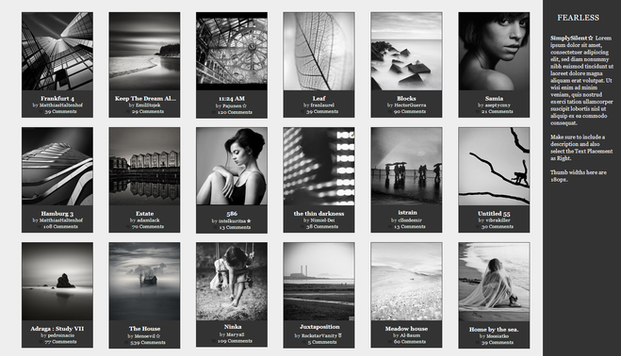
 SimplySilent — Big Thumb Hover CSS Snippet
SimplySilent — Big Thumb Hover CSS Snippet

#code #css #feature #gallery #html #resource #skin #snippet #thumb #installable #journalskin
Published: 2014-01-12 01:47:00 +0000 UTC; Views: 6243; Favourites: 160; Downloads: 379
Redirect to original
Description






 Commission Me | Journal Skins | Gallery Skins | Create your own Journal Skins!
Commission Me | Journal Skins | Gallery Skins | Create your own Journal Skins! Live Version
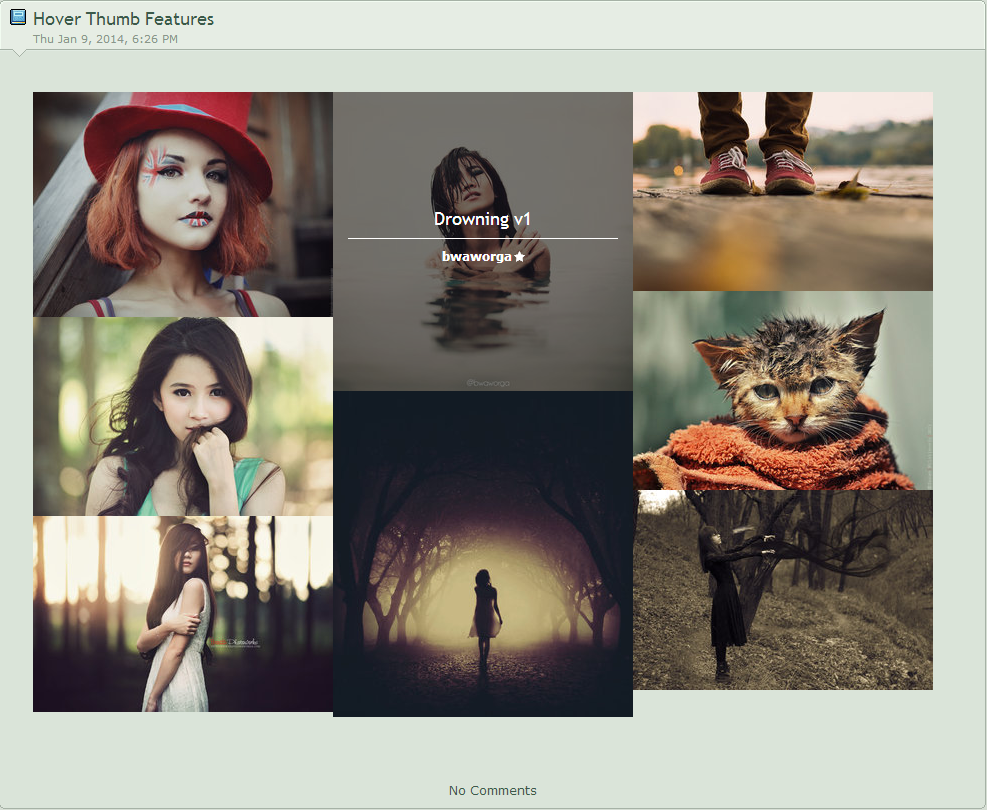
CSS Snippet created for TheGalleryOfEve , who wanted to know how to create thumbs similar to those used in features at devPREMIUM . I tried to make the format as simple as possible to use, but there's still a lot of HTML code that needs to be copy and pasted for each thumb.
Features
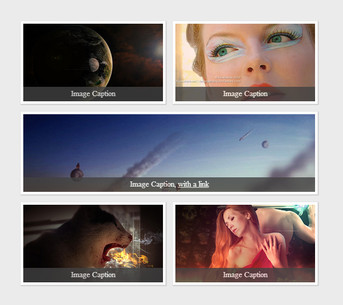
- Uses :bigthumb: codes instead of embedded thumbs (see that version here )
- Easy-to-use three column format for quickly creating professional-looking features
- Easy customization for the font and color of the Title and Artist section
How To Use
More Code Snippets
Related content
Comments: 18

Love the idea - the live skin example is very cool, will test it out next journal
Thank you
👍: 0 ⏩: 0

Hello,
Is it possible to use it on a profile instead of on a journal ?
Thanks
👍: 0 ⏩: 1

From what I know, if you submit journals as a literature (deviation) you can show it on the profile as your "featured deviation" I'm not sure though if it will work properly in this particular case ;w;
👍: 0 ⏩: 1

I love this!!
I'm having trouble using it though as it cute off the images on the right, is there a way to adjust it to make it fit within the boundaries? can I add more images? can I use it with a different skin or is this an actual skin itself?
sorry for all the questions!! I'm not very knowledgeable with this stuff
👍: 0 ⏩: 1

This is a CSS Snippet that can be added to another skin. Copy and paste the CSS to the end of another journal CSS, and the big thumbs will work in that journal.
Unfortunately I made this too long ago and pretty much forgot the code. 
👍: 0 ⏩: 0

Would it be possible to use the journal on your profile page without using the profile widget, to make it look like it's in a custom box?
👍: 0 ⏩: 2

Do you mean using it as though it's a journal? I don't see why not.
👍: 0 ⏩: 1

I don't really know how to explain it haha. I mean like on the devpremium home page, where it has pretty much the same format for displaying images, is it possible to alter this code a bit to use it in a custom box? I like how it has the hover effect and link effect.
The more I think about it the more I feel like this is going to be a really simple answer like just take the code from the heading css, but I'm still pretty new to coding so idk lol
👍: 0 ⏩: 1

Ahh, well they feature it using an actual journal. There's only one way to add CSS to custom boxes (which would allow for these hover effects), but dA cuts of the height of the display at 350px, which would make the feature rather useless.
If you want something like this on a profile, I would stick to using it through a journal.
👍: 0 ⏩: 1

Sorry, I didn't mean "look like it's in a custom box" I meant to actually put the journal in a custom box
👍: 0 ⏩: 0

This is awesome 
👍: 0 ⏩: 1

Awesome, glad you like it~
👍: 0 ⏩: 0

Not a problem! I'm trying to see if there's anyway I could do this with less HTML, but I'll have to tinker some more.
👍: 0 ⏩: 0

OHHH THANK YOU, SIMPLY!!! THIS IS PERFECT!!!
👍: 0 ⏩: 1


👍: 0 ⏩: 0