HOME | DD
 SimplySilent — How To: Profile Directory Tutorial
SimplySilent — How To: Profile Directory Tutorial

Published: 2013-09-07 22:22:41 +0000 UTC; Views: 41102; Favourites: 1965; Downloads: 102
Redirect to original
Description
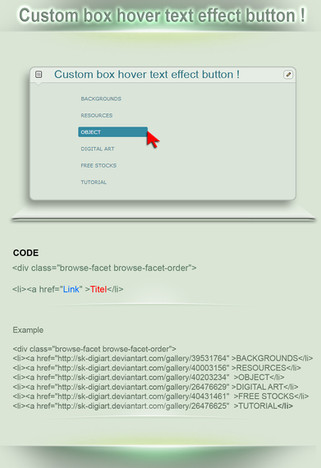
Tutorial on how to create a profile directory that has links to specific widgets on your profile.Example: Click to be directed to my commission widget: Commission Widget
Widget Link Code
Link Name
Link Name
Tutorial/Resources:
Trades OPEN by ~StampMakerLKJ
Requests OPEN by ~StampMakerLKJ
Commissions OPEN by ~StampMakerLKJ
For more art status images, check out #DazzlingDecorations ' gallery here .
Some resources to help you get started with creating your own profile directory~







PE: Decorating Your ProfileDecorating Your Profile
Your profile page is the first thing people will see when they click on your name, so it's very important to leave a good impression! This article will provide some useful tips and tricks for both premium and non-premium members who want to convert their profile into their own, unique page. First off, some Do's and Don'ts of profile decoration:
Do:
Use dA's profile widgets-- there are lots of great options to chose from
Show off some art (that's what people are here for!)
Express your personality through colors, stamps, gifs, etc.
Don't:
Add so many images that your profile takes forever to load
Use garish or headache-inducing colors
Make text difficult to read with dark backgrounds
Non-Premium Widgets
While many widgets are restricted or locked for non-premium members, there are still a variety of great widgets that you can add to your profile, even without a membership.
Gallery: Featured De
Related content
Comments: 91

The image upon hover is what I've been seeking! I was attempting cyphervisors idea with the journal but the roll over css wasn't explained behind the buttons; and I've been looking for hours for a tutorial.
I've seen this directory here and there on DA and it's so pretty to me. Is there any way to get some advice?
Thank you for your precious time in advance!
👍: 0 ⏩: 0

I am still too silly to add those arrows...I just want some stars when I go with cursor over it ;__;
👍: 0 ⏩: 1

Ahh, we never did get that cleared up, did we?
Find the html code for a star, and then after the text for each button, add the html code for star surrounded by For example, if your button is called Gallery, then change your code to: Gallery (Put HTML code for star) Then in the CSS, add: span{display:none;} Then use whatever class you used for the button (ex: .button) and add: .button span:hover{display:inline;} 👍: 0 ⏩: 1

Thank you so much for this <33 Although I'm experienced with BBcode, CSS is horribly confusing to me >.< But by editing the code a bit, I figured out how to make an image link to another page cx Thanks!~
👍: 0 ⏩: 1

Awesome, glad it worked out!
👍: 0 ⏩: 0

I don't quite understand how you get those pretty hover buttons ;A;
👍: 0 ⏩: 1

Those are done with CSS styling. If you have some experience with CSS, you can try the template that =Gasara has in her gallery.
👍: 0 ⏩: 1

Not to worry, I eventually figured it out! (Well, to some degree. I managed to splice it with your lovely journal! :3)
👍: 0 ⏩: 1

As long as you get it to work somehow, it's all good.
👍: 0 ⏩: 0


Your tutorial has been featured in my weekly journal: Tutorial Tuesday #20!
I'd love if you could give it a look and support your fellow tutorial artists through comments and critique.
Also, there's a poll on my page, asking whether I should feature off-site tutorials in my weekly journal - do let me know your opinion!
👍: 0 ⏩: 0

You'll have to be a bit more specific that that. 
👍: 0 ⏩: 1

The Profile Directory boxes on your front page c:
👍: 0 ⏩: 1

=Gasara recently released codes for creating boxes like the ones I have.
👍: 0 ⏩: 1

thank you, c: i figured it out
👍: 0 ⏩: 1

Just wondering, but to make your profile directory with buttons that change color when you hover over them, do you have to make it into a journal to do that? or is it possible to have that coding in a custom box? ouo
Also, for your wide widget, is it possible to decide what size to make it rather than have it as big as that? OAO
👍: 0 ⏩: 1

That's not possible in a custom box, because profiles can only use HTML. Hover effects are done in CSS, which can be added to journals though
It can't go any wider than what it's set at, but you can make it smaller by adding < div class="pppp"> (no space) right after the wide widget code
👍: 0 ⏩: 1

Aaaah, alrighty then. Time to look up journal tutorials!! *v*
👍: 0 ⏩: 0

This is super amazing and most helpful! 
👍: 0 ⏩: 1

Thank you! I'm glad it was helpful to you.

👍: 0 ⏩: 1


Your awesome tutorial has been featured in my weekly journal: Tutorial Tuesday #17 .
I'd love if you could take a look, and offer support and encouragement to your fellow tutorial writers through comments on their deviations
👍: 0 ⏩: 1

This is really helpful! I can't say I really need something like this, but I've always wondered how it's done. Plus, I once accidentally got the inspect element panel thing to show up, which freaked me out a bit at first. So it's nice to know what it can be used for.
A wonderfully helpful and easy-to-follow tutorial.
👍: 0 ⏩: 1

You have a nice and organized profile, so there's not really much of a need for you to create a profile directory. 
The first time I saw the inspect element page, I freaked out too. 
👍: 0 ⏩: 1

Haha, I guess so!
I suppose it can be pretty scary for the untrained eye.
👍: 0 ⏩: 0

Aww, that is such a cute avatar!
👍: 0 ⏩: 1

Do you know what is funny??? I spent two hours inspecting your page a week ago to figure this out!! Hah! I shoulda just asked you! lol /smh
Thats ok, it was a good learning experience for me
👍: 0 ⏩: 1

Oh no! You should have just asked me 
👍: 0 ⏩: 0

I've been wondering about this for the longest time!
Thanks so much for making this. It's very helpful.
👍: 0 ⏩: 1
<= Prev |