HOME | DD
 SimplySilent — Vivacious Gallery CSS
SimplySilent — Vivacious Gallery CSS

Published: 2013-06-25 03:54:30 +0000 UTC; Views: 27432; Favourites: 782; Downloads: 279
Redirect to original
Description






 Commission Me | Journal Skins | Gallery Skins
Commission Me | Journal Skins | Gallery Skins 





 Make Your Own Skins!
Make Your Own Skins! how to use
In order to use this gallery skin, please purchase it using the widget on the right.
Premium membership is required!
zip file includes
- Gallery CSS (Red Version)
- Gallery CSS (Blue Version)
- Detailed instructions for adding CSS to folders and for using all the customizable features listed below
features
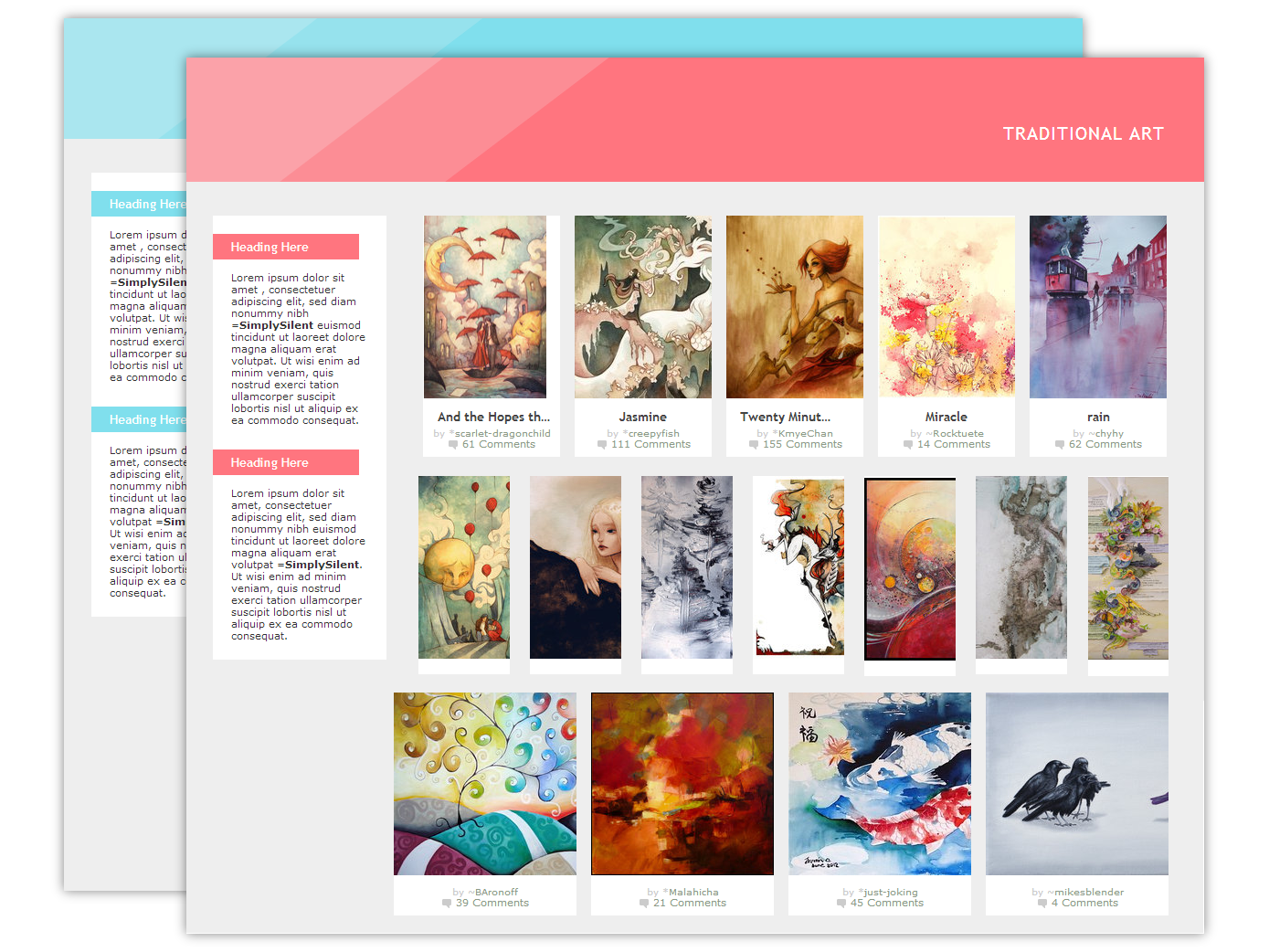
- Thumb Width: All thumbs are the same exact width, and this width can easily be customized. The preview image shows how the thumbs look at 150px (default), 100px, and 200px wide.
- Colors: The skin comes in two default colors, red and blue, but customizing the color is extremely simple.
- Six Image Options: Pick and choose which of the following you want to display: title, artist, and comments.
1. Nothing: Default setting
2. Title only: Delete 1st line in code
3. Artist only: Delete 2nd line in code
4. Artist + Comments: Delete 2nd and 3rd lines in code
5. Title + Artist: Delete 1st and 2nd lines in code
6. Title + Artists + Comments: Delete the first 3 lines in code - Description Headings: Use the h1 tag
- Hidden Stuff: Print icons, feed buttons, and the "More Like This" link are hidden.
- Lit/Journal Thumbs: Also styled to match the art thumbs.
updates
- Version 3.0 (Jan 11, 2014) -- Removed thumb shadows for more flat design, description floating fixed







- Version 2.0 (Aug 22, 2013) -- Now compatible with dA's new updates
- Version 1.2 (July 25, 2013) -- Centered thumbs
- Version 1.0 (Jun 27, 2013) -- Added space to make lit thumbs look better
more skins
Related content
Comments: 215

Can you note me with the CSS code? Not quite sure why it's doing that.
👍: 0 ⏩: 1

sorry i got it i think i just didnt copy the whole code
👍: 0 ⏩: 1

nvm i seem to got the red on working i guess its just the blue giving me troubles
im happy its working thank u for these <3
👍: 0 ⏩: 0

It is not working right for me! There is no text beneath the images with the title and number of comments regretting the use of my precious 100 pts.
👍: 0 ⏩: 1

see here:
edris-kingfisher.deviantart.co…
👍: 0 ⏩: 1

nvm......it seems i should have checked the live preview...it's not working for you there either 
👍: 0 ⏩: 1

That's the default setting of the skin. 
👍: 0 ⏩: 1

Uhm sorry to bother but, I used it and I didnt change any here but it seems that the pictures isnt fitted perfectly on the thumbboxes.
Like this miyuberry.deviantart.com/galle…
>n< or is it really like that? 👍: 0 ⏩: 1

Hmm, that's odd. O.o
See if this part is there at the beginning of the CSS code:
.tt-w, .tt-fh-tc, a.thumb.lit{width: 150px!important;}
.shadow{width:150px!important;}
The width (shown as 150 here) is what your thumbs should be getting limited too.
👍: 0 ⏩: 0

Love it! These are so pretty, thanks so much!
👍: 0 ⏩: 1

i cannot figure out how to remove the "Gallery Subfolders" section, or at least to edit it.
Thank you!
👍: 0 ⏩: 0

I couldn't decide on which one, so I got them both x3 thanks <3
👍: 0 ⏩: 1

If you go into one of your gallery subfolders, you'll see a button in the top right that says something like "Folder Options". Click the CSS link, and you can paste your gallery CSS in there.
👍: 0 ⏩: 1

asdfghjkl this is just so beautiful thank you so much qwq
👍: 0 ⏩: 1

Heya~
In your previews the headings rest on top of the gallery (why have deviantART change it like that? Goodnes!). Is this an issue that's been fixed now or still in the queue?
👍: 0 ⏩: 1

Still have to get to it, sorry about that! Was preoccupied recently with some urgent things for groups, so I shall do my best to get to this as soon as I can.
👍: 0 ⏩: 1

It's fine. I understand that all sorts of things pop up and require our immediate attention.
If you could give me a shout when it's all done and sorted, I'd be more than happy to pay and download this.
👍: 0 ⏩: 1

Should be fixed now. The headings have been moved to the side again.
👍: 0 ⏩: 1

Thank you ever so much!
On first appearances this looked like a gallery skin I would really love, but now I am able to get my hands stuck in and experience how truly easy it is to customise it all to suit my gallery taste; I can honestly say I absolutely adore this CSS! More than happy that I paid 60 points for it. 
I have no idea what I am doing when it comes to coding. I reply on other people to direct me an awful lot.
Being able to change something as simple as the colour has made this immensely useful for me. My own gallery and both my groups ( ILoveJapanese and EverythingPagan ) are all customised.
I'm going to go back over each folder now and add in all the information I wanted in the descriptive sections.
So easy to custimise, yet entirely appealing to look at and very effective! One happy customer here!
👍: 0 ⏩: 1

Awesome, I'm glad you've found it so useful! 
👍: 0 ⏩: 0

very cool! just purchased hope it works!
👍: 0 ⏩: 1

Hey there! I just got around to fixing the skin after dA's new update, so it should work as it's supposed to now.
👍: 0 ⏩: 1

hey again! um I followed the instructions and this is the result--->no-face181.deviantart.com/favo…
is there anything i did wrong? sorry to bug you again
👍: 0 ⏩: 1

Huh, I double checked the codes, and both are working fine for me.
I sent you the red version of the code through notes, so check if that's working for you.
👍: 0 ⏩: 1

I tried it here but the icons are off a little, I changed the with to 200px but its still chops them off
no-face181.deviantart.com/favo…
👍: 0 ⏩: 1

I'm really sorry, I have no idea what's wrong. 
👍: 0 ⏩: 1

dangit! i tried it here too and it still is wacky!
no-face181.deviantart.com/gall…
hmmm well thank you anyway!
👍: 0 ⏩: 1

And you're copying and pasting exactly? How odd.
👍: 0 ⏩: 1

Yeah I just highlighted the whole thing and pasted it. That's wired that's not working. I didn't change the code at all :/
👍: 0 ⏩: 0

Hello, I found a little problem happen, uhh don't know how to explain but it's looks like this.
lord-tar.deviantart.com/galler…
This its css problem or dA problem??
👍: 0 ⏩: 2

Really sorry about the delay, but I've finally got around to fixing the issue. You should be able to redownload the skin for free since you already purchased it once.
👍: 0 ⏩: 1

Grr, it's because dA changed their formatting for gallery skins recently. I'll be on it.
👍: 0 ⏩: 0

A pity that the coding is out of date. 
👍: 0 ⏩: 1

I'm sorry, I'll have it updated in a bit. You should be able to redownload for free since you already bought it once.
I hate when dA updates their gallery formatting.
👍: 0 ⏩: 1

Ooooh cool. ^^ And yeah, the new... format for their default gallery is total crap...
👍: 0 ⏩: 1

Finally got around to fixing it, so it should work as intended now.
👍: 0 ⏩: 1

Just purchased this,its lovely and easy to use for someone like me who is not an expert on CSS.
👍: 0 ⏩: 1
| Next =>