HOME | DD
 Indae — Custom box background tutorial
Indae — Custom box background tutorial

Published: 2011-01-29 12:38:12 +0000 UTC; Views: 59112; Favourites: 1725; Downloads: 339
Redirect to original
Description




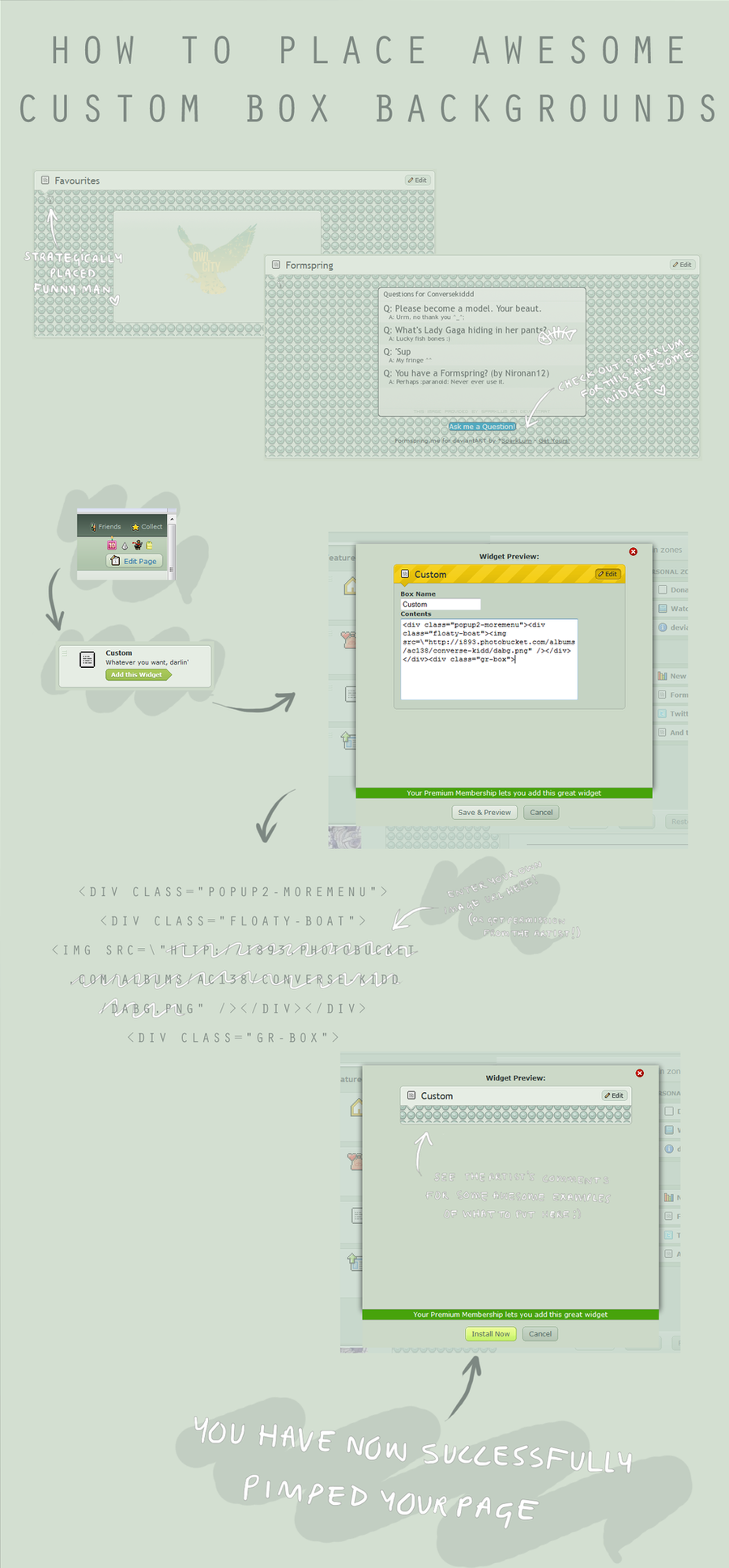
 To get this awesome feature cope and paste this delectible code into your custom box!
To get this awesome feature cope and paste this delectible code into your custom box! 








 And if you want some extra awesome features to put into your custom boxes check out these links!
And if you want some extra awesome features to put into your custom boxes check out these links! 








 and =somrat has a whole array of awesome stuffs for premium members!
and =somrat has a whole array of awesome stuffs for premium members! 



 So check our their gallery
So check our their gallery 








 This will only work if you are a premium member! (Don't have a ~ symbol infront of your name) And there's nothing i can do about that!
This will only work if you are a premium member! (Don't have a ~ symbol infront of your name) And there's nothing i can do about that! 








 Also =Scorpion81 has just just started making custom backgrounds for anyone who wants them
Also =Scorpion81 has just just started making custom backgrounds for anyone who wants them 









Related content
Comments: 627

Thank you so much,this was really helpful!
👍: 0 ⏩: 1

I don't think I'm doing it right? Url: [link]
It's currently on my lookup, scroll down to the Things I obsess over.
👍: 0 ⏩: 1




👍: 0 ⏩: 0

it worked but it wont show my pictures in my costum or featured or anything 
👍: 0 ⏩: 1




👍: 0 ⏩: 1

That's ok I figured it out wrong link lol XD
👍: 0 ⏩: 1

I'm trying to make the image fix in the whole box but for some reason, it won't D:
mind if I ask for some help?
👍: 0 ⏩: 1




👍: 0 ⏩: 1

I'm using my own url since I uploaded them all my backgrounds to my photobucket server
Yes, I'm using a custom widget box
I did put the background code before anything else :3
👍: 0 ⏩: 1

[link] here's one
and here's the other one [link]
👍: 0 ⏩: 1

They're small images. This could be because you've made them small, or because photobucket has resized them, which it does sometimes. I'd recommend uploading to stash~
👍: 0 ⏩: 1

It works for me but when I add more text or what have you to the box the background cuts off.
When I place a link with a bigger image it shows up as smaller and still cuts off.
👍: 0 ⏩: 1




👍: 0 ⏩: 1

I use the direct url from the photo I uploaded on Photobucket.
Yes I'm using a custom box and I place the code for the background at the top because when I first tried it at the bottom it just covered everything.
👍: 0 ⏩: 1

Have you tried using a longer image (but not wider)?
👍: 0 ⏩: 1

The image I'm currently using is
2967x2465
It fits pretty well until I add more.
When I edit it to make it longer then upload it it still has a smaller looking effect.
Could it possibly be that it's too big in general?
Sorry for asking so many questions I'm new to box customization.
👍: 0 ⏩: 1

[link]
^This is what I'm using now
[link]
^This is what I tried to use because it would cut off.
👍: 0 ⏩: 1

Ah, photobucket. I had this problem once too 
👍: 0 ⏩: 1

Oh wait i got it kind of 
👍: 0 ⏩: 1

it isnt working for me ;_; The picture doesnt show up, and
shows up in the box . . .
👍: 0 ⏩: 0

Thank you. it helps me a lot
i can use it only in the costume box?
👍: 0 ⏩: 1

Yes only the custom box, if you try to use it in any other box it simply covers over the content.
Thanks
👍: 0 ⏩: 1

thanks so much for putting this tutorial on~!
👍: 0 ⏩: 1

Um, I keep trying to do this, but it never seems to work... it shows it image, but it doesn't take up the whole custom box, the picture I'm trying to add's size is 900x2000 and it's on photobucket too... Can you help me please?
👍: 0 ⏩: 1

Then you'll need to use a larger image~
👍: 0 ⏩: 1

I'm using your codes and putting the link to the picture in the middle but it isn't working. The link I am copying is when it is just the picture. What exactly am I doing wrong?
👍: 0 ⏩: 1

What link are you using?
👍: 0 ⏩: 1

file:///Users/student/Desktop/1997_mixandmatch.jpg
👍: 0 ⏩: 1

You need a link to a photo on the internet...
👍: 0 ⏩: 1

It is on the internet.
👍: 0 ⏩: 1

Find the URL of the image from the internet... That's a file destination from an image saved onto your computer~
👍: 0 ⏩: 1
<= Prev | | Next =>