HOME | DD
 Indae — Custom box background tutorial
Indae — Custom box background tutorial

Published: 2011-01-29 12:38:12 +0000 UTC; Views: 59109; Favourites: 1725; Downloads: 339
Redirect to original
Description




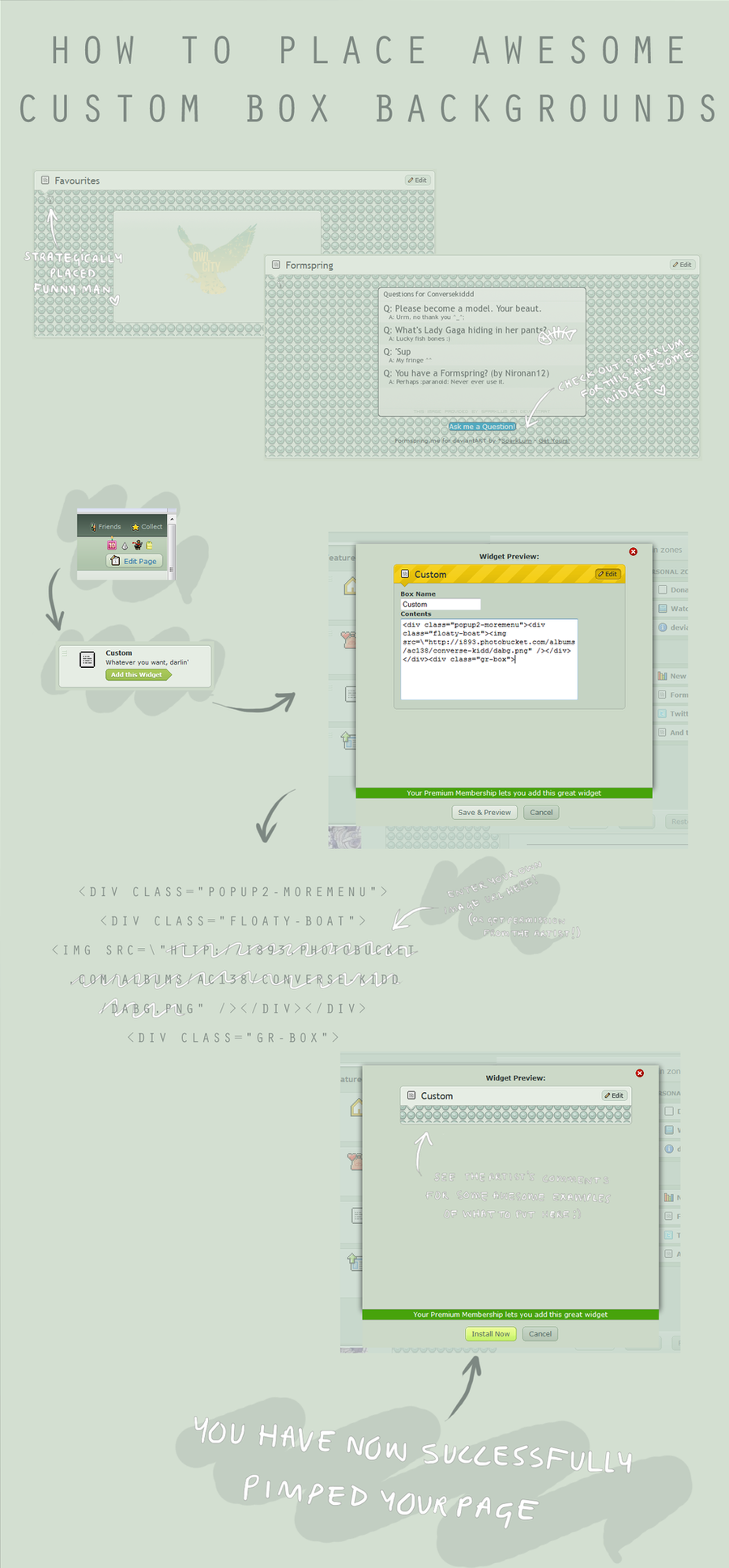
 To get this awesome feature cope and paste this delectible code into your custom box!
To get this awesome feature cope and paste this delectible code into your custom box! 








 And if you want some extra awesome features to put into your custom boxes check out these links!
And if you want some extra awesome features to put into your custom boxes check out these links! 








 and =somrat has a whole array of awesome stuffs for premium members!
and =somrat has a whole array of awesome stuffs for premium members! 



 So check our their gallery
So check our their gallery 








 This will only work if you are a premium member! (Don't have a ~ symbol infront of your name) And there's nothing i can do about that!
This will only work if you are a premium member! (Don't have a ~ symbol infront of your name) And there's nothing i can do about that! 








 Also =Scorpion81 has just just started making custom backgrounds for anyone who wants them
Also =Scorpion81 has just just started making custom backgrounds for anyone who wants them 









Related content
Comments: 627

If you right click on the image you can copy the link location there or if that doesn't work. Right click once more and view the picture/new tab the picture and copy the link. ^^ Hope I helped you
👍: 0 ⏩: 1

When I put in the code, the pictures stopped appearing
Like the background will be there, but the pictures won't show up anymore, how do I fix that?
👍: 0 ⏩: 0

I don't get it, I tried the URL, the link, and the thumb - but nothing. Am I even using the right thing?
👍: 0 ⏩: 0

Um.. I've tried using your background code to add a background to my widgets and the text shows up, but the image doesn't. do you know what might be the problem? 
👍: 0 ⏩: 1

Never mind. my friend fixed it 
👍: 0 ⏩: 0

cant get it to work it just goes over all my things
👍: 0 ⏩: 0

Wait, also, I have a question. What do you do with custom boxes that are very long, and the BG doesn't fit them?
I also tried to use it in a box with both an image and an embeded video. Didn't work and it went all weird. belck.
👍: 0 ⏩: 0

GUYS. TRY IT IN THE "NEWEST DEVIATIONS" THING.
AMG.
👍: 0 ⏩: 0

Thank you for this tutorial I've been wanting to do this for so long
👍: 0 ⏩: 0

Um.... Hi.... It didn`t work on mine. Can you just please give me the details on how you did it. Thank you. I hope it`s okay with you
👍: 0 ⏩: 0

Thanks very much, it really helped
👍: 0 ⏩: 0

thanks for this ^^
but it doesn't seem to stretch it Dx help?
👍: 0 ⏩: 1

It wont stretch, make the image bigger yourself
👍: 0 ⏩: 1

I've done it ^^ but thank you for replying and for making the tutorial~
👍: 0 ⏩: 2

How did you get the words to appear? I can't do it
👍: 0 ⏩: 1

You add it in the middle before you add the
👍: 0 ⏩: 1

well you put the code in then write what ever you want under it then the text will appear
👍: 0 ⏩: 1

Ok and how did you get those things that lead to like your YouTube and stuff how do you get those all like color ful and stuff
👍: 0 ⏩: 1

ok the second on I got but I still can't get the first one(sorry I'm a slow learner sometimes)
👍: 0 ⏩: 1

It is sorta hard to do at first. It took me awhile to do it
👍: 0 ⏩: 1

It took me awhile to do figure it out
👍: 0 ⏩: 1

I copyed the code and I put the URL image in there too, but nothing happened.
👍: 0 ⏩: 2

You're probably using the wrong url
👍: 0 ⏩: 0

When I put in the code, the image doesn't fit the whole box. How do I fix that?
👍: 0 ⏩: 1

You'll need a larger image
👍: 0 ⏩: 1

I have a doubt... when I put the code, for example... In the featured Deviaton Box, everything is hidden behind the background...
👍: 0 ⏩: 1

Yup, it only works in custom box widgets.
👍: 0 ⏩: 0

OMG THX SO MUCH I FINALLY AM ABLE TO DO THIS AFTER LOOKING AT 3 TUTORIALS THANK YYOOOOUUU!!!!
👍: 0 ⏩: 1

no problem, I've figured it out
👍: 0 ⏩: 0

I have kind of done it, and the picture works but that's all you can see you can't see what was originally there, like newest deviations or something...? :S I don't know what I did wrong D:
👍: 0 ⏩: 1

It only works in custom widget boxes
👍: 0 ⏩: 0
<= Prev | | Next =>