HOME | DD
 Indae — Custom box background tutorial
Indae — Custom box background tutorial

Published: 2011-01-29 12:38:12 +0000 UTC; Views: 59112; Favourites: 1725; Downloads: 339
Redirect to original
Description




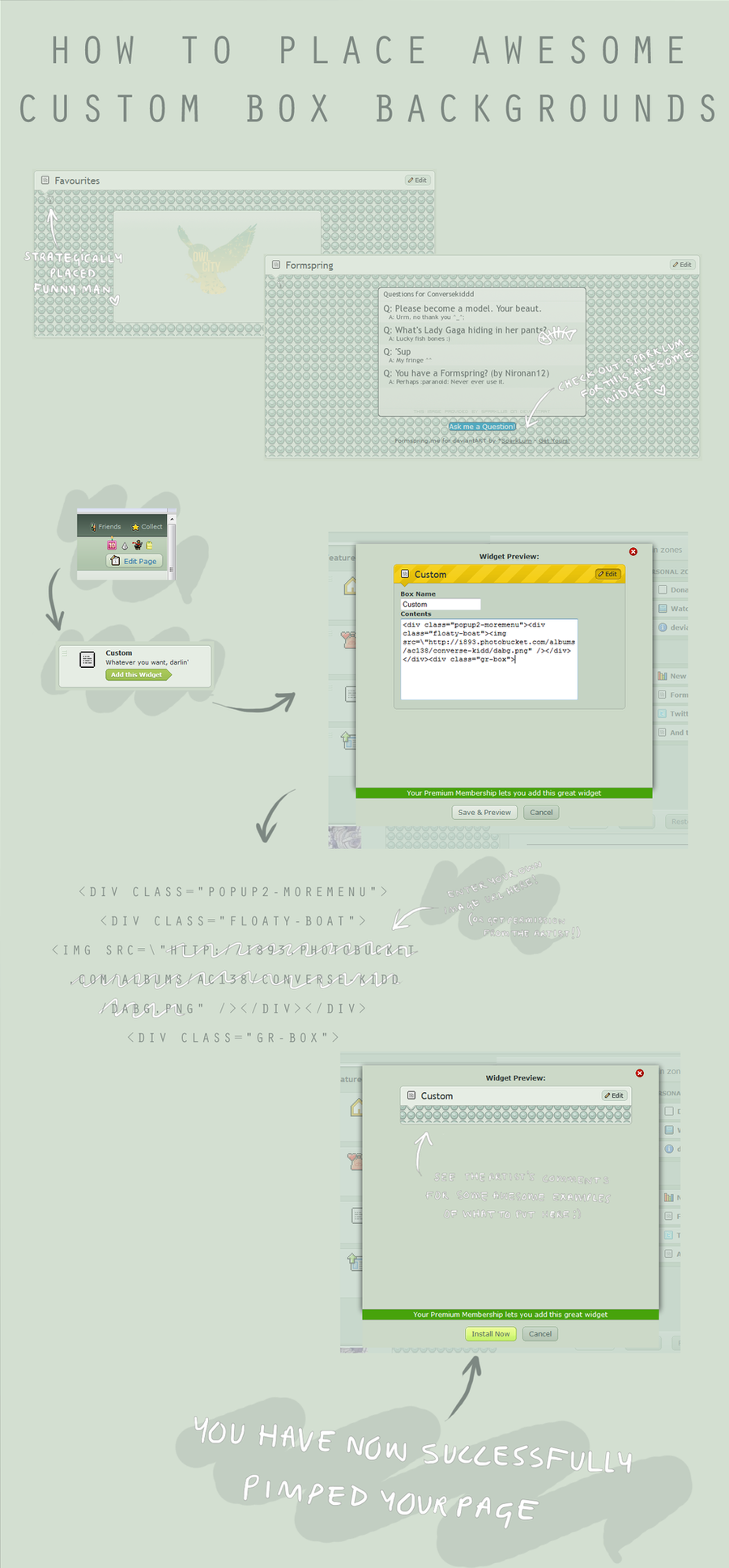
 To get this awesome feature cope and paste this delectible code into your custom box!
To get this awesome feature cope and paste this delectible code into your custom box! 








 And if you want some extra awesome features to put into your custom boxes check out these links!
And if you want some extra awesome features to put into your custom boxes check out these links! 








 and =somrat has a whole array of awesome stuffs for premium members!
and =somrat has a whole array of awesome stuffs for premium members! 



 So check our their gallery
So check our their gallery 








 This will only work if you are a premium member! (Don't have a ~ symbol infront of your name) And there's nothing i can do about that!
This will only work if you are a premium member! (Don't have a ~ symbol infront of your name) And there's nothing i can do about that! 








 Also =Scorpion81 has just just started making custom backgrounds for anyone who wants them
Also =Scorpion81 has just just started making custom backgrounds for anyone who wants them 









Related content
Comments: 627

i don't get it? how do you put on a background
👍: 0 ⏩: 2

By reading the tutorial and following the instructions.
👍: 0 ⏩: 1

Choose the image from photobucket or something similar, right click, and select "copy image URL". Replace "PLACE YOUR IMAGE URL HERE" with that URL. Once that whole thing is placed into your custom box, it should have your background. ^w^
It may only slightly appear if you have nothing written in it. Add a paragraph or two, and you'll get the full experience.
👍: 0 ⏩: 1

the part i don't get what is photobuket?
👍: 0 ⏩: 1

It is a place you can upload your photos to.
If you draw something, and would like it as a background, you can upload it onto there and use it as an easy way to get the photo's URL.
Here you are!! 
👍: 0 ⏩: 2

got any backgrounds?
👍: 0 ⏩: 1

I used my own drawings for my backgrounds, so that my page was completely original and personal to me.
I created some of the backgrounds on my page at the last minute, like my Arcanine in the corner, the giant pokeball mini-background, and the night sky for my very last widget. Just get creative!!
👍: 0 ⏩: 1

I have a problem 8I
My profile looks like this: [link]
I know you will ask these so:
- Photobucket's Direct link: h ttp :/ /i1237. photobucket. com/albums/ff464/SlSU/bg04. jpg (without space marks)
- Yes.
- I wrote only this:
(without space marks again)
So what went wrong? D:
👍: 0 ⏩: 3

I don't see the problem? You have a background in your custom box... you just don't have anything else in there...
👍: 0 ⏩: 0

Ok it doesn't want that I'm writing that code but its same as you have wrote, only that link is instead of "PLACE YOUR IMAGE URL HERE"
👍: 0 ⏩: 0

EDIT:
👍: 0 ⏩: 1

Check and recheck your code
👍: 0 ⏩: 1

are you using a custom box? The correct link?
👍: 0 ⏩: 1

Then I can't do a lot to help...
👍: 0 ⏩: 0

It wont be working as it only works for premium members, one of which you are not i'm afraid
👍: 0 ⏩: 1

yea i figured that out like a week ago xD
👍: 0 ⏩: 0

Now I'm using a Photobucket link- and it still does the same thing. [link]
👍: 0 ⏩: 1

That link should work. (As it's the actual url of the image, not the dA link you send me, where that's a page with the image on it. Make sense?0
Make sure you're putting it before any other code.
Don't send me your code in a comment as it actually codes the comment and I can't see what you've put. You can send it in a note but I may not have time to look at it for a while.
I'd recommend just starting over with the code and the URL from photobucket.
👍: 0 ⏩: 0

This isn't working well for me- whenever I put the link in, it doesn't display the image and only has a code in it that says "
"
I'm using a link from DeviantART: [link]
And then I tried uploading in into my sta.sh (Not keeping it there, of course! 
Am I possibly typing in the code wrong?:
[link] "/>
And yes, I'm using a custom box, just in case you ask. owo
👍: 0 ⏩: 2

-Replied to your other comment-
👍: 0 ⏩: 0

....And nevermind. Now it's working. owo'
👍: 0 ⏩: 0

am I be able to change the whole background?
👍: 0 ⏩: 1

What do you mean by the 'whole' background?
👍: 0 ⏩: 1

eh i cant explain :/ like the whole background of my dA page
👍: 0 ⏩: 1

No only inside the custom boxes
👍: 0 ⏩: 0

is what it comes up with on the box instead of the background
👍: 0 ⏩: 2
felledbysprite In reply to ValllaV [2012-08-09 03:00:35 +0000 UTC]
meep o.o i'm having the same problem, could you tell me how to fix it please?
👍: 0 ⏩: 0




👍: 0 ⏩: 1

sorry! I have figured it out, I'm sorry I disturbed you ;U;
👍: 0 ⏩: 1

Hi, i was just asking for a lil advice, my friend wants to customise her boxes with a BG but, the code is not working :/ she's a premium member and i have used the right URL, and i have put the code in first :/ i was wondering if there's any advice you could give ? ^^
👍: 0 ⏩: 1




👍: 0 ⏩: 0

when i do it the picture goes ontop of everything
like i put it on my favourites and the background covers the faves.
i'm using this:
[link] " />
👍: 0 ⏩: 1

It only works in custom boxes.
👍: 0 ⏩: 0

Thank goodness I found something!
👍: 0 ⏩: 1
<= Prev | | Next =>