HOME | DD
 SimplySilent — Vivacious Gallery CSS
SimplySilent — Vivacious Gallery CSS

Published: 2013-06-25 03:54:30 +0000 UTC; Views: 27432; Favourites: 782; Downloads: 279
Redirect to original
Description






 Commission Me | Journal Skins | Gallery Skins
Commission Me | Journal Skins | Gallery Skins 





 Make Your Own Skins!
Make Your Own Skins! how to use
In order to use this gallery skin, please purchase it using the widget on the right.
Premium membership is required!
zip file includes
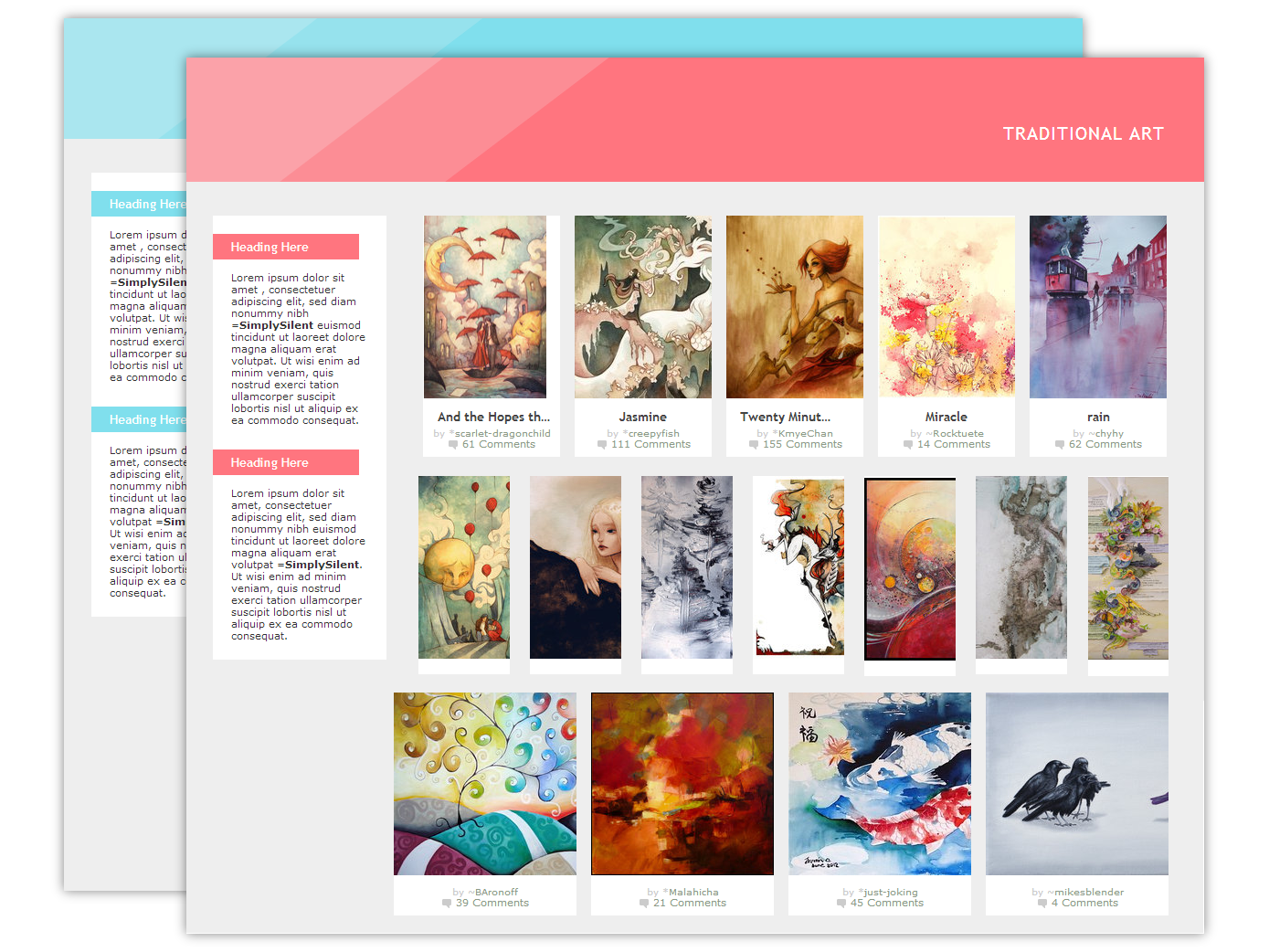
- Gallery CSS (Red Version)
- Gallery CSS (Blue Version)
- Detailed instructions for adding CSS to folders and for using all the customizable features listed below
features
- Thumb Width: All thumbs are the same exact width, and this width can easily be customized. The preview image shows how the thumbs look at 150px (default), 100px, and 200px wide.
- Colors: The skin comes in two default colors, red and blue, but customizing the color is extremely simple.
- Six Image Options: Pick and choose which of the following you want to display: title, artist, and comments.
1. Nothing: Default setting
2. Title only: Delete 1st line in code
3. Artist only: Delete 2nd line in code
4. Artist + Comments: Delete 2nd and 3rd lines in code
5. Title + Artist: Delete 1st and 2nd lines in code
6. Title + Artists + Comments: Delete the first 3 lines in code - Description Headings: Use the h1 tag
- Hidden Stuff: Print icons, feed buttons, and the "More Like This" link are hidden.
- Lit/Journal Thumbs: Also styled to match the art thumbs.
updates
- Version 3.0 (Jan 11, 2014) -- Removed thumb shadows for more flat design, description floating fixed







- Version 2.0 (Aug 22, 2013) -- Now compatible with dA's new updates
- Version 1.2 (July 25, 2013) -- Centered thumbs
- Version 1.0 (Jun 27, 2013) -- Added space to make lit thumbs look better
more skins
Related content
Comments: 215

To install, all you have to do is copy the code from the text file in the downloads and then paste it into the CSS text box in your gallery. No one has had trouble with it so far, so it's not at all hard.
It's also extremely easy to customize the colors. I've made the skin so that all you have to do is stick a hexadecimal color code (ex #ffffff is white) into two spots in the CSS. I have the instructions written out in the zip file, too.
The agreement for purchasing these is that you'll only use it for your own use, so I'm afraid you can't share it with a friend.
👍: 0 ⏩: 1

All righty~
It's my very first time doing it, I certainly can't wait to try. ^_^
Ooh, that's great~
And even better,I just saved a HTML coloring code page~<3
I'm gonna go with pink~ *^*
Oki doki~<3
I'll definitely purchase this, it's look is simple and will definitely suit my entire gallery no matter how much I change it. xD
I especially like that it's simple. While I am a HUGE vintage-themed fan, I like it simple 'cause no matter how my gallery changes in looks, especially the front page, it won't clash with anything. Plus, the price is actually really good~
A gorgeous background for 30 cents is a steal~<3
👍: 0 ⏩: 1


👍: 0 ⏩: 1

Will do, and thank you very much~ >w<
Oh, when I installed, why are there those white bars around the thumbnails of my pictures? ' '
👍: 0 ⏩: 1

If your images are smaller than the width the white thumb part is set at, then that will happen. In the instructions, it tells you how to make the thumb part smaller
👍: 0 ⏩: 1

Ah~
I got it~ <3
Thank you~<333
Here's what my page looks like now~ ^w^
[link]
👍: 0 ⏩: 1

Looking good! Nice choice on the colors~
👍: 0 ⏩: 1

thank you very much~
I wanted to relate it as closely to my story's color as I can~<3
👍: 0 ⏩: 0

yipppppeeeeeeeeeeeee can't wait to use...thank you dear friend
👍: 0 ⏩: 1

Aww, thank you very much!
👍: 0 ⏩: 1

u know I couldn't resist...it is just perfect
👍: 0 ⏩: 1

Hi, how do I write on the description?
👍: 0 ⏩: 1

In one of your folders, click the button in the right hand corner that says either "Folder Options" or "Collection Options" You'll get a pop up box that looks like this: sta.sh/0auwnlnnf9d Your description goes in the big white box.
👍: 0 ⏩: 1

Thank you
I know how to do it now
👍: 0 ⏩: 1

Ok I have a couple questions, (First time installing any type of CSS into DA)
The header lines, Do I put those at the top, or am I missing them in the text somewheres?
Thumbnail size, is there a way to get them to show 100% of the image (Ive got some landscape orientation and to show the whole things I had to increase the width, but then I have white space beyond the other thumbs that arent that wide to begin with)
Other than that, I love it!
👍: 0 ⏩: 1

You mean the
headings in the sidebar? Those, along with all the text in the sidebar, go into the text on the pop up window when you click "Folder Options" (Looks like this: sta.sh/0auwnlnnf9d ). Goes in the big white box.
For the thumbs, that's just how dA works. You can increase the width so that your landscape images are shown in full, but at a certain width, they will stop expanding due to dA's own formatting (I believe its 250px, but not exactly sure on that). Any images that are smaller than that size will have white space, and there's really nothing you can do with that.
I keep mine at a smaller size so that the narrower thumbs still look okay
👍: 0 ⏩: 1

Ok! Now tell me what I did wrong to not have the green bar around the header box! puu.sh/3ohUK.jpg Im thinking I may have deleted a line, going to compare the text in the box to the original file now...
👍: 0 ⏩: 1

Yeah, make sure that for h1{} you have
h1{
background: #ff757f; <---- Make sure you put green here instead of deleting the line or something
color: #fff;
font-size: 14px;
letter-spacing:.5px;
font-weight:normal;
text-align: left;
padding: 5px 20px;
margin: 0 10px 0 -20px;
}
👍: 0 ⏩: 0

Yay, I had just enough points to purchase this!
I really love the colors you chose and the css is just wonderful. ^^
👍: 0 ⏩: 1

Aww, thanks! 
👍: 0 ⏩: 0

Very nice! I'm too lazy atm to code my own gallery css LOL
👍: 0 ⏩: 2

( you're a stalker omg )
I just looked at the comments and saw your comment on this piece of art was right next to mine XDDDD
Them odds.
<3
👍: 0 ⏩: 1

Thank you! 
👍: 0 ⏩: 0

Such clean work... as usual!.... er.... Can you do a purple one To match my journal? but with block of colour two-thirds of this size and my font? (Let me know price and will send points directly to your a/c... 
Best wishes! Later!
Peter.
btw:
1: I don't mind if you sell this commish along with your other clean widget css skins above... call it "Pete's Purple" if you want a name...? as it's only my actual journal skin I'm protective of... 
2: If you're too busy, I totally understand 
👍: 0 ⏩: 1

Thank you! 


It'll be easier for me if I note it to you, so I'll send it in a bit once I get around to editing the skin.
👍: 0 ⏩: 1

deal! pts on way...
btw: I noticed one thing, now that I've used your lovely Jskin twice:
there is no "padding" on the RHS of scrollboxes.. so text looks squished and gives the impression that some letters may be hidden... see any scroll in my current journal... can this be fixed please?
OK, that's it... glad you liked the feature...
bye fer now Sis, Peter.
👍: 0 ⏩: 1

Oh, yes I see. I only tested the scroll boxes with images rather than text, so that's why I overlooked it in the first place.
To fix, search for .scroll in the css, and then replace "padding-left: 30px" with "padding:5px 20px 5px 30px;" That should do the trick
Also, did you want the colorful part at the top of the gallery skin to be bigger or smaller than in the preview?
👍: 0 ⏩: 1

okay:
1: not sure what you mean by the colourful bit? to me it's kinda all colourful..sorry!...
2:I managed to edit the skin but it, (the editor widget), didn't let me save it as the original?
so I tried again... I now have your original, unchanged.....plus 3 clones with the padding now perfect, called:
"Peter-The-Knotter: commission" which I can't seem to delete!!! and which don't have preview thumbs... huh?
any advice on da's editing protocols? there must be some way of overwriting or deleting a css skin file.. surely?
no rush to answer by the way as I can use my skin... one of them..
P.
👍: 0 ⏩: 1

1. Like the red rectangle part at the very top of the skin that contains the title of the folder "traditional art."
2. Huh, okay, dA has the weirdest thing about journals. Next to the "Save As" button on the CSS, journals usually also have a green "Save" button that modifies the original journal without creating a copy. Go to your journal and click edit. When it takes you to sta.sh, don't click on any of your skins. Just click the link that says "Edit Skin." There, you should have a "Save" button.
To delete, click on one of your clones, click "Edit Skin", and click the "Delete" or "Uninstall" button.
If that doesn't work, I'll just reload the skin altogether
👍: 0 ⏩: 2

Hi SS,
managed to delete clones ... fine!
but: when I replaced code it removed the title of the skin and prompted me for a new name, so I inserted a facsimile of your title hoping it would prompt for overwrite decision... but no! another clone with same name!...grrr....perhaps da doesn't allow non-authors to replace original coding?...
👍: 0 ⏩: 2

Okay, you can reinstall with the updated version fav.me/d68g6w7 and delete all the other ones
👍: 0 ⏩: 1

sweet.... end of thread!....
👍: 0 ⏩: 0

I guess so... I've never really come across that problem because I only use my own skins 
Okay, another thing, I forgot the gallery skins don't allow for fancy fonts like journal skins do. 
There is a way to do something like this ( simplysilent.deviantart.com/ga... where I have a custom font, but it requires you creating and uploading images on your own (each of the headings in my gallery is actually an image) which can get pretty annoying.
👍: 0 ⏩: 1

OK! phew! last thread.... 
1: will await that...
2: "...don't allow for fancy fonts..." understood! no problem same font as red blue fine.. not gonna clash much anyway...hehe!
3: therefore the solution you have given not necessary.. but thx!
👍: 0 ⏩: 1

Alright, wrapping up all these threads
Will be sending you everything through note~
👍: 0 ⏩: 1

roflmfao!!!!!!!!!
👍: 0 ⏩: 0

red rectangle: oh! sorry! thought you were still talking about my hokusai skin.. what an idiot I am... so sorry!
yes.... the gallery skin.. ok am back on the planet sweetie...
will try that... thx
👍: 0 ⏩: 1

Haha, no problem, got it. I'll get that to you soon~
👍: 0 ⏩: 1

thx!
btw: of course I assume I can obviously use same notes as on yr orig red/blue deviation to tweak my css for features...?
👍: 0 ⏩: 1

Darn, so many comment threads 
👍: 0 ⏩: 1

I heard that! this thread: The End...
👍: 0 ⏩: 0

oh I dooo adore this so, i just started my gallery skinning BUT i really likey. hmmmmmmmmmm
awesome work ❤
👍: 0 ⏩: 1

Thank you! 
👍: 0 ⏩: 1

You goooo with your sales... so happy 4 you ! I know how to make them (..shhh I design and develop websites) but I enjoy supporting Artists like yourself. Maybe in the future but right now I am Almost completely done with 3 and have 5 more sites to go. 
CSS/CSS3/DHTML/HTML/PHP/JAVA...gotta love it all!!!!!
👍: 0 ⏩: 1

I just fall in love with this gallery skin as soon as I saw it. I just purchased it and I'm gonna install it >o<
👍: 0 ⏩: 1
<= Prev | | Next =>