HOME | DD
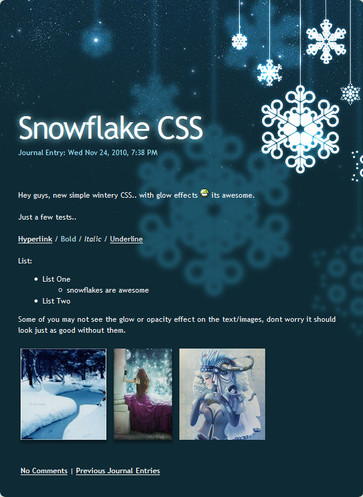
 SimplySilent — Snow Days Journal CSS
SimplySilent — Snow Days Journal CSS

Published: 2012-12-17 00:41:20 +0000 UTC; Views: 12664; Favourites: 623; Downloads: 1781
Redirect to original
Description
Commission Me | More JournalsSee the Live Version of this journal.
GIMP Snowflake Brushes by ~Project-GimpBC
GIMP VECTOR BRUSHES by ~tycity
Bows PNG by ~aworldofmagic
snowflake by ~jeni-cek
texture 16 by *Demonflame
The Winter Dream by ~nnIKOO
Headings:
Image Borders:
If you want to have the light blue/gray border for images in your journal, you must type
Using the Links:
After installing the journal, click Edit Skin. Under Skin Header, replace the "YOUR_USERNAME_HERE" with your username for the links to work. Also replace my icon with yours.
Credit:
Please do not remove the credits if you chose to edit this journal. I put a lot of time into this, and I would appreciate it if my work was credited. Thanks~!
Related content
Comments: 79

It's so beautiful! 

👍: 0 ⏩: 0

Hi!! I don't know how change the icon. Can you tell me?
👍: 0 ⏩: 1

Look in the CSS Header portion. Look for :icon somewhere in there and put your name instead.
👍: 0 ⏩: 1

Thanks for the explication. But the icon that I wish, is a free avatar of other dA member. It's: missladyminx.deviantart.com/ar…
Is possible it?
👍: 0 ⏩: 1

Yep, instead of the icon code, you would put  instead.
instead.
👍: 0 ⏩: 1

Ok, but when I enter to CSS Skin edit, I see the side icon showed it:
.icon{
left:-20px;
top:-148px;
position: relative;
}
What part I've that write this URL?
👍: 0 ⏩: 1

The part you are looking at is the Skin CSS. Look at the text box above it, called something like Skin Header. That's where the HTML (the image code I gave you) would go.
👍: 0 ⏩: 1

Oh, dear. I think that I exhaust your patience. I have managed to place the icon in the journal. But I continue without knowing how to be able to do it exactly in the box apart where before yours was appearing.
👍: 0 ⏩: 1

To the end I could do it!!! I erased everything and began again. Many thanks for your time. It is something that I estimate.
👍: 0 ⏩: 0

I just can't get the bottom in..rabreack.deviantart.com/journa…
👍: 0 ⏩: 1

The bottom is tied to the mood list. 
👍: 0 ⏩: 0

I love it!
Snow is so pretty. ^^
This layout is really beautiful.
👍: 0 ⏩: 1

Thank you! It's very nice now that we're back in cold weather.
👍: 0 ⏩: 1

Yes, yes it is.
Nice to meet you! ^^ I'm Rain.
👍: 0 ⏩: 1

Lovely meeting you as well~ I just go by Simply.
👍: 0 ⏩: 1

Hi, Simply!
I absolutely LOVE your gallery. It's sooo pretty to look at ^^ You have a lot of really gorgeous artwork/layouts :)
👍: 0 ⏩: 0

For some reason I can't get the "Note Me" link to work. I'm not sure what I'm doing wrong.
This is what it is (without the spaces of course):
< a href="http:/ /my.deviantart.com/note/?to%3DAshcerune">Note Me
👍: 0 ⏩: 1

A lot of other CSS coders and I have tried to figure this out, but I think what happened was that dA stopped allowing for that code because of issues with spammers or something. The link would normally take you to your notes with the person's username already in the sender box, but now I believe it just takes you to your notes page.
👍: 0 ⏩: 1

Oh, so I don't need to change anything then?
👍: 0 ⏩: 1

Nope, that's just the best you can do
👍: 0 ⏩: 0

how do u make ur icon
and ur pixel art iv always tried but i didnt know how?
👍: 0 ⏩: 1

You can try checking out these tutorials here: [link]
👍: 0 ⏩: 1

Great! Glad you like it!
👍: 0 ⏩: 0

Great! Glad you like it~
👍: 0 ⏩: 1

Aww, thank you very much~!
👍: 0 ⏩: 0

Aww, thank you~! 
👍: 0 ⏩: 0

Which background? 
👍: 0 ⏩: 1
| Next =>